制作部 部長
Kazutaka Kojima
2015.04.15 デザイン
背景動画用Adobe Media Encorderの設定例(CC 2014)
こんにちはデザイナーの小島です。
4月に入りだいぶあったかくなってきました。
バスフィッシングには最高の季節到来です。

去年は過去最大の53cmのバスを釣りあげました。
顔がFACTのIn the blink of an eyeを意識しているのはやってみたかっただけです。

今年はこんな2mはあろうデカいバスを釣りたいと思います!
そのあかつきには写真では収まりきらない躍動感を動画でお見せしたいです!
そんなわけで最近トップページのヘッダーなどに
背景動画を使うサイトをよく目にするようになりました。
弊社でも制作させていただいておりますので後ほどご紹介したいと思います。
今回は各ブラウザに対応させるために必要な「mp4」「webm」形式に変換する際の
Adobe Media Encorder CC 2014の設定方法をご紹介したいと思います。
自分なりに試行錯誤して考えた設定なので
もっと良い設定もあるかもしれませんが
そんなの知りません。
まずは動画を準備します。
動画の長さは感覚的に3分くらいまでならOKかなと思います。
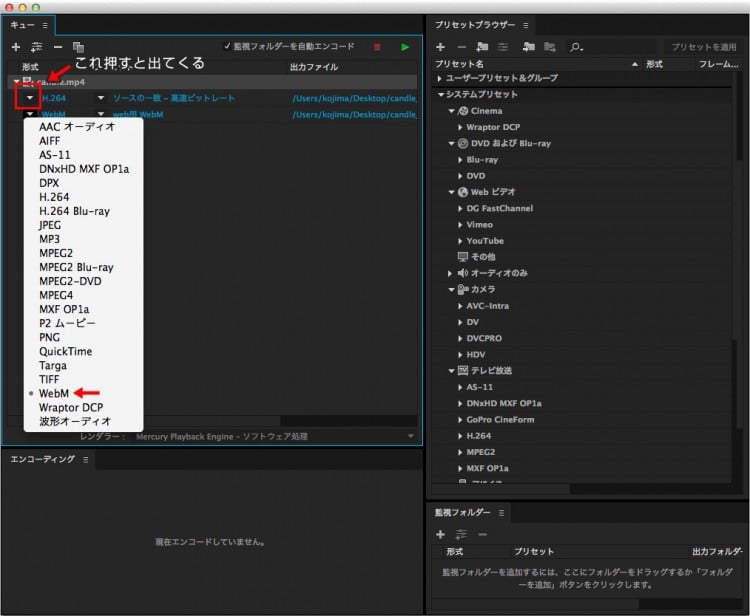
次に、ここ重要ですが、Media Encorderの標準ではwebm形式に変換できません。
が、プラグインが配布されていますのでそのプラグインを入れれば問題ありません。
プラグインの入れ方は以下の記事に詳しく書いてありましたので
参考にさえていただきました。
http://qiita.com/tomohidex/items/1dfbed883678d81e3975
それでは実際の設定方法です。
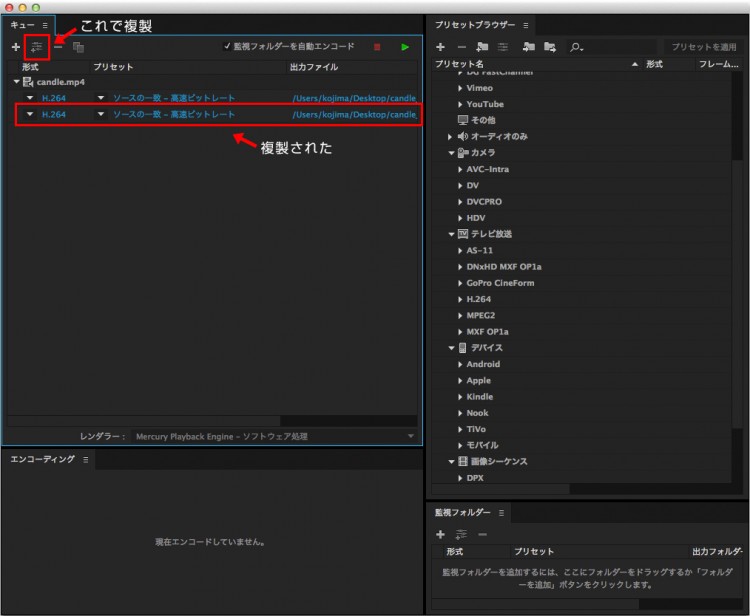
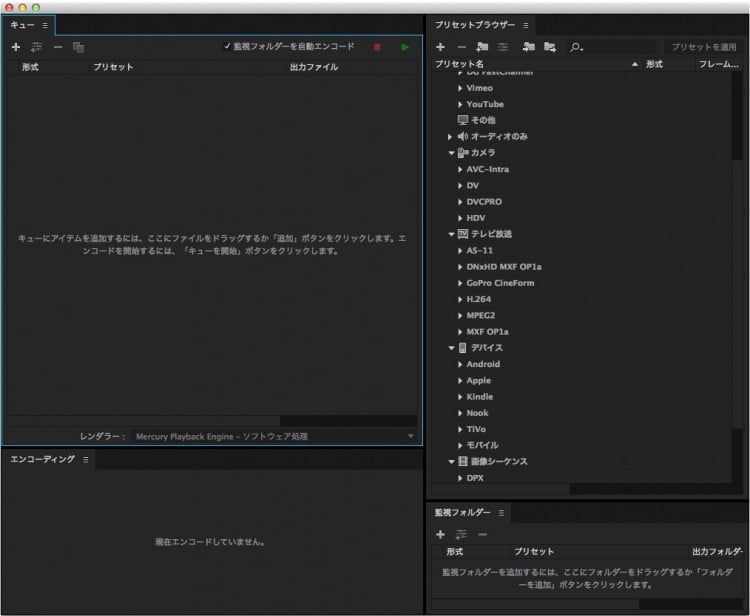
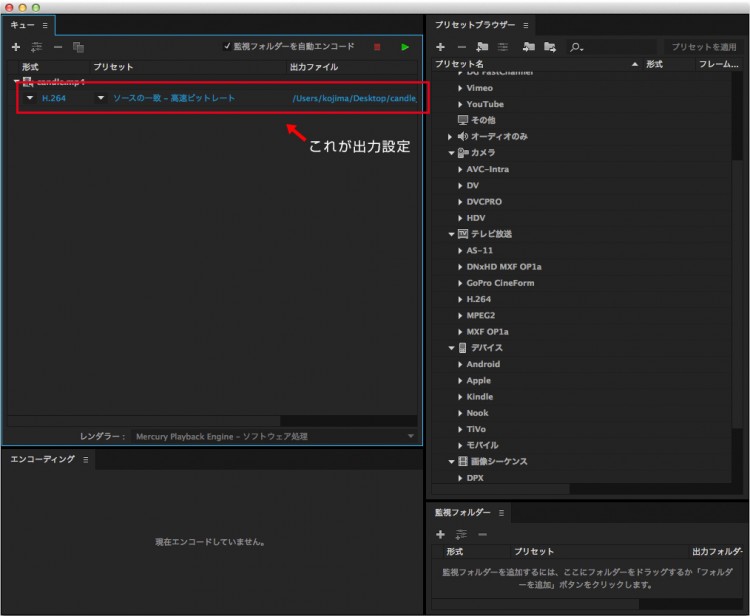
Media Encorderを開き、「キュー」の中に動画をドラッグします。

動画のファイル名の下に「H.264」と書いてある行がありますが、こちらが出力の設定です。
※「H.264」形式が「mp4」になります。

これで下準備はOKです。
ここからがそれぞれの設定です。
★mp4の設定
まずは「mp4」から。
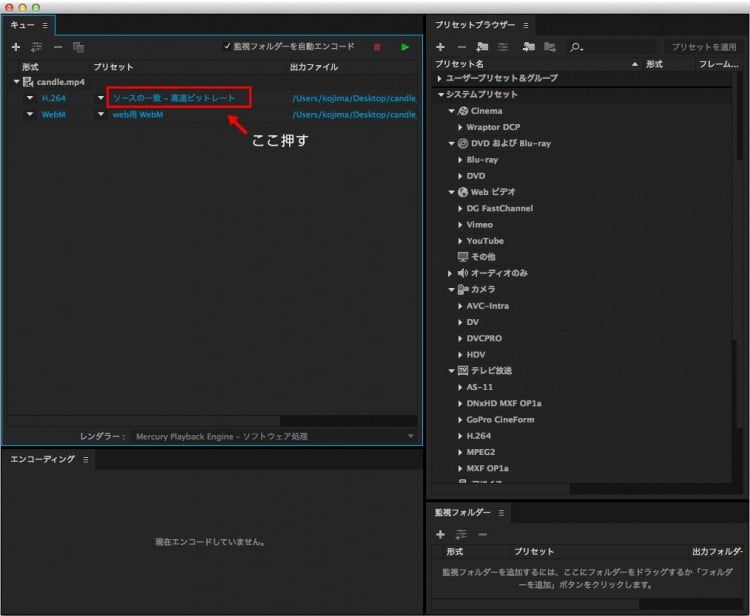
プリセットのところの「ソースの一致 – 高速ビットレート」と書いてある所を
クリックすると設定画面が出てきます。

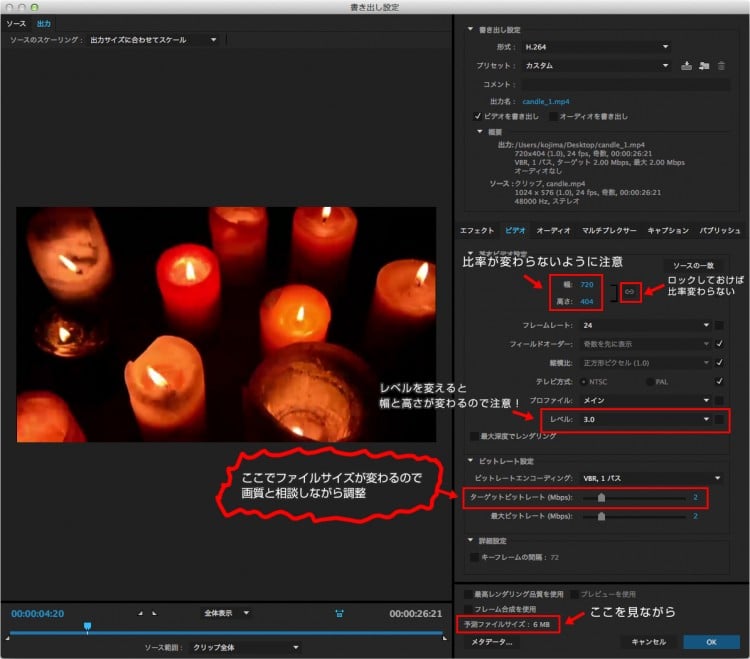
ここからは予想ファイルサイズを見ながら調整ですが、
ざっくりと設定するとこんな感じです。

★webmの設定
「mp4」と同じように設定画面を表示します。
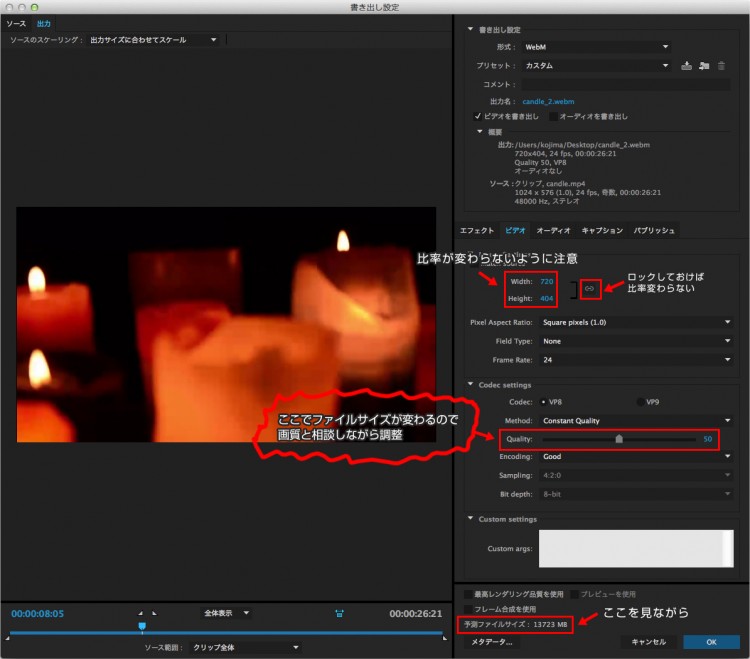
こちらもざっくりと。

設定が終わったら「キューを開始」すると動画が出来上がりますので
ファイルサイズや画質を見比べながら調整していってください。
ちなみに格子状の線やドットを使う事で画質が低くてもある程度ごまかせます。