制作部 部長
Kazutaka Kojima
2016.11.11 コーディング
Dreamweaver CC 2017:マップリンク・イメージマップの設置方法
こんにちはデザイナーの小島です。
Dreamweaver CC 2017がリリースされましたが、なかなか良い感じです。
アップデートの定番、UI変更による今まで使っていた機能が見つからない問題で、今回ハマったのがマップリンク(イメージマップ、クリッカブルマップ)の設定方法。
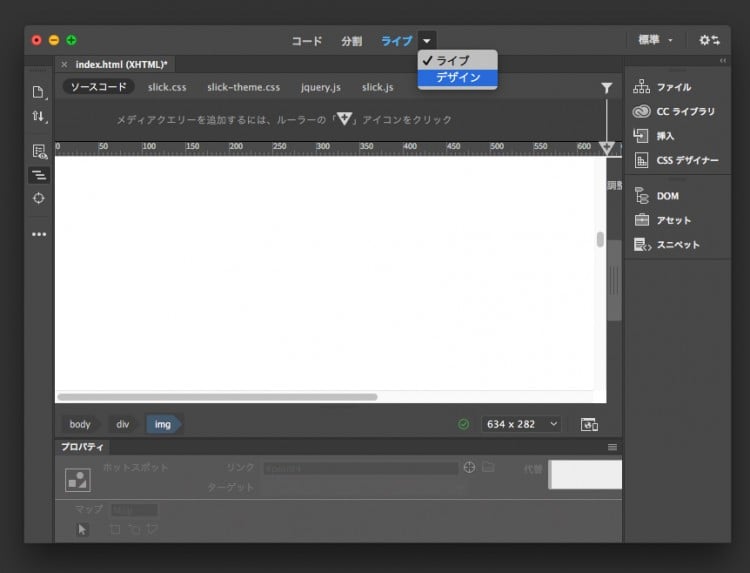
Dreamweaver CC 2017では、ワークスペースが「デベロッパー」と「標準」になりましたが、今まで通り「標準 > 分割」にして設定をしようと思いましたが、いつもの青いエリアが表示されません。
じゃあ「ライブって方か。」と思って変更しても、青いエリアが表示されません。
でもクリックするとリンクします。
で、10分ほどGoogle先生とDreamweaverを行ったり来たりして、リリース直後だからバグかなとあきらめかけた瞬間。
みつけました。
「ライブ」の横の「▼」。
クリックすると「デザイン」というのが隠れていました。
「デザイン」にすると、ようやくいつもの青いエリアが表示されました。