制作部 部長
Kazutaka Kojima
2018.04.02 ディレクション
ワイヤーフレーム作成の効率化(Cacooのステンシル作成方法)
こんにちは、デザイナーの小島です。
マリンロードではワイヤーフレームを作る際に、ヌーラボの提供するCacooを使用しています。
以前はパワーポイントを使う事が多かったのですが、長いページが多くなってきた現在では、長さが足りず、枚数も膨大になってしまいます。
Cacooではある程度長いページも作れるのと、パワーポイントとあまり使用感も変わらずに使えるので、ここ数年はワイヤーフレーム以外にもサイトマップなども、ほぼCacooで作っています。
Cacooではある程度長いページも作れるのと、パワーポイントとあまり使用感も変わらずに使えるので、ここ数年はワイヤーフレーム以外にもサイトマップなども、ほぼCacooで作っています。
その中で「ステンシル」というものがあり、よく使うボタン等を保存しておきパーツとして扱えるのですが、以前あったCacoo storeが無くなり、自作するしかなくなりました。
今回はその「ステンシル」の作り方を書きたいと思います。
編集画面を開く
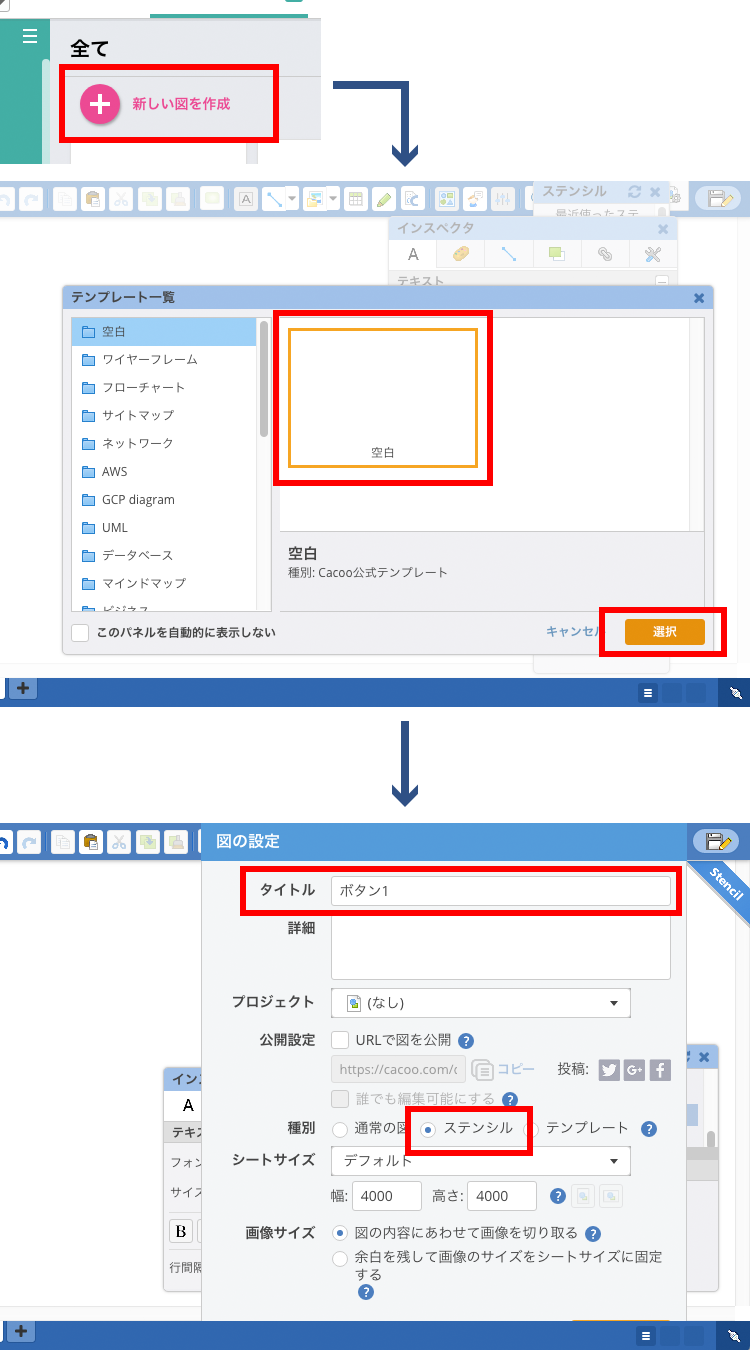
まずはCacooを開き、「新しい図を作成」をクリック。
テンプレートは「空白」を選択します。
右上にある「図の設定」を開き、「種別」を「ステンシル」に変更します。
タイトルはわかりやすいものに変えておいてください。※後で変更も出来ます。

パーツを作成する
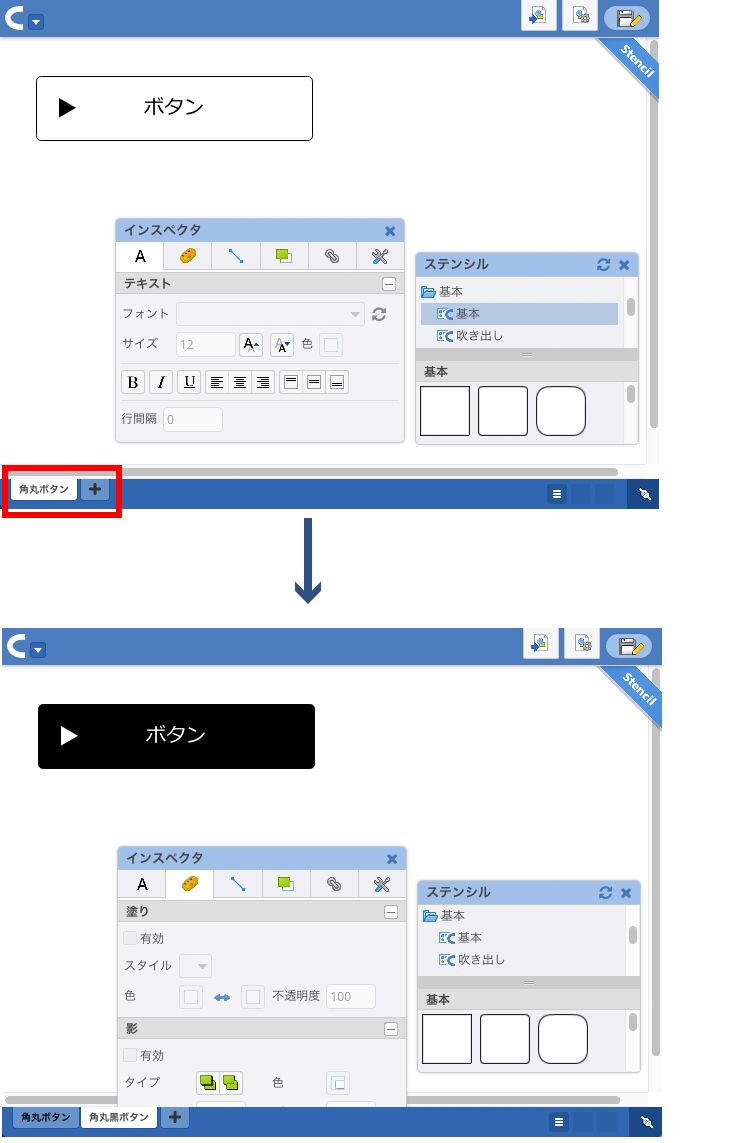
既存のステンシル等を利用してパーツを作成します。
このまま保存してもすぐに利用出来るようになりますが、同じ系統のパーツであれば、下の「+」でシートを作成し、同じように作成すると管理がしやすくなります
※後からでも追加が可能です。
今回はためしに2つ作ってみました。

保存する
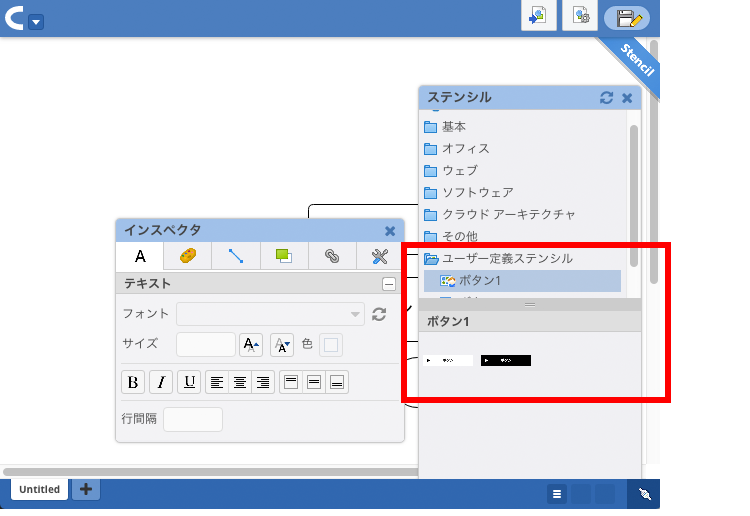
保存した新しく図を作成すると、ステンシルの「ユーザー定義ステンシル」に先ほど追加したものが入っているので使用できます。

ボタンやインフォメーションのページャー等、毎回使うようなものはこのようにステンシルに保存しておくと便利なので、是非活用してみてください。
![]()









