インソースマーケティングデザイン
2019.04.23 デザイン
【ズボラな方向け】webデザイントレースのやり方
こんにちは!デザイナーの岩瀬です。
webデザイン力を上げるための勉強法の一つに、様々なwebデザインを模写(トレース)する方法があります。
実際に手を動かすことで、余白や構造の感覚が身に付き、アイデアの引き出しが増えていきます。
数をやればやるほど成長するのは分かっていますが、実際にトレースしてみると結構時間が掛かってしまい挫折しそうになります。
「デザイン力をあげたいけど、ページ丸々トレースするのはちょっと面倒…」
と思うことはありませんか?私もその1人です。
webデザイントレースに本気で向き合う方々は、サイトを1pxのズレもないようにトレースしたり、ガイドラインを作成したり、トレースして気付いた点をノートにまとめたりするのでしょう。その方がデザイン力は上がる気がしますが、私にはハードルが高い…。出来ることなら、無理なく続けていきたいです。
そこで今回は、ズボラな私が普段やっているAdobeXDを使ったwebデザイントレースのやり方をご紹介したいと思います。
私が普段参考にしているサイト
https://1guu.jp
https://www.pinterest.jp
https://io3000.com
https://muuuuu.org
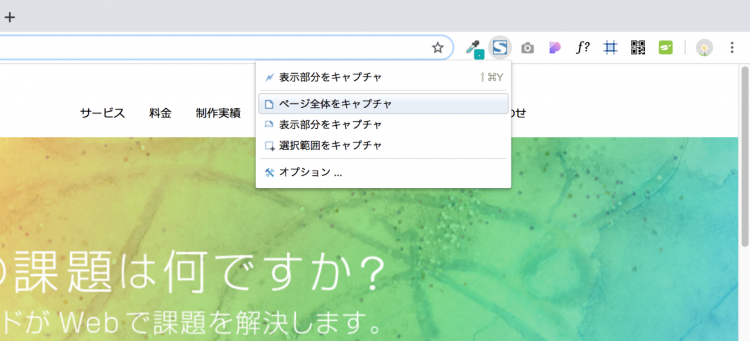
Chrome拡張機能の「FireShot」または「Full Page Screen Capture」でページ全体をキャプチャ
・「FireShot」の拡張機能の追加はこちら
・「Full Page Screen Capture」の拡張機能の追加はこちら

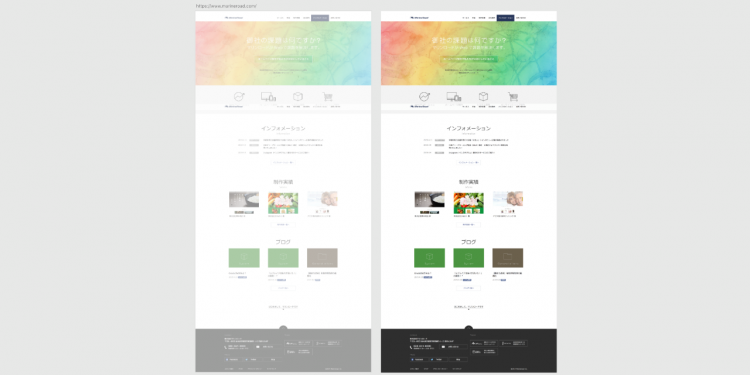
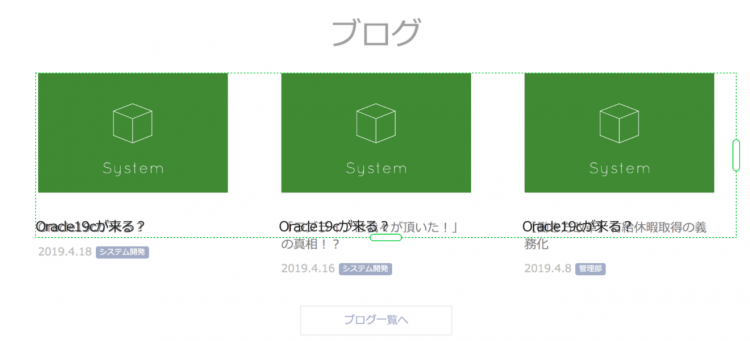
1) トレース元の画像を複製して2枚を並べる。
2) 片方の画像だけ不透明度50%に設定し、見比べながらトレースする。
3) 色は不透明度100%の画像から抜き出す。

アートボードの名前をトレース元のURLにしておくと、後から参考にする際に便利です。
目次
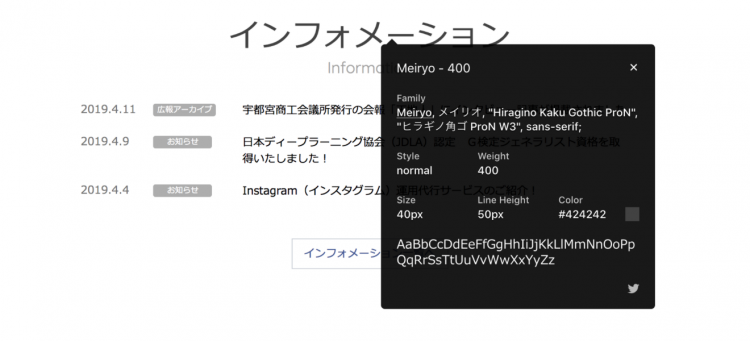
フォントの情報はChromeの拡張機能「WhatFont」を使用
「WhatFont」の拡張機能の追加はこちら
・WhatFontで任意のフォントのスタイル、太さ、種類、カラー、サイズ、行間を調べることが出来ます。
・自分のパソコンの環境に無いフォントは似たもので代用して作成

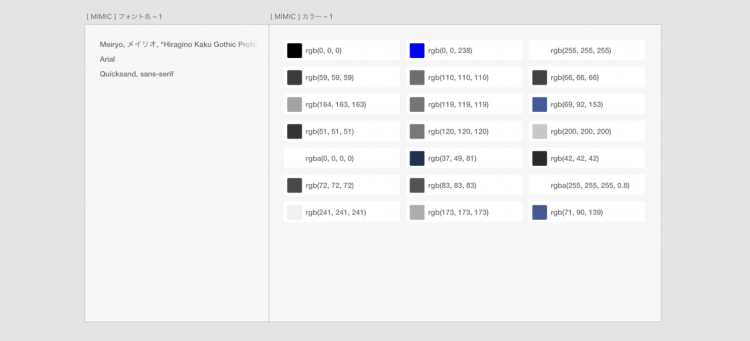
サイト全体の配色やフォントを知りたい場合は、XDのプラグイン「Mimic」を使用
・Mimicはサイトで使用されているフォント名、カラーなど抽出して一覧化してくれます。

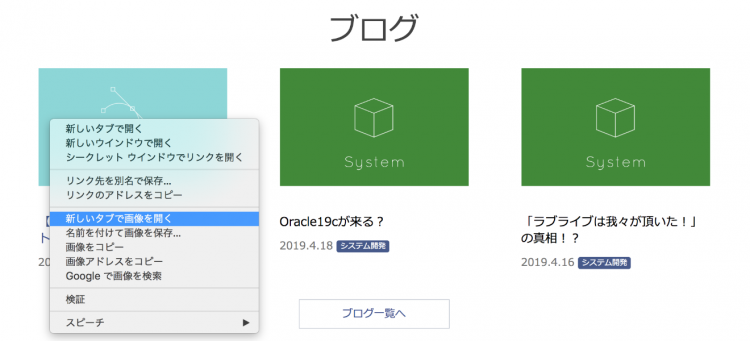
画像はトレース元のサイトから抜き出して入れ込む。
・抜き出し方は、画像をドラッグか、画像を右クリックで「新しいタブで画像を開く」を選択
・抜き出しが面倒な時は灰色の長方形で代用してもOK
・SVG画像が抜け出せないときは、スクリーンショットの画像で代用して作成

レイアウトは余白等やバランスを見てざっくり作成
・同じような要素はリピートグリットで作成
・正しい余白を調べたい時は、デベロッパーツール(右クリックで検証を選択)で確認

ここまでズボラな方向けのwebサイトトレースをご紹介してきましたが、
バナーをトレースする場合は、XDより細かい文字装飾や写真加工を得意とするPhotoshopの方が向いているかと思います。
デザイン力を上げるには、無理なく続けることが一番だと私は思いますので、一緒にコツコツ頑張りましょう!








