インソースマーケティングデザイン
2019.09.26 デザイン
引き算と言われているデザインにめちゃくちゃ足してみた
こんにちは!デザイナーの岩瀬です。
WEBデザイナーになってからあっという間に1年が過ぎ、2年目に突入しました。
今まで様々なクライアント様のデザインを担当させていただきましたが、フラットデザインが主流になっている今、あまりゴテゴテとしたデザインに触れて来なかったなと思いました。
私がWEBデザインを勉強し始めた頃には、既にフラットデザインが主流になっていたので尚更です。普段デザインを担当する時は、情報の優先順位や導線を考え、基本的に必要最低限の装飾だけ付けるように作成しています。
そこでふと疑問が浮かびました。
引かずに足していったらどうなるんだろう?
それを今回検証していきたいと思います。
まず弊社のサイトの構成を元にサンプルを用意しました。
仮の写真を入れ、コーポレートカラーを差し色に足していきました。
個人的にはこれぐらいの装飾が丁度良いですね。
さて、ここから更に装飾を足していきましょう。

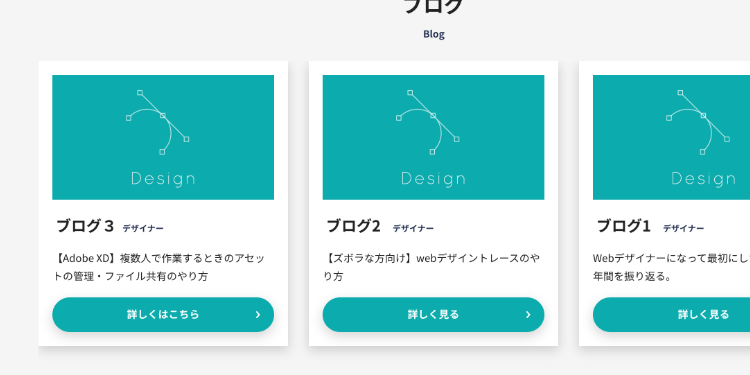
コンテンツごとに囲い、軽く影を付けてみました。
これぐらいならまだ許容範囲です。

どう足していこうか迷い、とりあえず全部縁を付けてみました。
ちょっと思ってたのと違います。ポップな感じになりましたね。
ここで手が止まってしまいます。
必要最低限の装飾だけ付けるよう考える癖が付いていたため、そもそも手持ちの装飾のレパートリーが少ないんですね。
引き出しが全然ないことに気付かされ、ちょっとショックを受けています。

タイトルにグラデーションを付ける方法を思い付き、参考サイトを探して作ってみました。
こんなにグラデーションが付いたタイトルを作ったのは初めてです。
XDで足せる装飾には限界があるので、Photoshopの力を借りました。
ボタンも立体的にしてみました。
ちょっと楽しい。他のボタンも全部この装飾にしてみましょう。

ダサっ。
装飾を足していきたいけど、視認性を悪くしたい訳ではないんですよね。
このあたりから、装飾を足すなら最初からPhotoshopで作れば良かったのではないかと後悔し始めます。Photoshopに加えIllustratorも使い、装飾が多いけど見やすいデザインを目指して試行錯誤していきます。
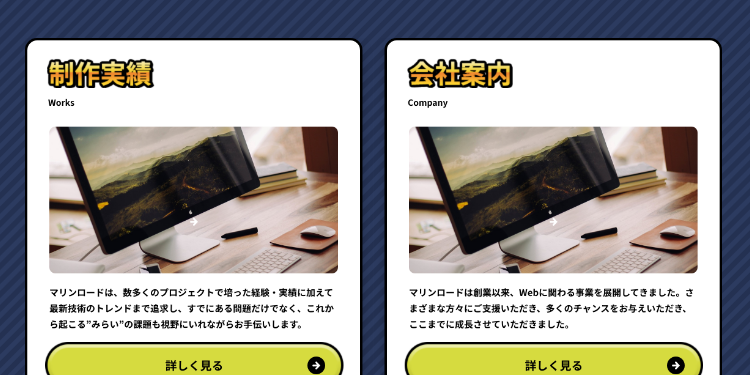
サイトのベースカラーが青、というところに引っ張られすぎているのかも知れません。
一旦ベースカラーを忘れて、他の色も取り入れてみましょう。

お!見やすくなったかもしれない!
装飾は足されているのにさっきより見やすいですね。
他のコンテンツも装飾を足していきましょう。

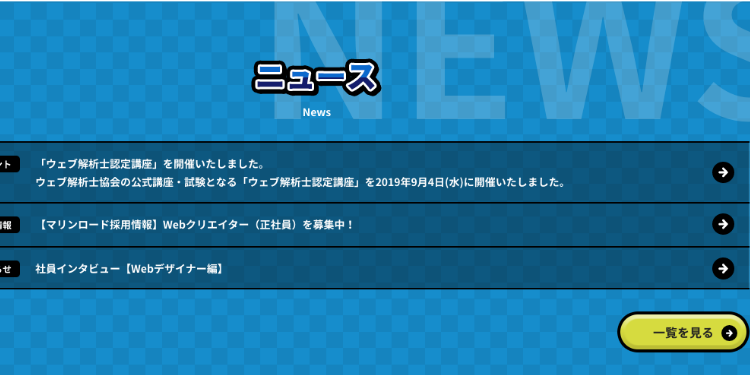
背景にパターンを敷き、文字は見やすいように、文字裏に透過で背景を入れることでカバーしました。特に意味は無いけれど背景にドデカイ文字を置いてみます。

ヘッダーを黒くしてみました。

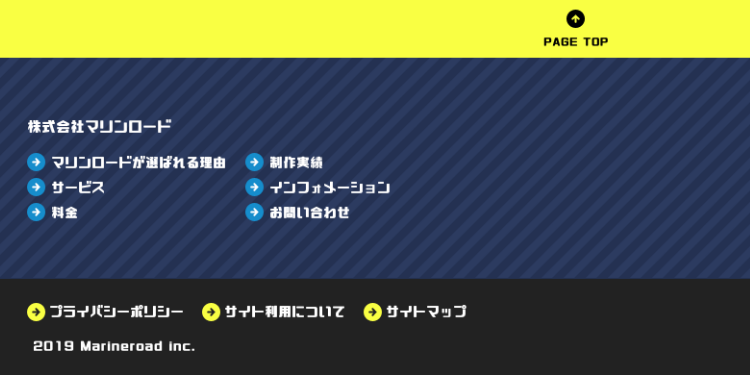
フッターもカラフルに。
変わったフォントにしてみました。

何がしたいのか分からなくなってきました。

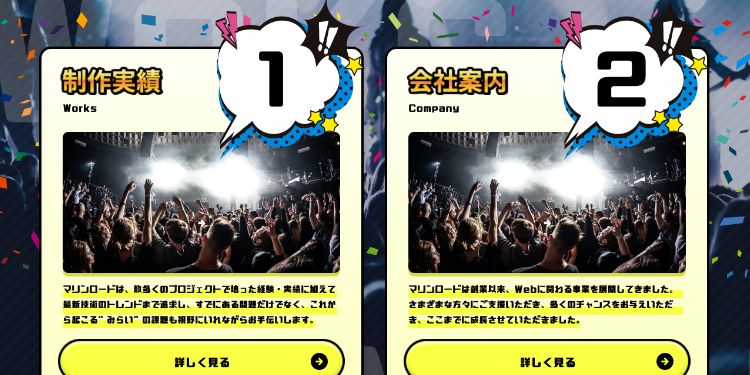
パンチが足りないので、苦し紛れに数字を振ってみました。
特に意味は無いので、普段ならこんなことはしません。
とりあえず形にはなりました!
文字を斜体にしてみるとか、コンテンツを斜めに区切ったり、ブロックを四角ではなくユニークな図形の上に置いてみるなど、色々考えてみましたがこのまま足し続けてもキリがなさそうなので、今回の検証はこれで終わりにしたいと思います。
結論:足すのも引くのも難しい
最初は装飾をどう足したらいいのか分からず控えめに足していましたが、足し続けていくと物足りなく感じていき、作っているものがシンプルに見えてくるのが不思議でした。
私自身の引き出しの少なさにも気付けましたし、今まで触れたことのないテイストでデザインが出来て楽しかったです。
ゲーム会社の方とか、こういう装飾が多いデザインを作るのが上手そうですね。
表現の幅も広がった気がしますので、自分のデザイン引き出しがどれぐらいあるのか試すのに、挑戦してみてはいかがでしょうか。3年後ぐらいにもう一回やってみたいですね!
最後まで読んでいただきありがとうございました!








