2019.12.16 デザイン
【Webデザイン】作業の様子を録画したら問題点が見えてきた
こんにちは!デザイナーの岩瀬です。
最近はWebデザインをほぼXD使って作成していて、Photoshopに比べ、作業スピードが上がったなと感じています。
効率良く作業が出来るので、是非この良さを知ってもらいたいと思い、普段WFを作成して頂いているディレクターの方向けに、ちょっとしたXDの説明会を開こうとしていました。
XDの機能を説明するために、作業を録画してみたのですが。。録画を見返してみると、ん???なんか私効率悪くない?という部分が見られました。
無意識にやっている作業を客観的に見ると、作業の問題点が見えてきましたので、記録として残しておこうと思います。
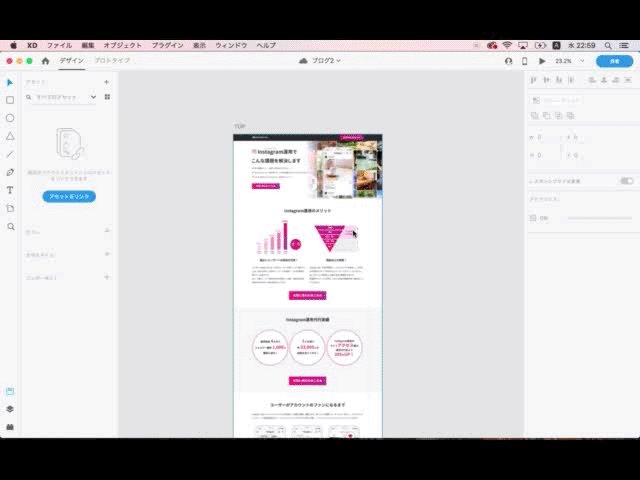
今回は、普段やっているWebサイトトレースの様子を20分録画してみました。(動画は4倍速にしていて5分程度になっています)
トレース元は、弊社のInstagram運用代行のページです。(トレース元:Instagram(インスタグラム)運用でこんな課題を解決します)

さっそく録画した自分の作業を見返して、問題点をあげてみたいと思います。
目次
ショートカットキー覚えきれていない
ショートカットキーを覚えているようで、ちょいちょい左のツールバーを触っています。
・長方形はR、円はE、ラインはL
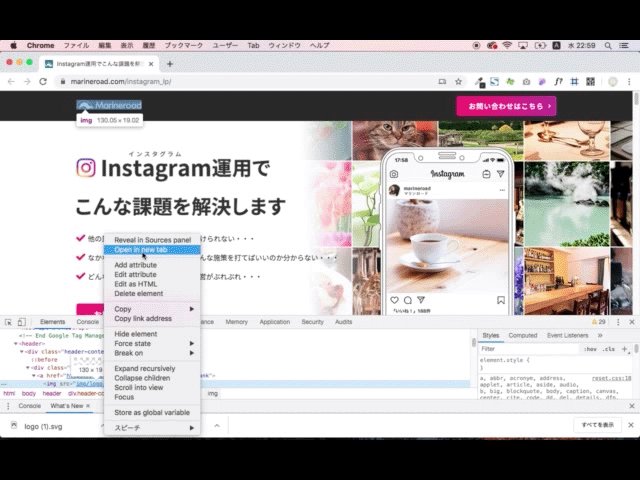
サイトから画像を引っ張り出す時に検証ツールはいらない
わざわざ検証ツールから画像を選択して開いていますが、検証ツールを開かなくても、該当の画像にマウスを持っていき、右クリック>新しいタブで画像を開くでOKでした。
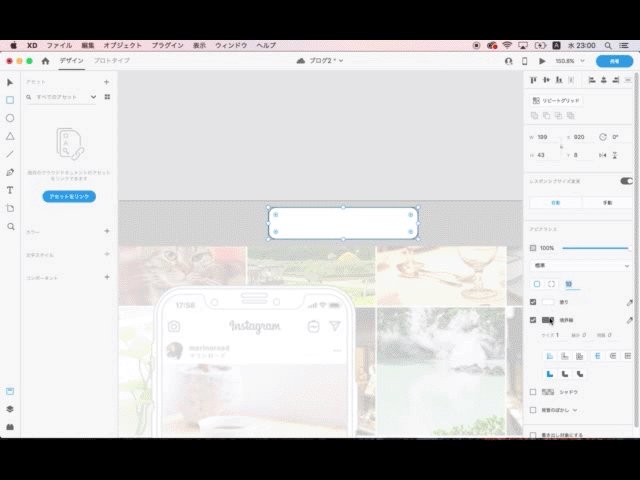
背景から作りがち
背景+上に載せる文字をトレースする際、わざわざ背景から作っているため、背景作ってからどかして上に載せる文字を作成していますね。無駄です。
そもそもガイドを引いていない
これは初歩的なミスですね。作業中全然気が付きませんでした。最後の方が気が付いて、ガイドを足してコンテンツを合わせています。
あまり問題点ばかりつつくと心が折れるので、良かった点や普段使っている便利な拡張機能やプラグインも紹介したいと思います。
基本的なアセット機能は使えている
カラー、フォント、コンポーネントは、都度登録して管理がしやすいようにしていますね。
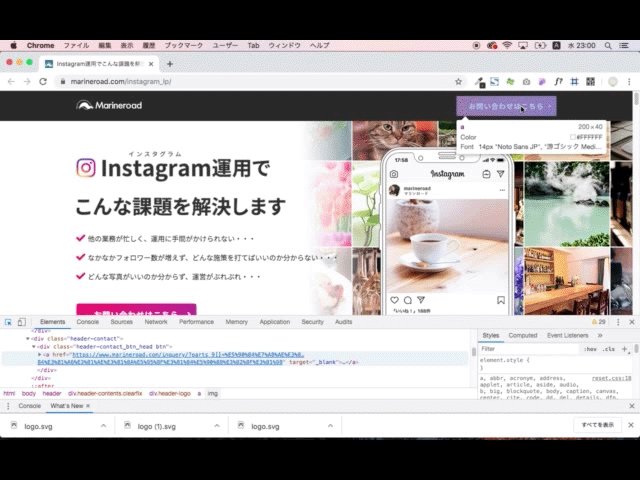
Google拡張機能
WhatFont:フォントの種類や色、行間を調べる時に使っている拡張機能(「WhatFont」の拡張機能の追加はこちら)
XDプラグイン
TrimIt:テキストエリアのサイズを自動調整
Remove Decimal Numbers: 整数(小数点以下切り捨て)に直す
いかがでしょうか。今回はトレースでしたが、ページの多いデザインを自作している時も、作業を録画してみるとまた違った問題点が見えてくると思います。
皆さんも自分の作業の様子を録画して客観的に見てみると、問題点が見えてくるかもしれません。













