インソースマーケティングデザイン
2020.02.17 デザイン
【Adobe XD】Webデザインでよく使用するプロトタイプの繋ぎ方
こんにちは!デザイナーの岩瀬です。
本日は、普段Webデザインを作成する際に私がよく使用している、AdobeXDのプロトタイプ機能を簡単に紹介したいと思います。
AdobeXDのプロトタイプ機能を使用すると様々な動きを再現できるのですが、今回はその中でもよく使用する、ヘッダーを固定と、
スライダーの動きを再現する方法を簡単に説明したいと思います。
先日バレンタインデーだったので、サンプルもバレンタイン仕様にしてみました。
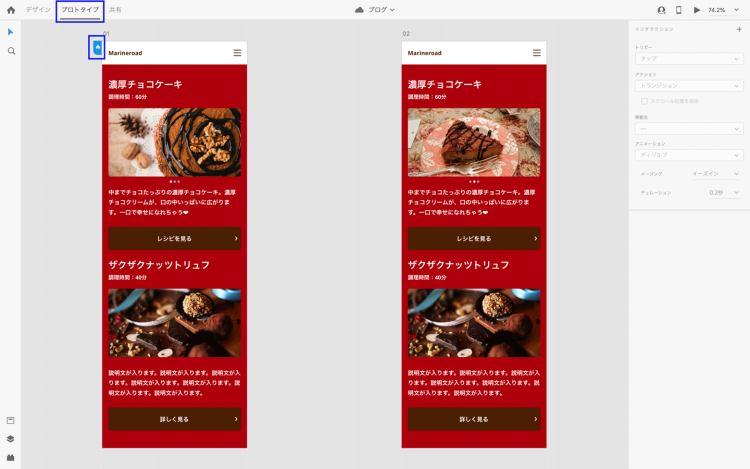
プロトタイプを選択

ホームの青いラベルが付いたアートボードは、プレビューの際に一番最初に表示されるアートボードになります。
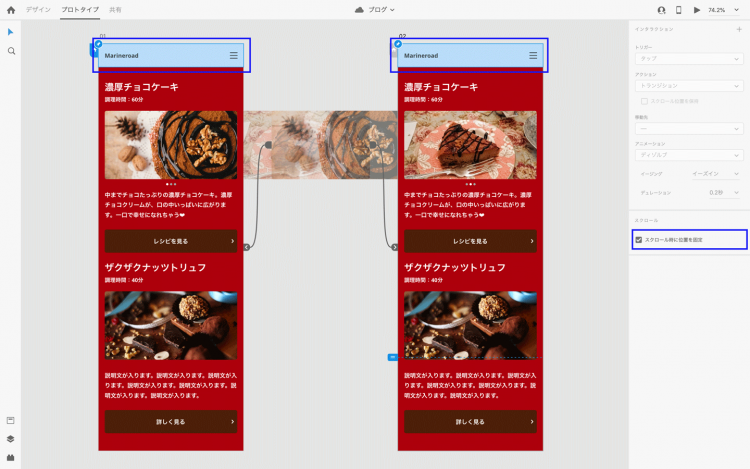
ヘッダーを固定

ヘッダーのグループを選択して、スクロール時に位置を固定のチェックを入れる。
【スクロール】スクロール時に位置を固定
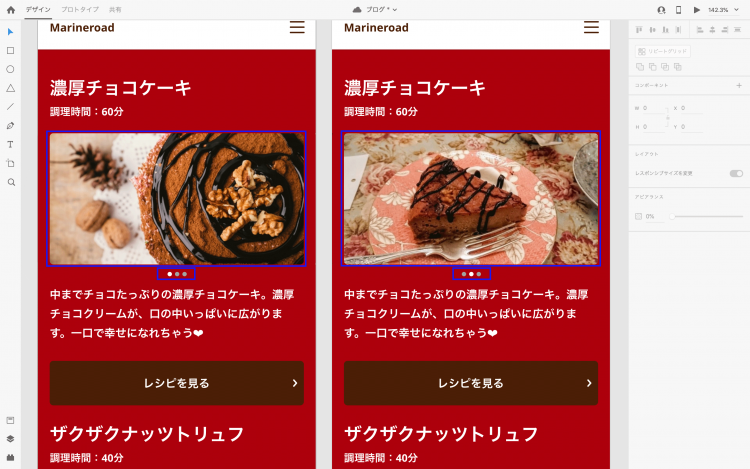
スライダーを作成

続いて、スライダーを作成していきます。
スライダーが切り替わる前と後の2つのデザインを用意します。

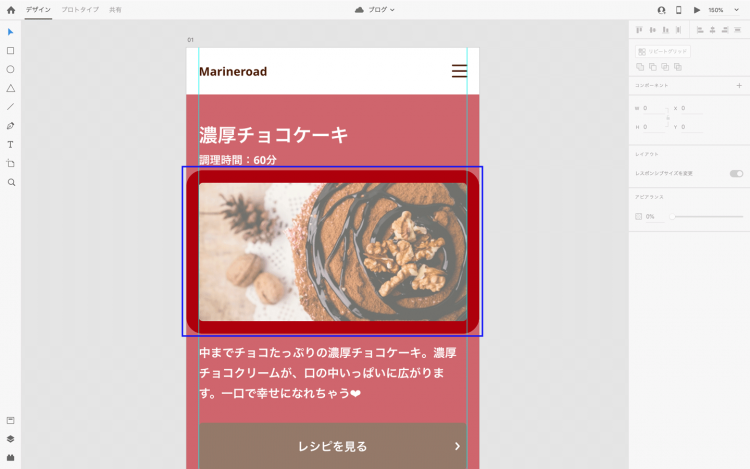
スライダーが切り替わるタイミングで、左右の余白が消えてしまわないよう、太い線を上に重ねます。

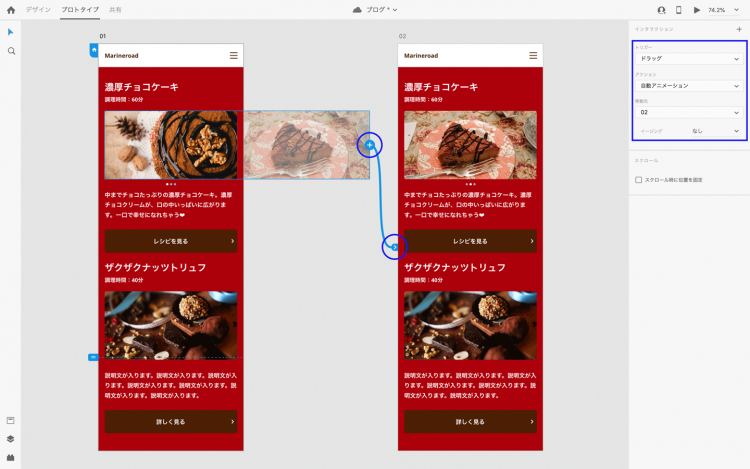
スライダーのグループを、次のアートボードへリンクを繋げます。
インタラクションの設定は以下の通り。
【トリガー】ドラッグ
【アクション】自動アニメーション
【移動先】02(次のアートボード)
【イージング】なし

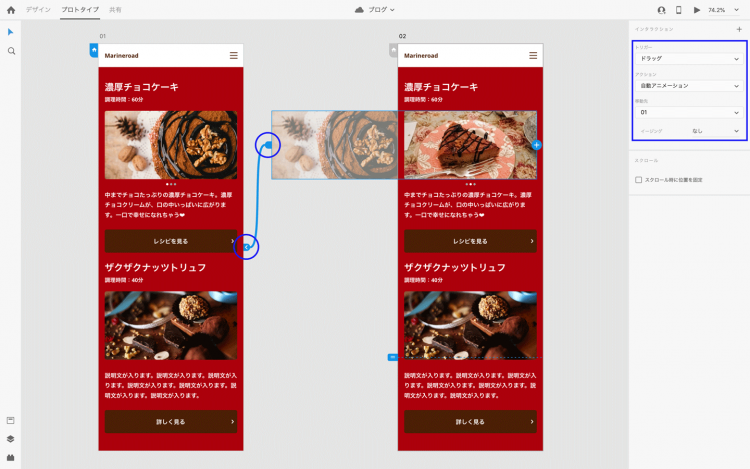
スライドした後、元に戻せるように、一つ前のアートボードへもリンクを繋げます。
インタラクションの設定は以下の通り。
【トリガー】ドラッグ
【アクション】自動アニメーション
【移動先】01(一つ前のアートボード)
【イージング】なし
↓出来上がった動きがこちらになります。
最後まで読んでいただきありがとうございました!








