インソースマーケティングデザイン
2020.04.07 デザイン
【Adobe XD】便利だと言われているプラグインを追加して使ってみた
こんにちは!デザイナーの岩瀬です。
私は普段メインにAdobeXDを使用してWebデザインを作成していますが、最近ふと自分が追加しているプラグインを見て、あれ?最後にプラグイン入れたのいつだったっけ。。と思い返す機会がありました。XDは頻繁にアップデートしているというのに、私は気づけば1年以上プラグインを更新しておらず、初期に入れたプラグインをずっと使い続けていました。。しかも3つのみ。。
現状に慣れ過ぎて気付いていませんでしたが、更新から1年以上経った今なら、便利なプラグインがたくさん出回っているはず!!!!!
そこで今回は色々調べまして、Web制作に役立つと言われているプラグインをいくつか追加して、実際に使ってみました。
最後に私が普段使用しているプラグインもおまけとして載せていますので、参考になれば嬉しいです!
目次
【テキストをばらす】Split Rows


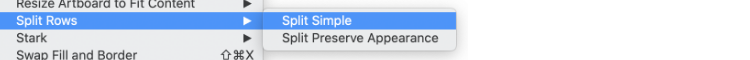
機能が2つ入っています。まずは上を選択すると・・・

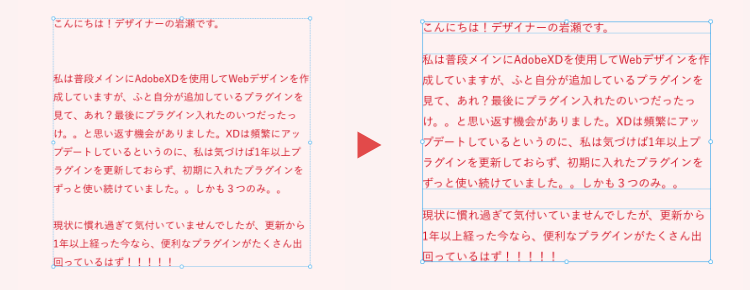
文章のグループごとに分かれました!しかも、バラバラだった改行の空き具合も揃っています!

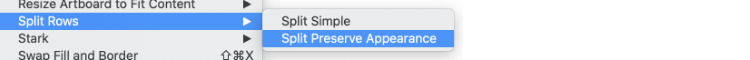
続いて下を選択すると・・・

配置した文字の位置はそのままで、グループごとに分かれました!
【アートボード等の名前を一括で変更】Rename it


通常、アートボードをコピーしていくと、「〇〇」「〇〇-1」「〇〇-2」と名前が自動生成されていきます。

名前を変更したいアートボードを選択して、『Ctrl+option+R』で設定を呼び出します。
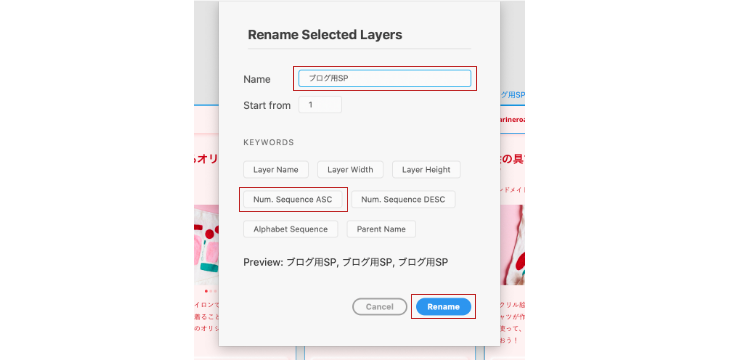
名前を決め、「Num.Sequence ASC」を選択して青いボタンをクリック。(Num.Sequence ASCを選択すると番号が振られます)

アートボード名に、「〇〇1」「〇〇2」「〇〇3」と番号が振られました!(番号を振らず、全部同じ名前にすることも出来ます)
他にも、レイヤー名を一括で置換できる機能もついています。
【アートボードの整列】Artboard Plus


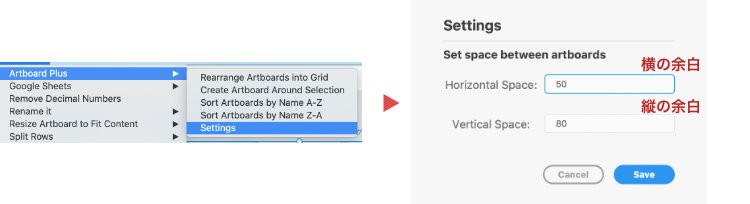
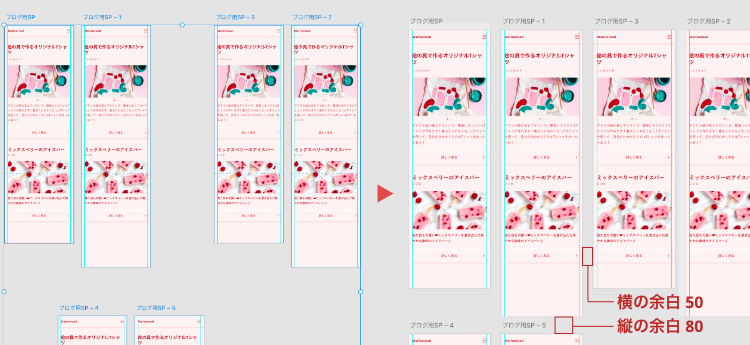
まずは整列させるために数値を設定します。アートボードが並んだ時の、横の余白と縦の余白の数値を設定します。

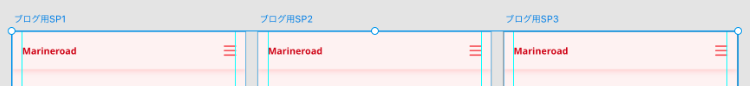
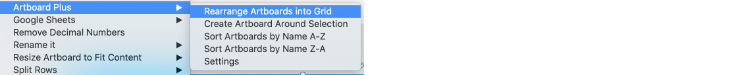
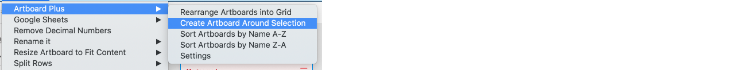
設定ができたら、整列させたいアートボードを選択して、一番上を選択。

左側から右側のように、バラバラだったアートボードが揃いました!指定した数値の通り、綺麗に並んでいます!

ちなみに2番目を選択すると・・・

選択したコンテンツに応じて、アートボードが生成されます!
他にも、レイヤーの順番をA〜Z順に揃えることができる機能がついています。
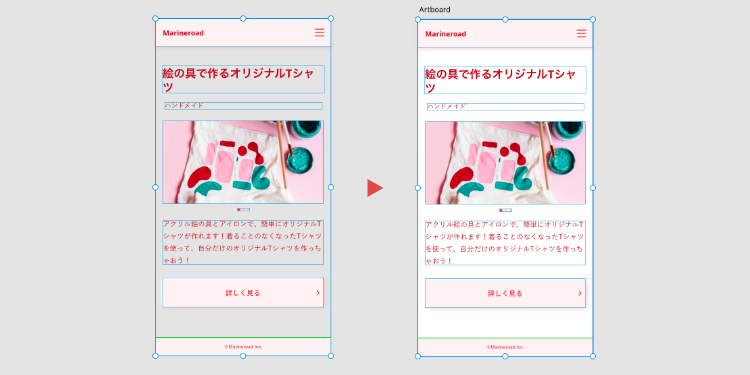
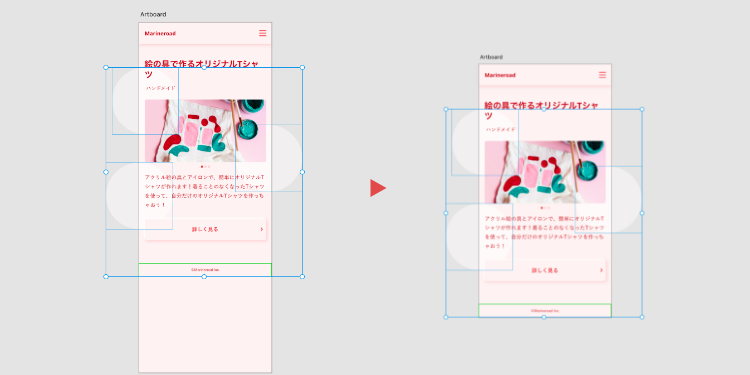
【アートボードのサイズ調整】Resize Artboard to Fit Content


『Ctrl+F』で、コンテンツがアートボードからはみ出ていても、幅はそのままで、高さだけアートボードをリサイズしてくれます!
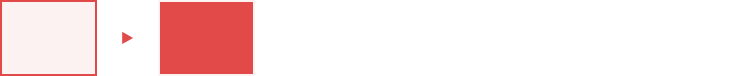
【線と塗りを反転】Swap Fill and Border


『shift+command+X』で、塗りと線を反転できます!
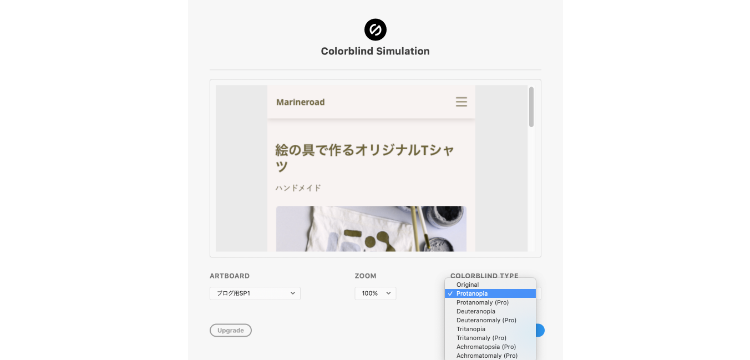
【色覚やコントラストのチェック】Stark


『shift+command+U』で、色盲、色弱の方の色の見え方をシュミレーションできます!
他にも、コントラストチェックなどの機能がついています。
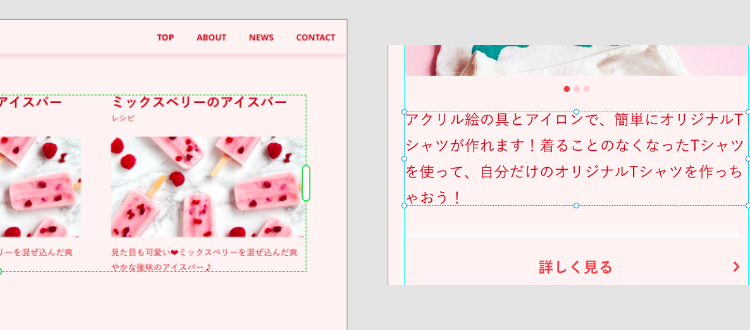
【余白をトリミング】TrimIt


続いて、私が初期から入れていたプラグインを紹介します。『option+command+T』で、テキスト周りの余白をぴったりトリミングできるだけでなく、リピートグリットやアートボードもトリミングできます。
【端数を切り捨て】Remove Decimal Numbers


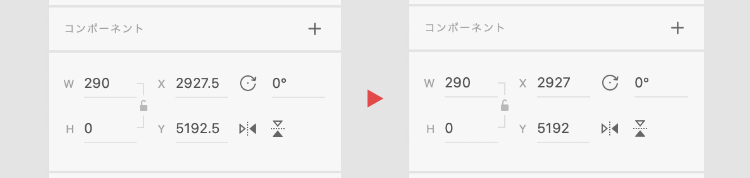
線を引くと必ず出てくる端数。これを『option+command+Q』で整数にできます!
【データを読み込む】Google Sheets


このプラグインは知ってる方多いんじゃないですかね。Googleスプレッドシートからデータを読み込めるプラグインです。
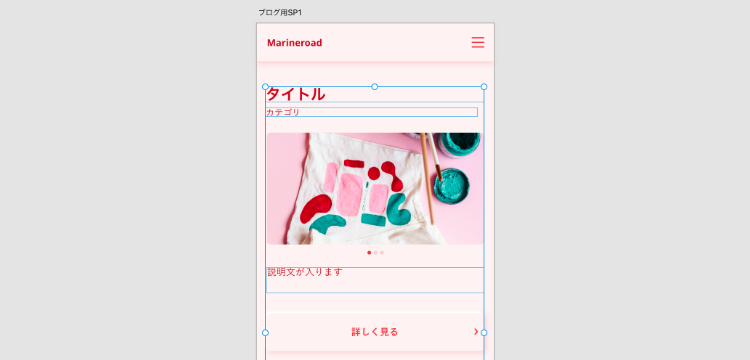
まずはデザインで、文章を入れる部分のデザインを決めます。今回は、「タイトル」「カテゴリ」「説明文が入ります」という文章を置換していきます。

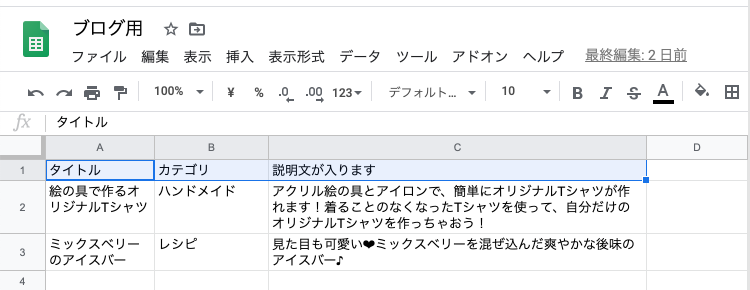
Googleスプレッドシートに、「タイトル」「カテゴリ」「説明文が入ります」という項目を用意して、その下に入れたい文章を入れていきます。

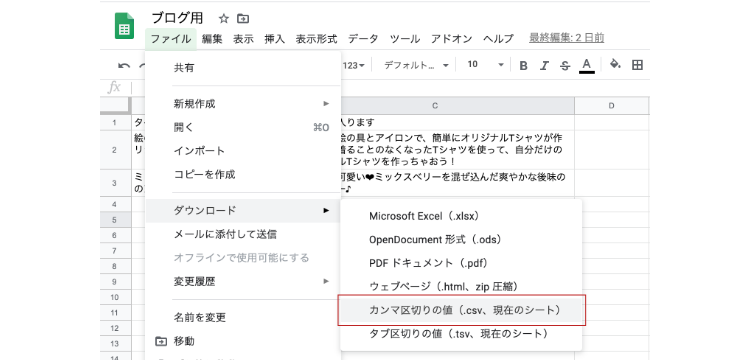
「.csv」でファイルをダウンロードします。

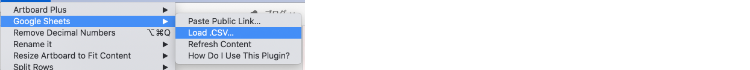
XDに戻り、文章を入れたいレイヤーを選択してプラグインの2番目を選択。

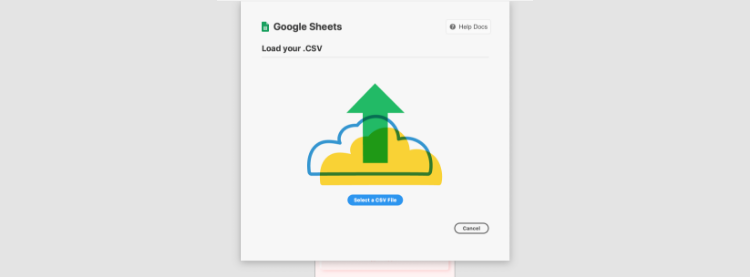
青いボタンをクリックし、ダウンロードした「.csv」データを選択しアップロード。

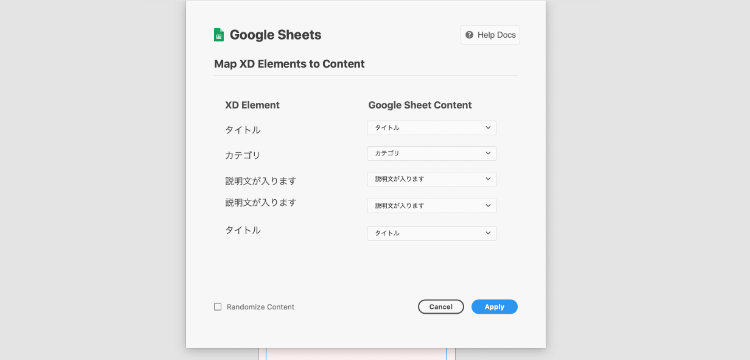
XDの項目と、Googleスプレッドシートの項目が一致するように選択します。

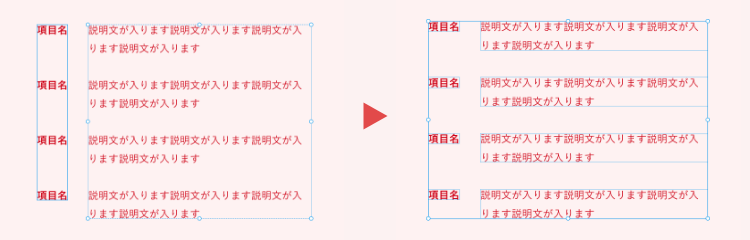
データが読み込まれました!あとは文章が見切れてしまっているので、高さを調整すればOKです。
もし、思っていた順番通りに文章が入らない場合は、レイヤーの順番がバラバラになっていることが原因かもしれません。
Googleスプレッドシートに入れた文章は、選択したレイヤーの一番上から順番にデータが入っていきます。
最近更新してなかったな〜という方は、是非参考にしてみてください!
最後まで読んでいただきありがとうございました!








