インソースマーケティングデザイン
2020.06.01 デザイン
【Adobe XD】任意のアートボードをURLで共有する方法
こんにちは!デザイナーの岩瀬です。
前回、AdobeXDのプラグインを色々追加したことで、ここ最近かなり業務が快適になりました。
(前回の記事→ 【Adobe XD】便利だと言われているプラグインを追加して使ってみた)
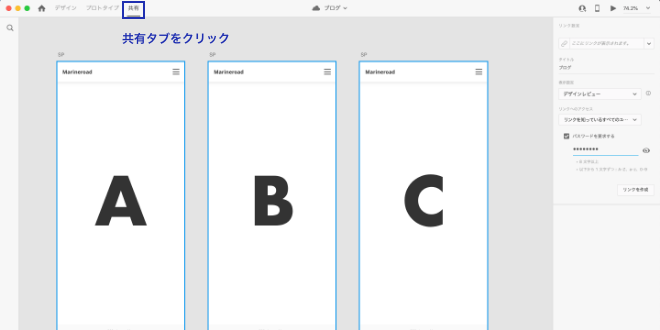
今回は、AdobeXDの「共有」機能を使用し、様々なURL共有の仕方、任意のアートボードのみを共有する方法を
書いていきたいと思いますので、参考になれば嬉しいです!
(現時点でのXDのバージョンは29.0.32になります。)
デザインレビューで共有


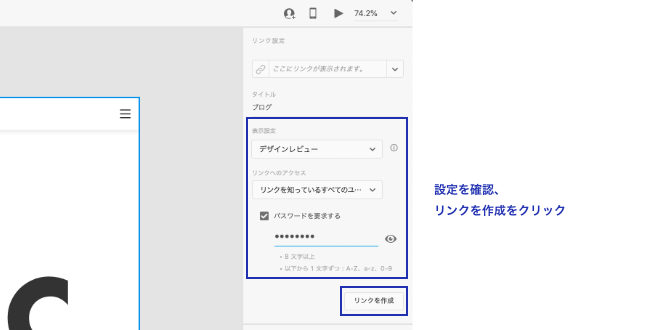
【リンクを知っているすべてのユーザー】を選択した場合、8桁のパスワードをかけられます(大文字・小文字・数字を含む)。
【招待されたユーザーのみ】を選択した場合、招待の送り先のメールアドレスを聞かれます。こちらはパスワード不要です。
最後に「リンクを作成」をクリックします。

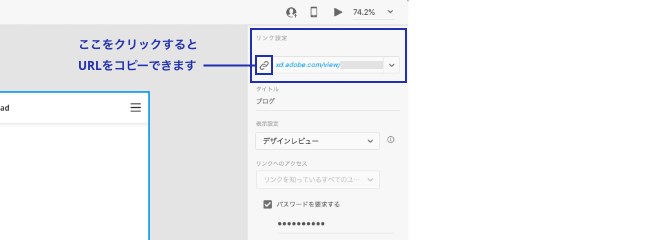
このURLをコピーして、共有したい相手に送りましょう。

開発で共有

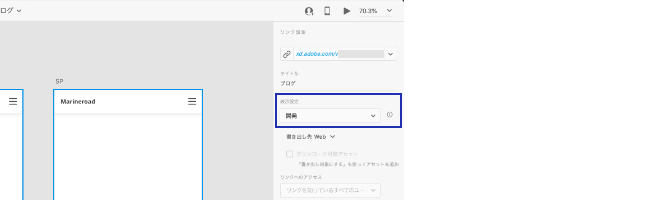
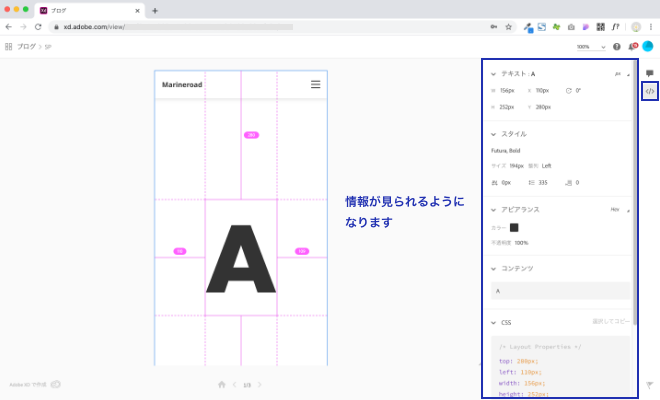
表示設定を【開発】にして、「リンクを更新」をクリックします。

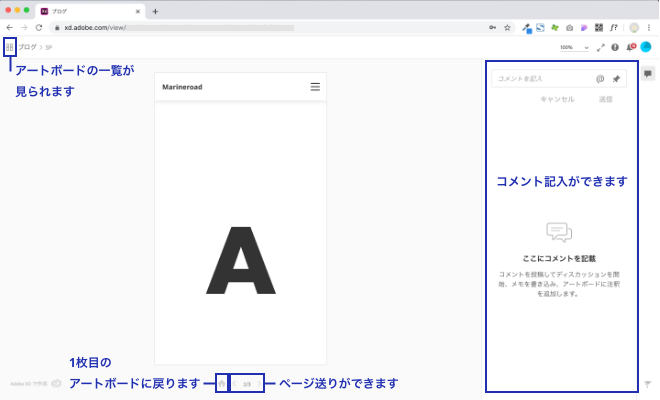
細かい情報が見られるようになりました。
プレゼンテーションで共有

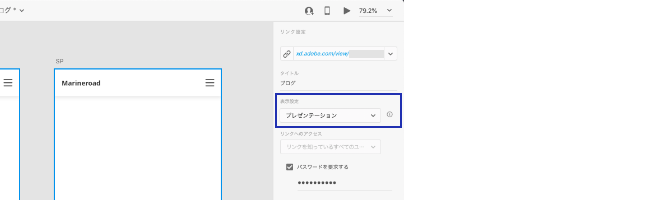
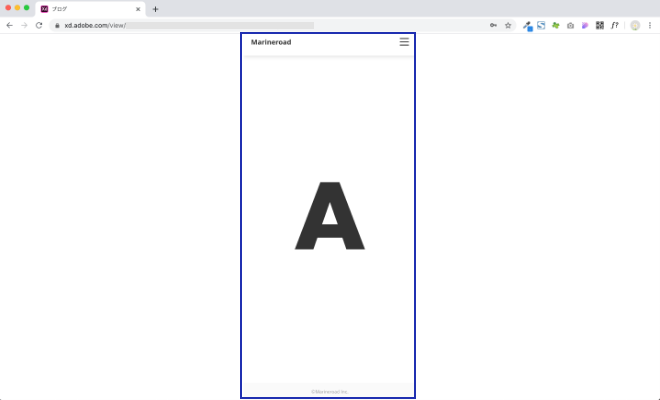
表示設定を【プレゼンテーションで】にして、「リンクを更新」をクリックします。

アートボードが白すぎて分かりにくいですが、画面の中央にフルスクリーンで表示されています。
ユーザーテストで共有

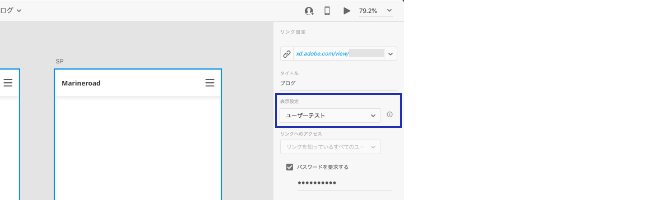
表示設定を【ユーザーテスト】にして、「リンクを更新」をクリックします。

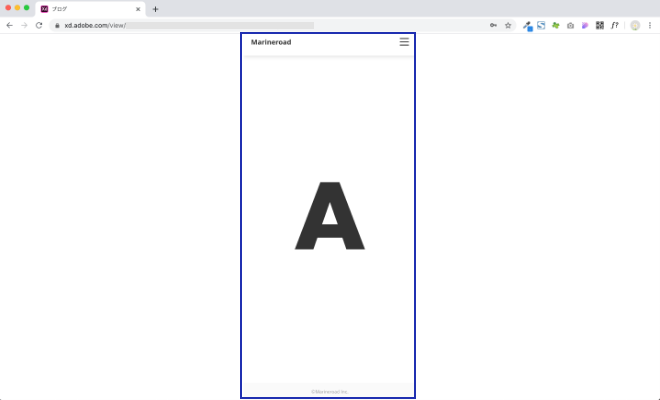
プレゼンテーション表示と同じように、フルスクリーンで表示されます。
escキーを押すことで、フルスクリーンを解除することができます。

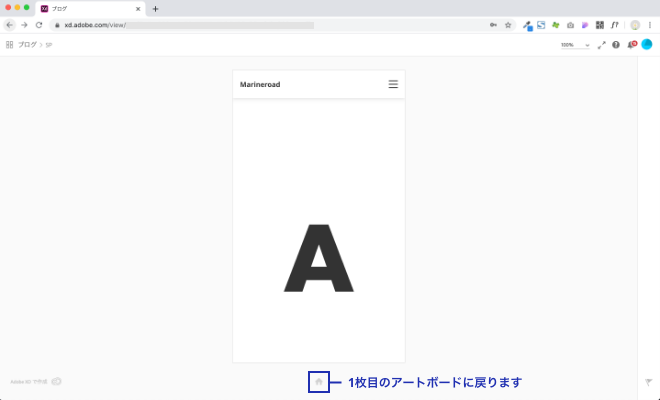
プロトタイプで動きを付けた場合、動きを再生後、ホームアイコンをクリックすることで、TOPに戻ることができます。
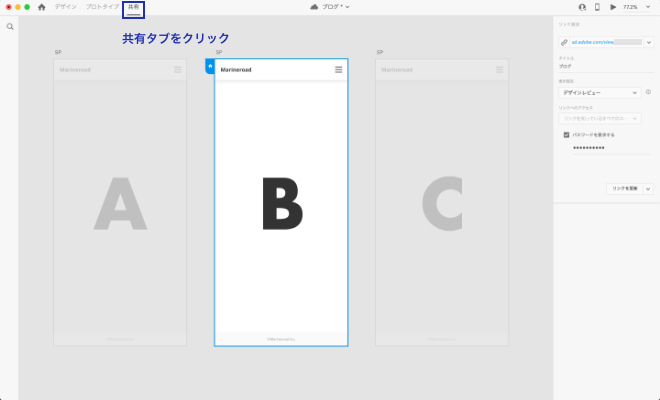
任意のアートボードのみを共有

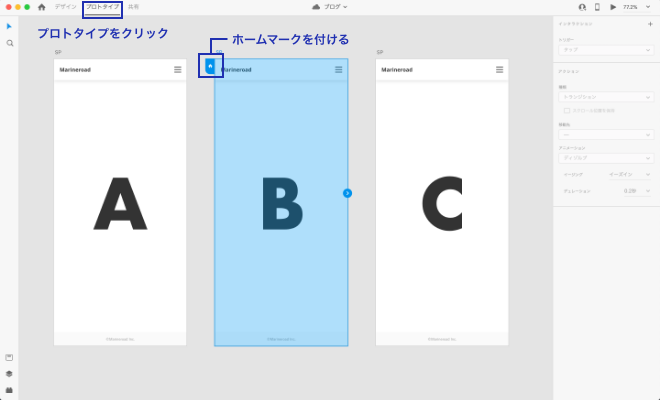
プロトタイプタブを選択し、表示させたいアートボードに、クリックでホームマークを付けます。

リンクを更新し共有すると、青枠のアートボードだけが表示されます。

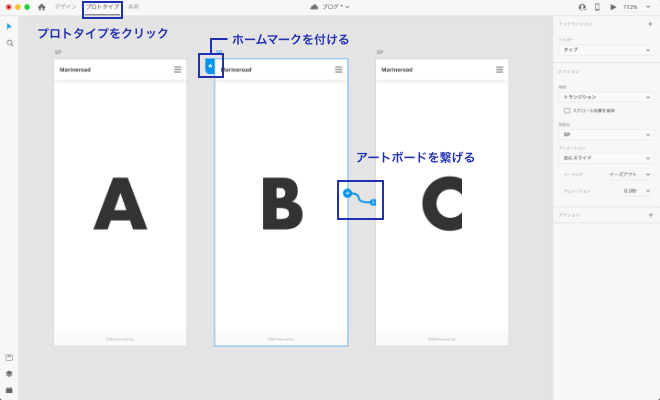
プロトタイプタブを選択し、1枚目に表示させたいアートボードに、クリックでホームマークを付けます。
その後、共有したいアートボード同士を順番に繋げていきます。

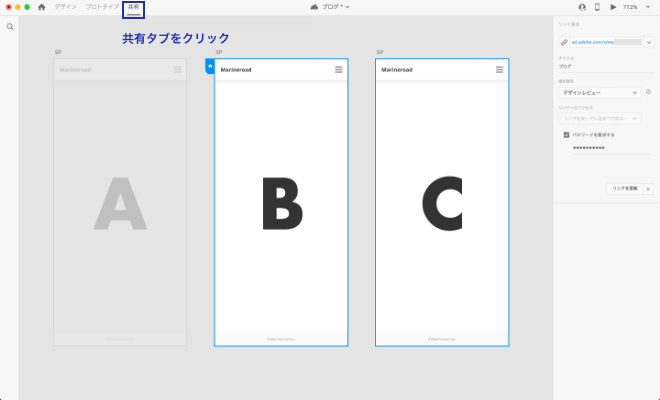
リンクを更新し共有すると、青枠のアートボードだけが表示されます。
参考になりましたでしょうか?
最後まで読んでいただきありがとうございました!
最後まで読んでいただきありがとうございました!








