インソースマーケティングデザイン
2020.09.01 デザイン
【Adobe XD】8月アップデートの機能『マルチフロー』を使ってみました。
こんにちは!デザイナーの岩瀬です。
今回は、8月のアップデートで追加されたAdobeXDの機能『マルチフロー』を、説明を交えながら実際に使っていきたいと思います。

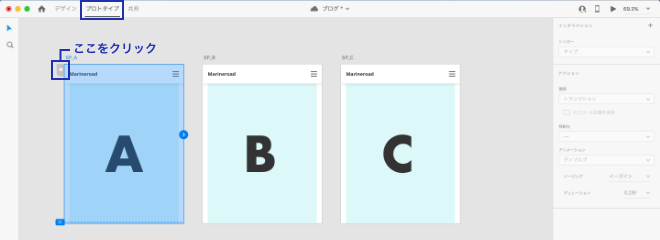
A、B、Cの3つのブロックを用意しました。
「プロトタイプ」のタブをクリックし、次にTOPに表示したいアートボードの「ホーム」アイコンをクリックします。
「プロトタイプ」のタブをクリックし、次にTOPに表示したいアートボードの「ホーム」アイコンをクリックします。

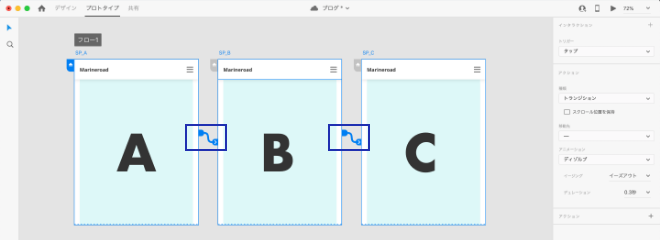
すると「ホーム」アイコンが青く表示され、上部に「フロー1」というプロトタイプ名が表示されました。

その後、アートボード同士を好きなようにリンクを繋ぎ合わせます。プロトタイプが1種類の場合は、リンクを繋ぎ合わせなくても全てのアートボードを共有できます。

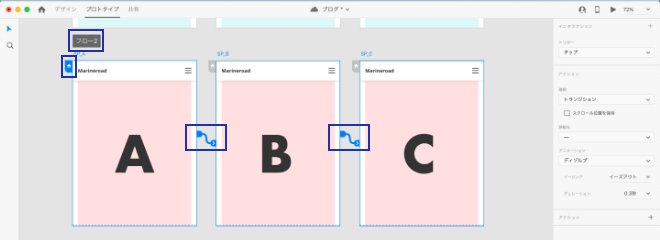
今回は「マルチフロー」機能を使いますので、「デザイン」のタブに戻りアートボードを複製した後、先程と同じ手順で「フロー2」を作成しました。

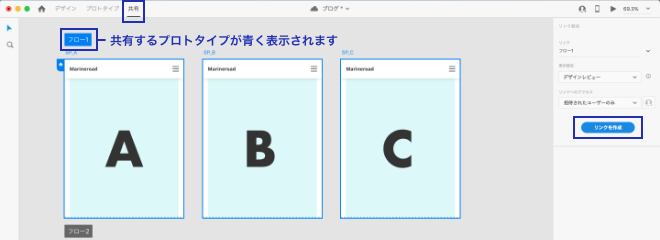
「デザイン」のタブに戻り、フロー1のアートボードを選択した後に「共有」のタブをクリックすると、「フロー1」のプロトタイプ名が青く表示され、共有出来るようになります。
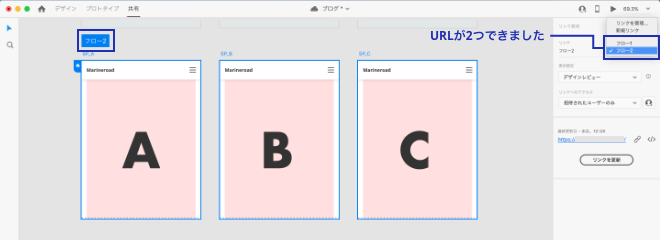
右側の「リンクを作成」をクリックし、共有用のURLを作成します。
右側の「リンクを作成」をクリックし、共有用のURLを作成します。

同じ手順で「フロー2」のリンクも作成します。すると、「リンク」の項目に、「フロー1」と「フロー2」のURLが2つ作成されていることが分かります。

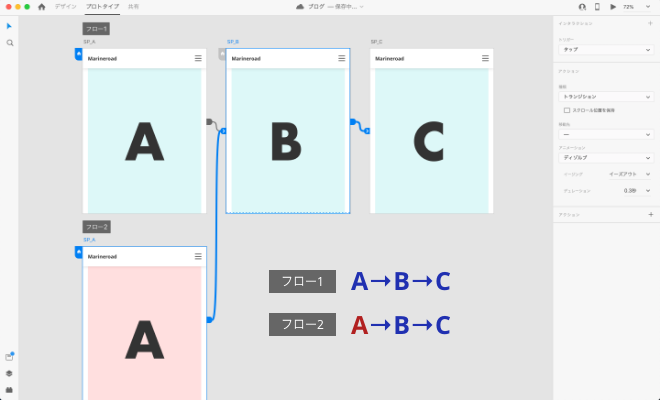
ちなみに、こういう使い方もできます。こうすると、画像のようにBとCのアートボードを共通で使うことが出来ます。
ただ、この状態で「フロー1」と「フロー2」それぞれ「A→B→C→A」という風にリンクを繰り返すことは出来ませんので注意が必要です。
ただ、この状態で「フロー1」と「フロー2」それぞれ「A→B→C→A」という風にリンクを繰り返すことは出来ませんので注意が必要です。
他にも、Slackと連携が出来る機能なども追加されていますので、試してみると良いかと思います。
参考になりましたでしょうか?
最後まで読んでいただきありがとうございました!








