制作部 部長
Kazutaka Kojima
2020.10.09 デザイン
mix-blend-modeの効果一覧
こんにちは、デザイナーの小島です。
ちょっと前にはありえなかった技術がいつのまにか当たり前になっていたり、当たり前にみんなが使っていた技術が1〜2年で誰も使わない過去のものになっていたりと、移り変わりの激しいWebデザインの世界ですが、今回は最近一気に使われているサイトが増えてきた「mix-blend-mode」について書いてみようと思います。
mix-blend-modeとは
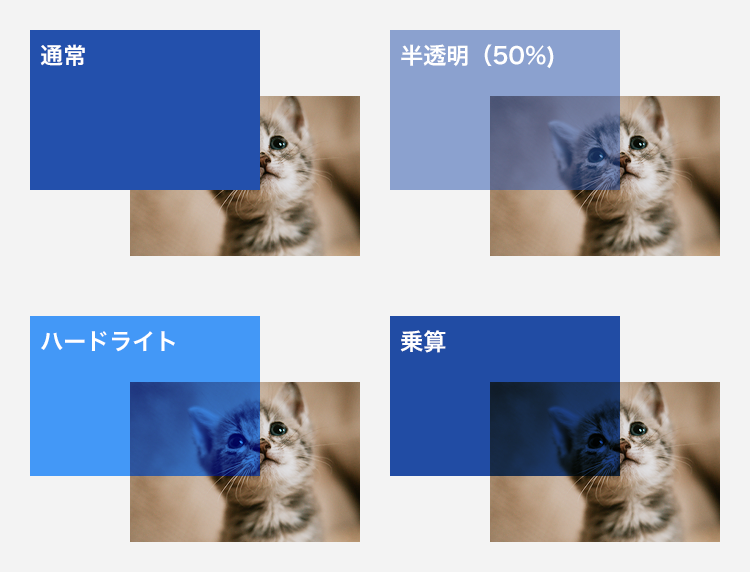
元々はPhotoshop等のAdobe系のツールにあった「ブレンドモード」や「効果」と呼ばれるもので、通常は画像や背景色等の要素を重ねた時、上にある要素の下は何も見えませんが、上の要素に効果を指定すると色々な見え方になります。

半透明にしても下の要素は見えますが、上の要素は薄くなってしまい、下の要素も見づらかったりします。しかし効果を指定すると、上の要素の色はほぼそのままで重なった部分だけはっきり見せたり、反対色にしてしまったりと、様々な見え方になってくれます。
それをCSSで出来てしまうのが「mix-blend-mode」です。
色々出来て面白いのですが、上下レイヤーの色や指定の仕方によっては見えなくなったり、想像していたものと違うものになってしまったり、正解にたどり着けなくなってしまったり…
という事で、今回は「mix-blend-mode」の見え方の一覧を準備しました。
という事で、今回は「mix-blend-mode」の見え方の一覧を準備しました。
画像カラー:紺
normal
(通常)

(通常)
multiply
(乗算)

(乗算)
screen
(スクリーン)

(スクリーン)
overlay
(オーバーレイ)
(オーバーレイ)
darken
(比較:暗)

(比較:暗)
lighten
(比較:明)

(比較:明)
color-dodge
(覆い焼き)

(覆い焼き)
color-burn
(焼き込み)

(焼き込み)
hard-light
(ハードライト)

(ハードライト)
soft-light
(ソフトライト)

(ソフトライト)
difference
(差の絶対値)

(差の絶対値)
exclusion
(除外)

(除外)
hue
(色相)

(色相)
saturation
(彩度)

(彩度)
color
(カラー)

(カラー)
luminosity
(輝度)

(輝度)
画像カラー:黒
normal
(通常)

(通常)
multiply
(乗算)

(乗算)
screen
(スクリーン)

(スクリーン)
overlay
(オーバーレイ)
(オーバーレイ)
darken
(比較:暗)

(比較:暗)
lighten
(比較:明)

(比較:明)
color-dodge
(覆い焼き)

(覆い焼き)
color-burn
(焼き込み)

(焼き込み)
hard-light
(ハードライト)

(ハードライト)
soft-light
(ソフトライト)

(ソフトライト)
difference
(差の絶対値)

(差の絶対値)
exclusion
(除外)

(除外)
hue
(色相)

(色相)
saturation
(彩度)

(彩度)
color
(カラー)

(カラー)
luminosity
(輝度)

(輝度)
画像カラー:白
normal
(通常)

(通常)
multiply
(乗算)

(乗算)
screen
(スクリーン)

(スクリーン)
overlay
(オーバーレイ)
(オーバーレイ)
darken
(比較:暗)

(比較:暗)
lighten
(比較:明)

(比較:明)
color-dodge
(覆い焼き)

(覆い焼き)
color-burn
(焼き込み)

(焼き込み)
hard-light
(ハードライト)

(ハードライト)
soft-light
(ソフトライト)

(ソフトライト)
difference
(差の絶対値)

(差の絶対値)
exclusion
(除外)

(除外)
hue
(色相)

(色相)
saturation
(彩度)

(彩度)
color
(カラー)

(カラー)
luminosity
(輝度)

(輝度)
色の重なりによって見え方も変わるため、背景は白黒・RGB・グラデーション、画像はマリンロードロゴの紺・黒・白を準備してみました。
作成しているデザインのカラーに当てはめて参考にしていただければと思います。
ちなみに白画像の「difference(差の絶対値)」「exclusion(除外)」だとある程度どんな環境でもある程度視認性は確保できそうですね。
作成しているデザインのカラーに当てはめて参考にしていただければと思います。
ちなみに白画像の「difference(差の絶対値)」「exclusion(除外)」だとある程度どんな環境でもある程度視認性は確保できそうですね。
昔はWebサイトをデザインする際、背景に同系色の文字等を載せると見えなくなってしまうので、枠線をつけたり重ならないように加工したりと、仕組み上いろいろ考えなければいけない事もありました。
写真が黒っぽい時に上に重なる文字が黒いと見えないので、枠線をつけたり、重ならないようにしたり、調整したりとか…。
写真が黒っぽい時に上に重なる文字が黒いと見えないので、枠線をつけたり、重ならないようにしたり、調整したりとか…。
ですが、以前はPhotoshopなどの写真編集ソフトを使わないと再現できなかった「乗算」や「オーバーレイ」、「焼き込み」などの上下レイヤーの掛け合わせ加工が、CSSの「mix-blend-mode」を使う事で出来るようになりました。
※前々からありましたが、IEが無くなってきたのでようやく一般的に使えるようになってきた感があります。
※前々からありましたが、IEが無くなってきたのでようやく一般的に使えるようになってきた感があります。
うまく使えば様々な背景でも視認性を損ねる事なく、デザイン出来る技術なので、今後さらに使用するサイトが増えてきそうです。









