2021.02.26 デザイン
【Adobe XD:モバイル版】スマホデザインの品質を上げる為に、アプリと連携してみよう!

こんにちは!デザイナーの岩瀬です。
皆さんは、スマホのデザインを作る際に文字の大きさや、余白の取り方に悩むことはありませんか?
XDはレスポンシブデザインも簡単に作れるようになりましたが、PCの文字サイズをそのまま流用すると大きくなってしまったり、コンテンツが見にくく感じたり。。
そんな時、Adobe XDのモバイルと連携すれば、実際のスマホでデザインを確認しながら修正できるので大変便利です!
今回はAdobe XD:モバイル版の主な機能2つ、「クラウドドキュメント」と「ライブプレビュー」をご紹介致します。
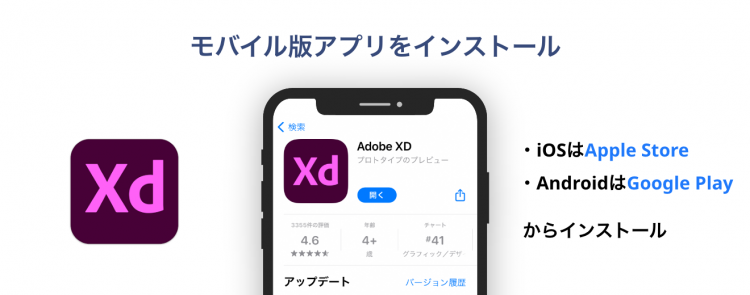
Adobe XDモバイル版アプリをインストール

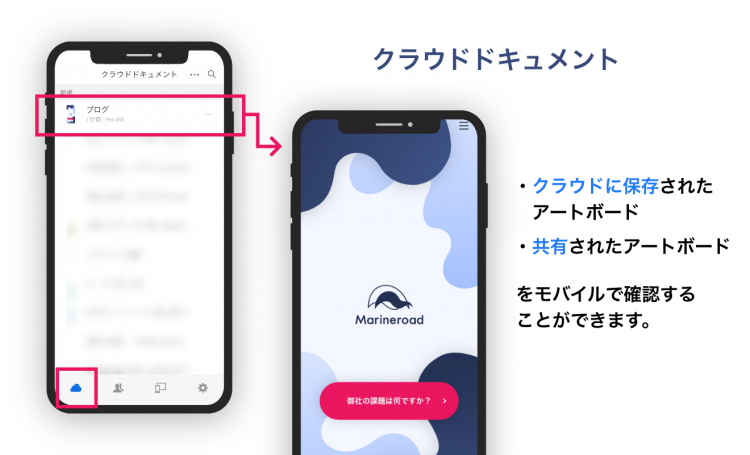
クラウドドキュメント

アプリケーションを開き、下部のメニューの一番左のアイコンを選択すると、クラウドで保存/共有されたドキュメントの一覧を見ることができます。
一覧の中から任意のドキュメントを選択すると、そのドキュメント内に保存されている全てのアートボードをスマホで確認することができます。
閲覧する為にプレビュー用に共有リンクを作成する必要がないので楽です。
また、スマホからドキュメントへの共有者を編集することも出来ます。
一覧の中から任意のドキュメントを選択すると、そのドキュメント内に保存されている全てのアートボードをスマホで確認することができます。
閲覧する為にプレビュー用に共有リンクを作成する必要がないので楽です。
また、スマホからドキュメントへの共有者を編集することも出来ます。
ライブプレビュー

続いて、ライブプレビューの説明です。PCとスマホをUSBケーブルで接続し、下部のメニューの一番右から2番目のアイコンを選択すると、PCで編集中のアートボードをスマホで確認することができます。PCのアートボードを編集すると、リアルタイムでスマホの表示にも反映されます。
※USBが直接挿せないPCを使用している場合は、変換器が必要になるかと思います。。
※WindowsではiOSのみサポートされているそうです。
※USBが直接挿せないPCを使用している場合は、変換器が必要になるかと思います。。
※WindowsではiOSのみサポートされているそうです。
公式でも使い方の説明が記載されていますので、気になる方はチェックしてみてください。
■Adobe XD Trial:モバイルデバイスでプレビュー
https://xdtrail.com/preview-mobile/
■Adobe XD Trial:モバイルデバイスでプレビュー
https://xdtrail.com/preview-mobile/
最後まで読んでいただきありがとうございました!













