制作部 部長
Kazutaka Kojima
2021.06.14 デザイン
3ステップで出来るPhotoshop写真補正の基礎
今回はPhotoshopを使用した写真補正の基本を解説します。
Webサイト等で写真を使用する場合は他の写真との整合性やサイトの雰囲気などで合わせていくことでより印象がよくなります。
今回は実用的な使用例なのでびっくりするような代わり映えはありませんが、ここだけ抑えておけば応用が出来るといったものをご紹介します。
今回は実用的な使用例なのでびっくりするような代わり映えはありませんが、ここだけ抑えておけば応用が出来るといったものをご紹介します。
Photoshopには様々な写真補正機能があります。
レベル補正、トーンカーブ、色相・彩度、カラーバランス、チャンネルミキサーなどなど。
人によってやり方はまちまちですが、私が長年行っていて、ほぼ毎回行う工程を紹介したいと思います。
レベル補正、トーンカーブ、色相・彩度、カラーバランス、チャンネルミキサーなどなど。
人によってやり方はまちまちですが、私が長年行っていて、ほぼ毎回行う工程を紹介したいと思います。
使用するのはトーンカーブと色相・彩度のみで行います。
写真はこちらを元に補正していきます。

晴れた日の早朝撮影したものと思われます。
※フリー素材なので実際はわかりませんが。。

晴れた日の早朝撮影したものと思われます。
※フリー素材なので実際はわかりませんが。。
今回はこの写真を日中撮影した雰囲気に補正したいと思います。
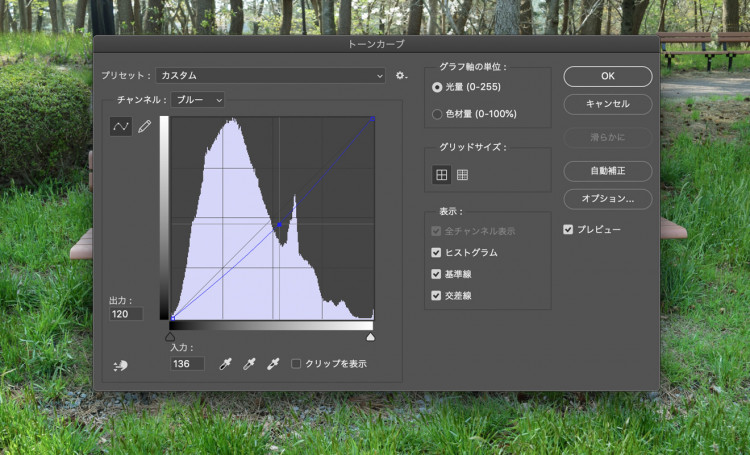
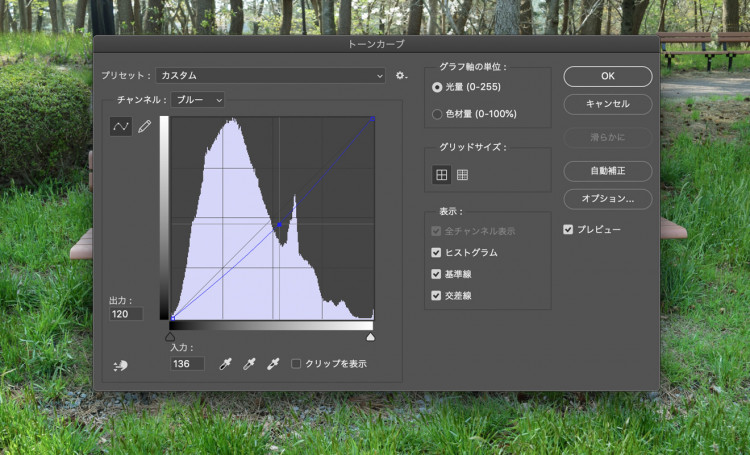
イメージ > 色調補正 > トーンカーブ

チャンネルを「ブルー」にして中央付近を少しだけ右下にします。

チャンネルを「ブルー」にして中央付近を少しだけ右下にします。

左が補正前、右が補正後です。
写真は季節・時間帯・天気・環境などで色かぶりという現象が起こります。
薄暗い時間帯だと青みがかったり、夕方は赤みがかったり、芝生の上だと緑がかったり。
つまり光の色が写ったり、周りの色に光が反射して投影するようなイメージです。
薄暗い時間帯だと青みがかったり、夕方は赤みがかったり、芝生の上だと緑がかったり。
つまり光の色が写ったり、周りの色に光が反射して投影するようなイメージです。
ちなみにどの色がかぶっているかがわからない時は極端に変えてみたり、
1度自動カラー補正を行ってみると違いがわかると思います。
1度自動カラー補正を行ってみると違いがわかると思います。
トーンカーブを使用した明るさ補正
薄暗い印象なので、こちらも「トーンカーブ」で調整します。
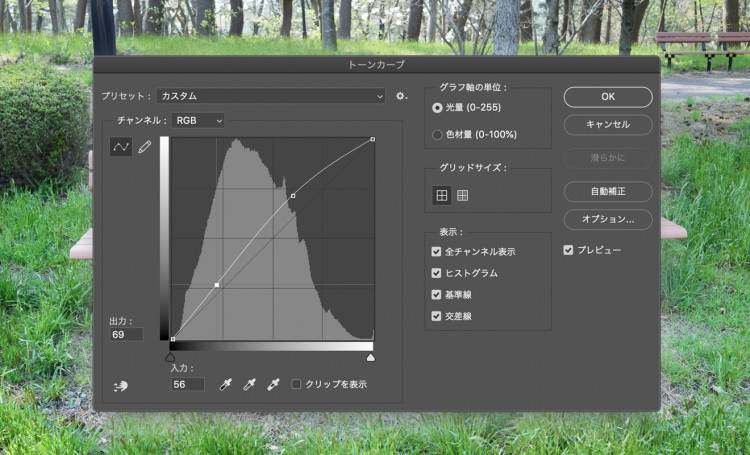
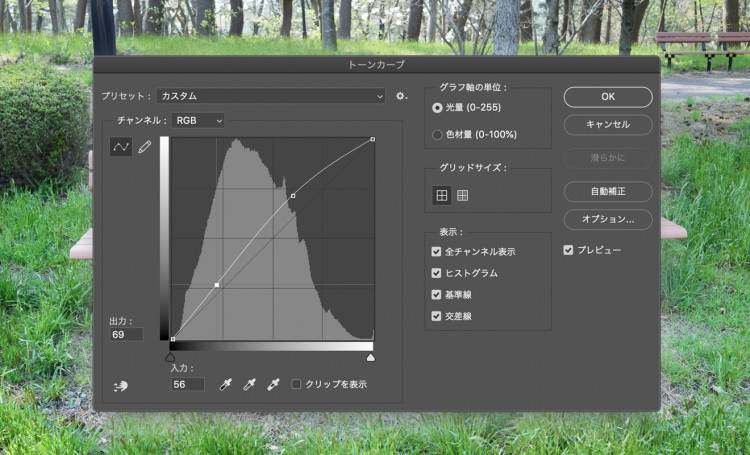
イメージ > 色調補正 > トーンカーブ

チャンネルを「RGB」のままで中央より少し上に持ち上げ、少し下をちょっとだけ下げます。
トーンカーブは右上が明るい色、左下が暗い色で、中央の線が今の明るさです。

チャンネルを「RGB」のままで中央より少し上に持ち上げ、少し下をちょっとだけ下げます。
トーンカーブは右上が明るい色、左下が暗い色で、中央の線が今の明るさです。

左が補正前、右が補正後です。
明るいところを強調し、暗いところを少しだけ下げてあげると締まった印象になります。
極端にやると嘘くさくなるのでほどよくです。
極端にやると嘘くさくなるのでほどよくです。
トーンカーブが苦手な方は、「明るさ・コントラスト」でも同じような事が出来ますが、細かな微調整が出来るので私はトーンカーブを使用しています。
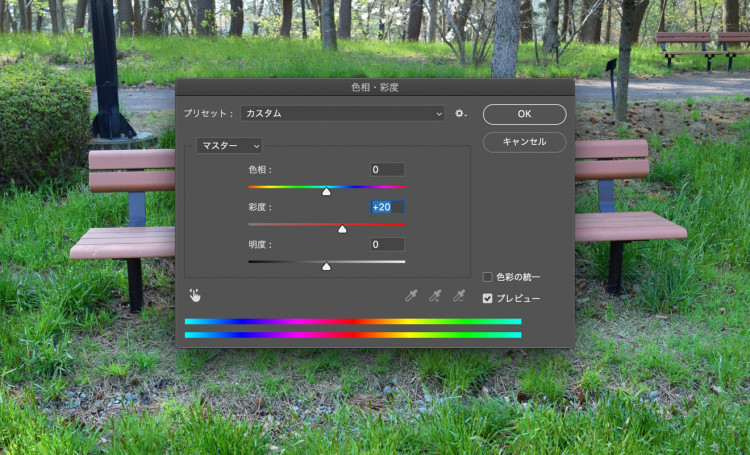
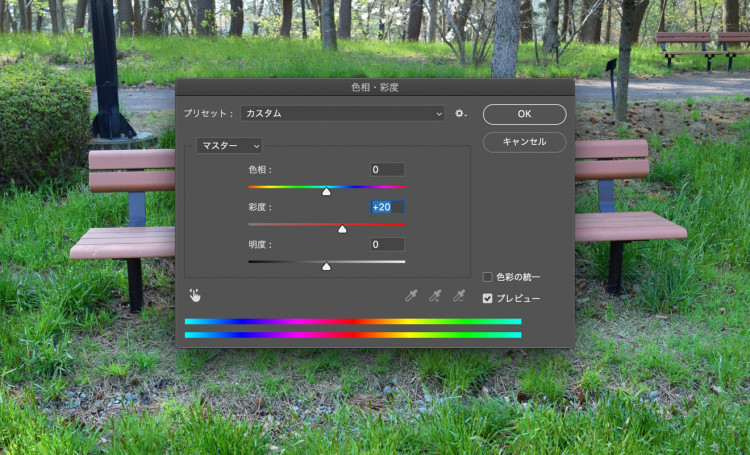
色相・彩度を使用した彩度補正
彩度が低いので「色相・彩度」の彩度だけ調整します。
イメージ > 色調補正 > 色相・彩度

様子を見ながら不自然にならない程度に彩度をあげます。

様子を見ながら不自然にならない程度に彩度をあげます。

左が補正前、右が補正後です。
彩度は霞がかっていて色味が薄かったり、冬に撮影して葉の色に元気が無い時なども有効です。
完成
色かぶり、明るさ、彩度をすべて調整した写真がこちらです。

元の写真と比較するとこんな感じ。

左が補正前、右が補正後です。

左が補正前、右が補正後です。
冒頭に書いた通り他にも様々な補正の方法がありますが、最終的に自分が表現したいものになる事が大切なので色々試してみて自分にあった方法を見つけ出すのも楽しみのひとつです。









