インソースマーケティングデザイン
2021.06.30 デザイン
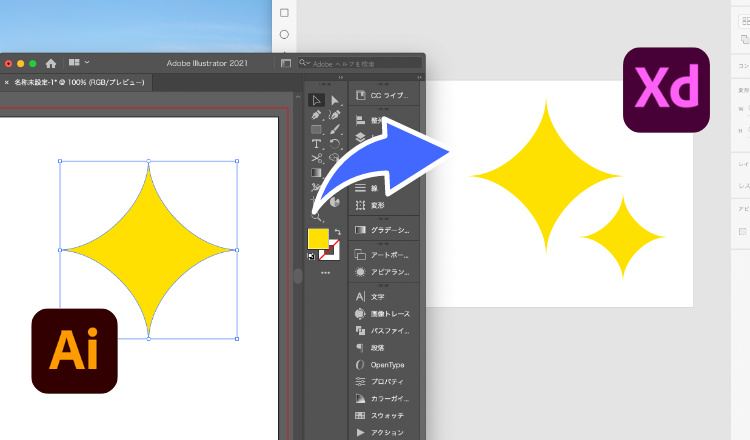
【Adobe XD】キラキラ、複雑な図形のパスが反映されない時の裏ワザ

今回はタイトルの通り、XDにキラキラしたひし形や、複雑な図形をペーストした際に、パスが反映されず崩れてしまった時の裏ワザを紹介していきます。

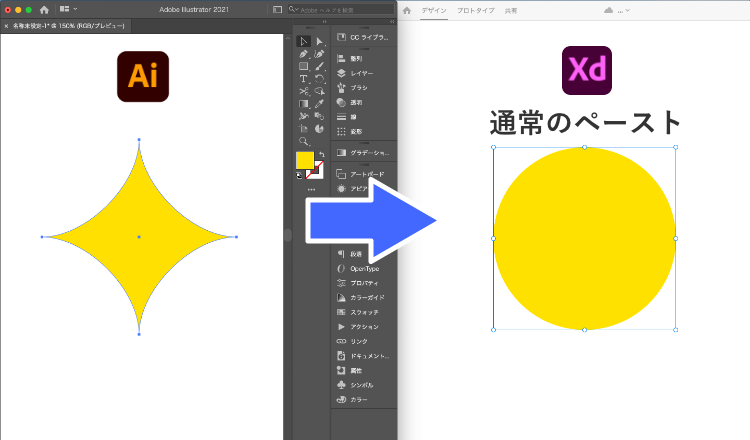
通常は、画像のようなワープのかかった図形をXDにコピーすると、パスが上手く反映されずにペーストされてしまいます。
こんな時の裏ワザを紹介します。もっと複雑な図形で、以下の手順で反映されない場合は諦めて画像で貼り付けた方が良いかもしれませんね。。
こんな時の裏ワザを紹介します。もっと複雑な図形で、以下の手順で反映されない場合は諦めて画像で貼り付けた方が良いかもしれませんね。。
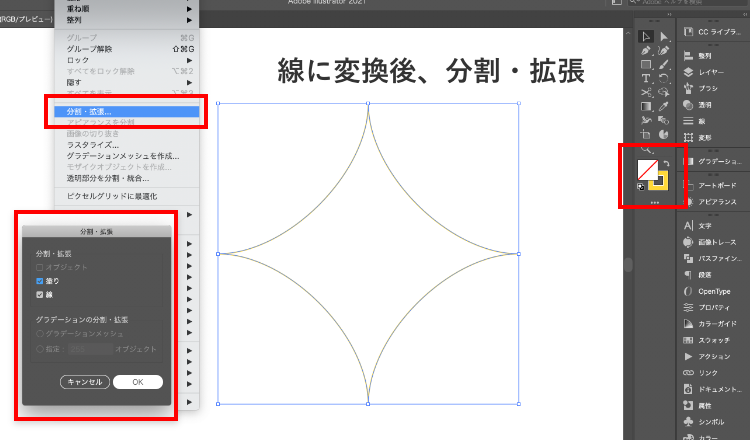
手順1.図を線に切り替え後、分割・拡張

Aiで図を開き、塗りの図の場合は線に切り替え後、以下の手順でアウトライン化します。
オブジェクト>分割・拡張>線にチェック>OK
オブジェクト>分割・拡張>線にチェック>OK
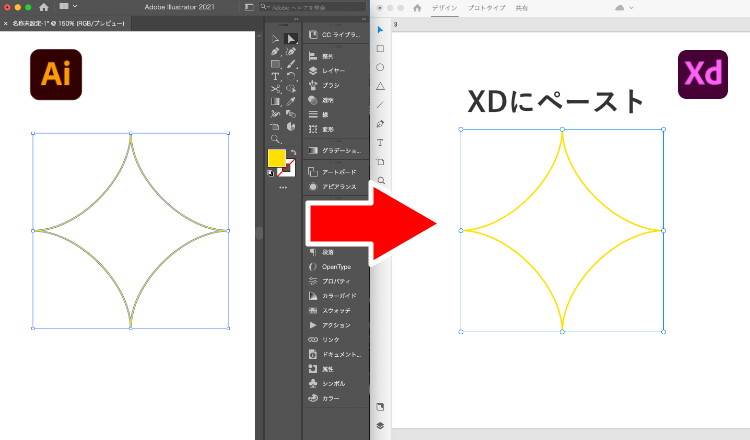
手順2.XDにペースト

アウトライン化された図をXDにペーストします。
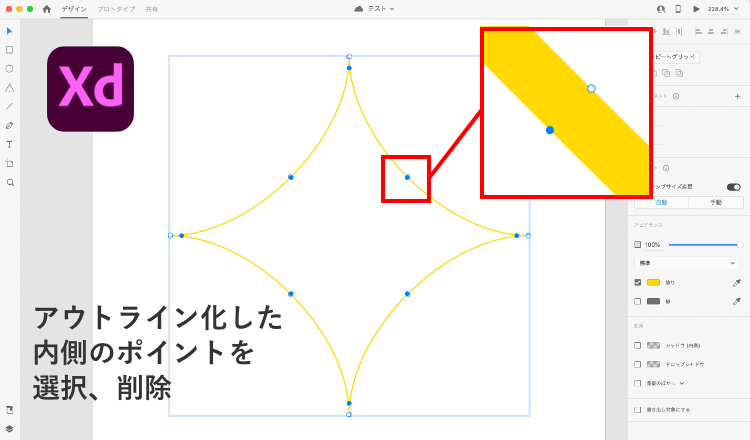
手順3.アウトライン化した内側のポイントを選択、削除

アウトライン化した図の中の必要なポイントのみを残して、不要なポイントを削除します。
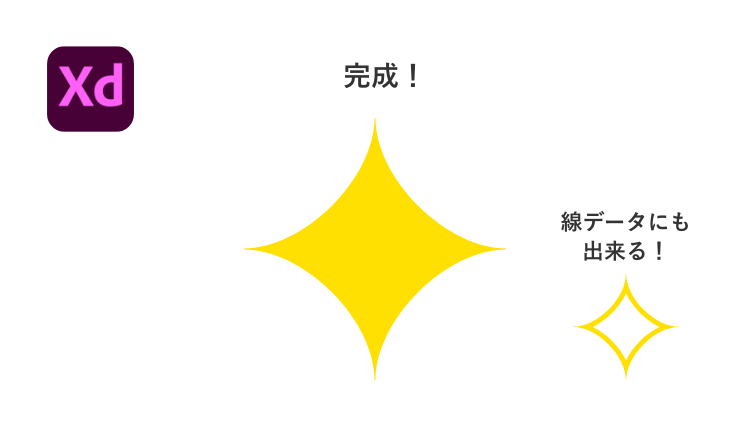
完成!

これで完成です!色の変更、線と線を切り替え、太さの変更も可能です!
このままAiに貼り直して編集後、XDに貼り付けてもパスは崩れません!
このままAiに貼り直して編集後、XDに貼り付けてもパスは崩れません!
ご参考になれば幸いです。
最後まで読んでいただきありがとうございました!
最後まで読んでいただきありがとうございました!








