インソースマーケティングデザイン
2022.03.07 コーディング
iOSでボタン部分のCSSが反映されない理由とその対処法
こんにちは!今回はiOSでWebサイトを閲覧した際、ボタンのCSSが反映されない理由とその対処方法について紹介したいと思います。
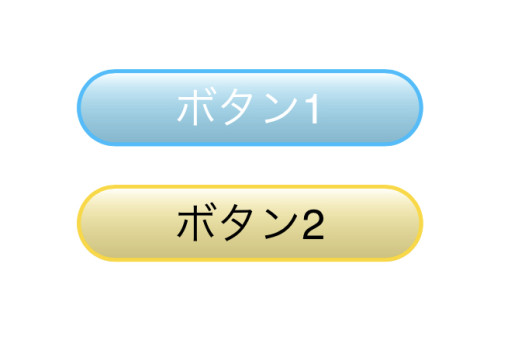
表示させたいボタン

今回は上記のようなボタンを、実際のWEBページ上に表示させたいと思います。
PCまたはAndroid端末で閲覧すると、画像の通りのスタイルのボタンが表示されます。
iOS端末で閲覧すると…

iOS端末(iPhone・iPad)で閲覧すると、ボタンのCSSが適用されず上記のようなスタイルになってしまい、表示が崩れてしまいます。
原因はinputタグにあった!
この現象はinputタグに対してiOSデフォルトスタイルが適用されてしまうことが原因で発生し、当該のボタンのクラスに” -webkit- appearance: none; “を記述するか、buttonタグでボタンを配置することで回避することができます。
ここではサンプルのHTMLとCSSを用いて、前者の方法について説明していきたいと思います。
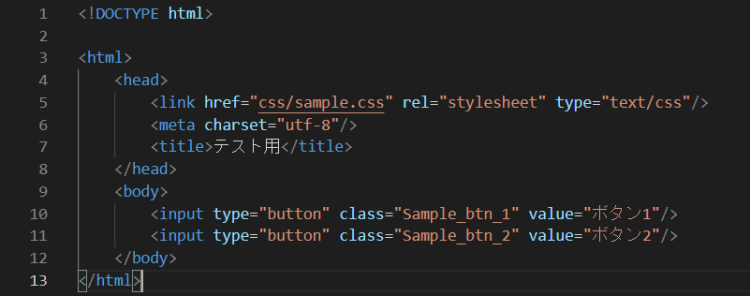
HTML

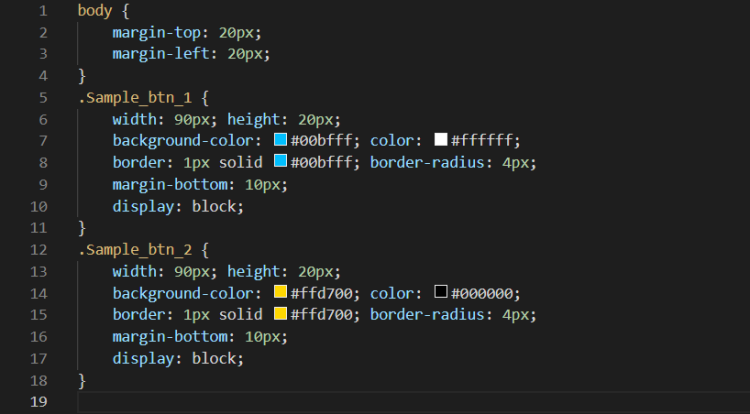
CSS

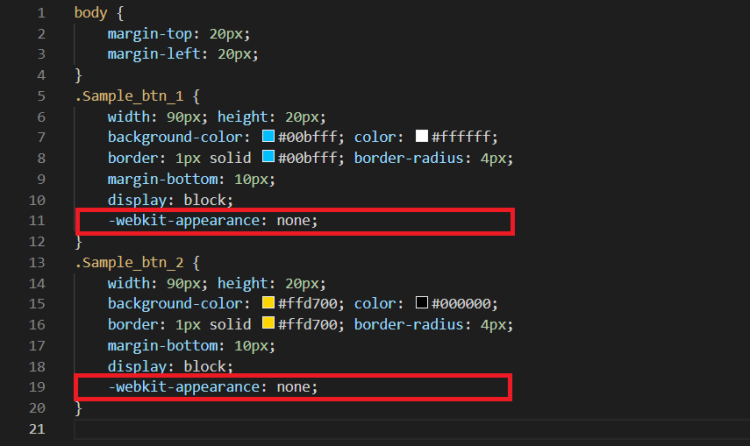
” -webkit- appearance: none; “を追加したCSS

inputタグ または inputタグに指定しているクラスに1行追加するだけで、iOSのデフォルトスタイルをリセットし、ボタンにCSSを反映させることができます。
終わりに
業務で実際にスマートフォン用ページのCSSをコーディングするまで、iOS環境ではinputタグにiOSのデフォルトスタイルが適用されてしまうことは知りませんでした。今後もスマートフォン用ページのコーディングを行う機会は沢山あるので、作業の際はこれを常に留意したいと思いました。








