インソースマーケティングデザイン
2022.03.28 デザイン
【Adobe XD】テキストハイパーリンク、オブジェクトのハイパーリンクの作成方法
こんにちは!今回はAdobeXDのアップデートで追加された機能、テキストハイパーリンク、オブジェクトまたはコンポーネントのハイパーリンクを作成するやり方、使い方を画像付きで紹介させていただきます。

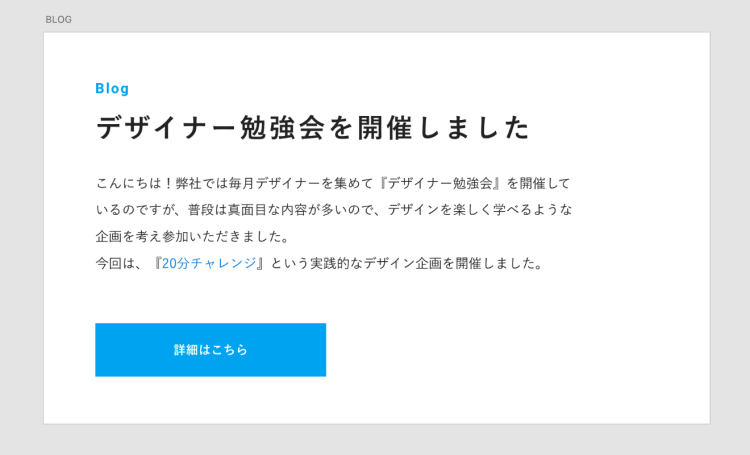
説明用に、XDに画像のようなアートボードを用意しました。
こちらで説明していきます。
こちらで説明していきます。
テキストハイパーリンクの作成

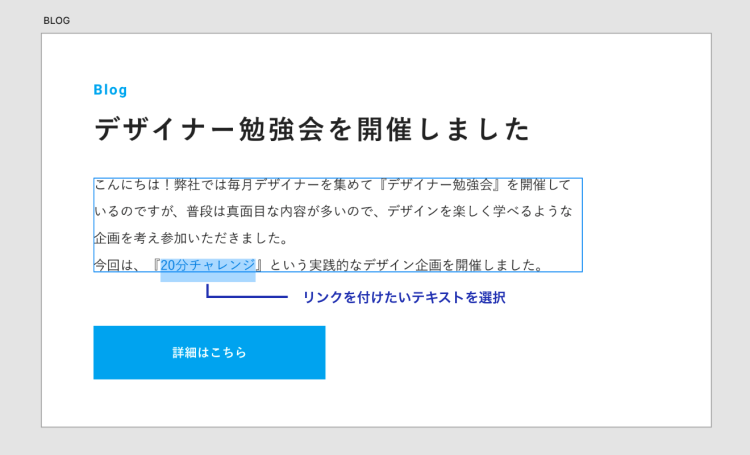
リンクを付けたいテキストを選択します。
文章のブロック全体にリンクを付けることも、画像のように文章の一部にリンクを付けることも可能です。
文章のブロック全体にリンクを付けることも、画像のように文章の一部にリンクを付けることも可能です。

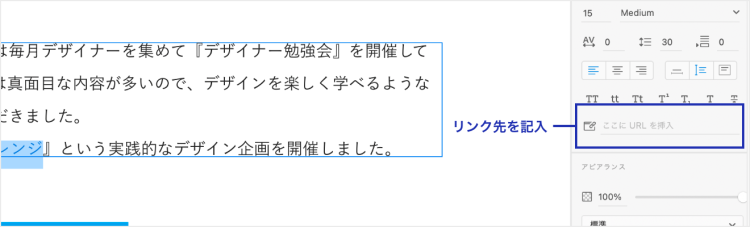
右メニュー内の『ここにURLを挿入』の箇所にリンク先のURLを記入します。

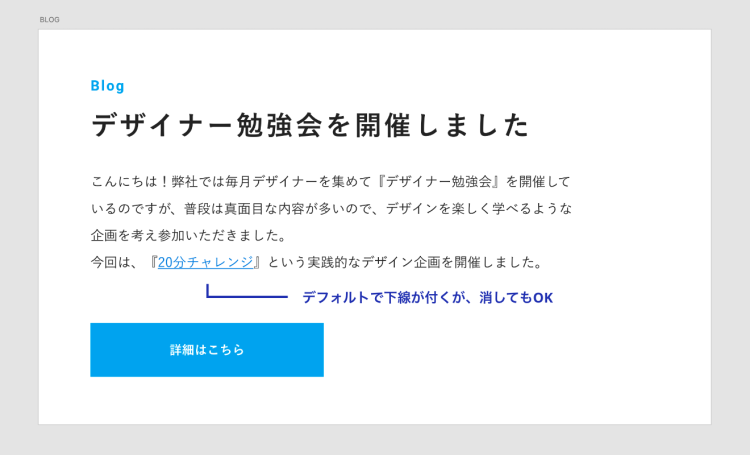
URLを記入するとテキストハイパーリンクが作成され、デフォルトで下線が引かれます。
この下線は削除してもリンクは消えません。
また、メールウィンドウにリンクさせたい時は、リンク先に『mailto:メールアドレス』【例】mailto:[email protected]と記入します。
この下線は削除してもリンクは消えません。
また、メールウィンドウにリンクさせたい時は、リンク先に『mailto:メールアドレス』【例】mailto:[email protected]と記入します。
オブジェクトまたはコンポーネントのハイパーリンクを作成

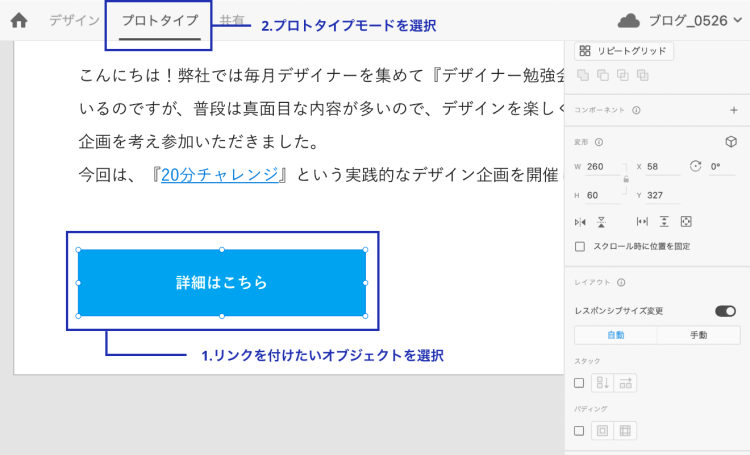
リンクを付けたいオブジェクトを選択し、上部のメニューからプロトタイプモードに変更します。
コンポーネントにリンクを付けることも可能です。
コンポーネントにリンクを付けることも可能です。

1.プロトタイプモードの右メニュー内の、「インタラクション」をクリックします。
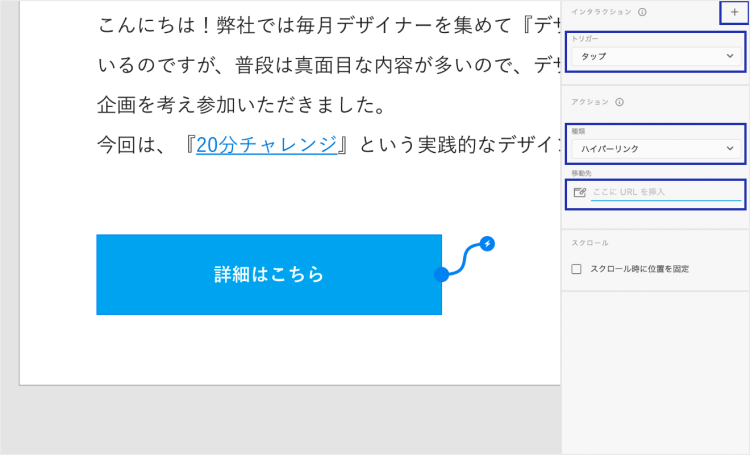
2.「トリガー」を「タップ」、「キーとゲームパッド」、「音声」のいずれかに設定します。
3.「アクション」の種類を「ハイパーリンク」に設定します。
4.「アクション」の移動先にリンク先のURLを記入します。
メールウィンドウにリンクさせたい時は、リンク先に『mailto:メールアドレス』【例】mailto:[email protected]と記入します。
2.「トリガー」を「タップ」、「キーとゲームパッド」、「音声」のいずれかに設定します。
3.「アクション」の種類を「ハイパーリンク」に設定します。
4.「アクション」の移動先にリンク先のURLを記入します。
メールウィンドウにリンクさせたい時は、リンク先に『mailto:メールアドレス』【例】mailto:[email protected]と記入します。
設定したリンク先は、プレビューやXDを共有したURL先から確認することができます。
今回紹介させていただいたリンク先の指定は、クライアント用のデザインプロトタイプだけでなく、社内的なコーダーへの指示、メモ書き等にも活用できそうです。
最後まで読んでいただきありがとうございました!








