2022.04.18 コーディング
FireFoxで表示が崩れる場合の対処方法
こんにちは!
今回は、FireFoxでサイトを閲覧した際に表示が崩れてしまう現象とその解決方法について紹介していきたいと思います。
表示崩れが起きた箇所
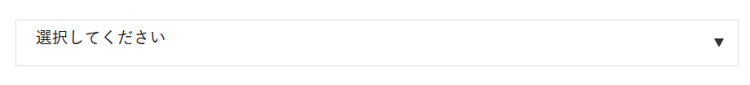
今回の表示崩れは、お問い合わせフォームにある「選択ボックス」で起こりました。

※「選択ボックス」は、クリックするとプルダウンメニューが表示され、その中から項目を選択するものです。
CSS
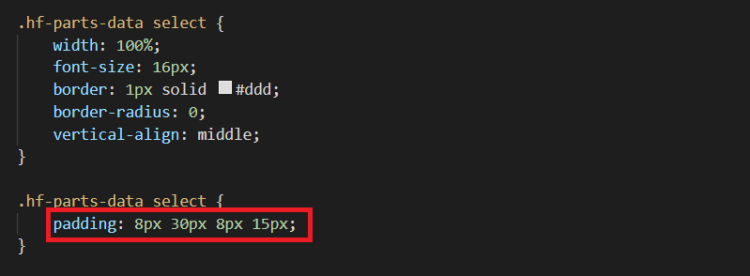
選択ボックスのCSSは以下のように記述しました。

表示検証
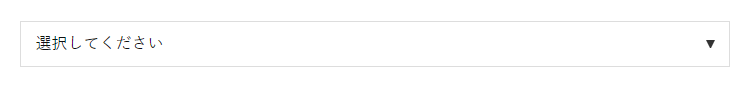
この状態で表示検証を行うと、ChromeとEdgeで閲覧した場合は表示に問題はありません。
Google Chrome

Microsoft Edge

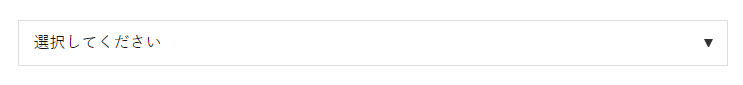
しかし、FireFoxで表示確認をすると、以下のように選択ボックス内の文字列が、ChromeとEdgeで見た時よりも少し上寄りに表示されてしまいます。

解決方法
解決方法はいくつかありますが、ここでは自分が実際に試した方法を紹介したいと思います。
CSSに追記した内容
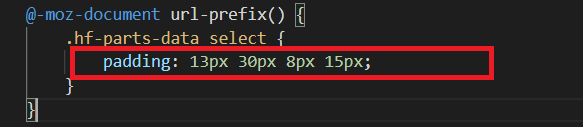
先ほどのCSSに、以下の記述を追加します。

追記した「@-moz-document」はFireFoxのみにCSSを適用するプロパティです。
表示確認
追記後、再びFireFoxで表示検証を行うと、選択ボックスで起きていた文字列の表示崩れが解消しました。

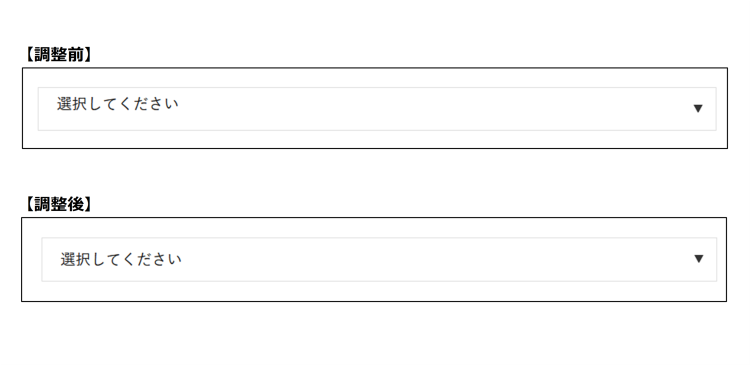
修正前後で比較

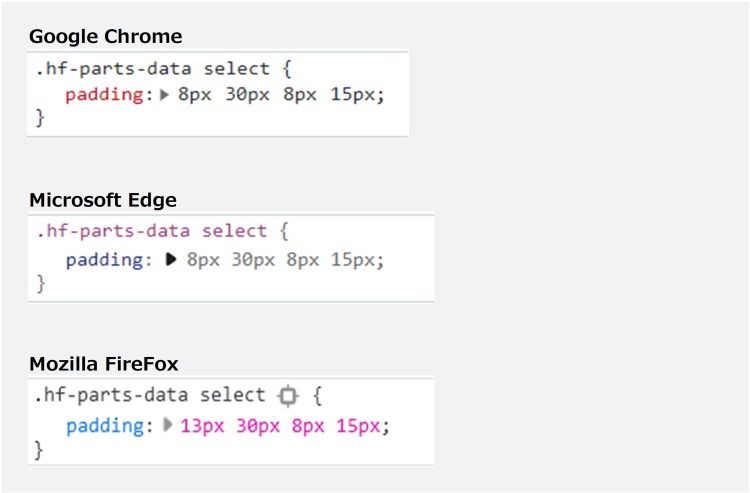
検証ツールで確認
ブラウザの検証ツールで選択ボックスの部分のCSSを確認すると以下のようになり、FireFoxのみ、先ほど追記した内容が適用されていることがわかります。

複数ブラウザで検証を!
普段使用しているブラウザでは表示に問題がなくても、別のブラウザから閲覧すると表示が崩れていることがあることがあるので、WEBページのコーディングを行った後、複数のブラウザで表示を検証することは、今回のような現象を発見・修正する上で必要なことであると改めて感じました。













