2022.05.16 デザイン
AdobeXDで出来る、更新しやすい表組みの作り方
こんにちは!今回はAdobeXDで出来る、少し凝った更新しやすい表組みの作り方を紹介していきます。
パディングやスタックを利用すれば、項目の増減や順番の入れかえもスムーズに出来ますので是非活用してみてください。
パディングやスタックを利用すれば、項目の増減や順番の入れかえもスムーズに出来ますので是非活用してみてください。
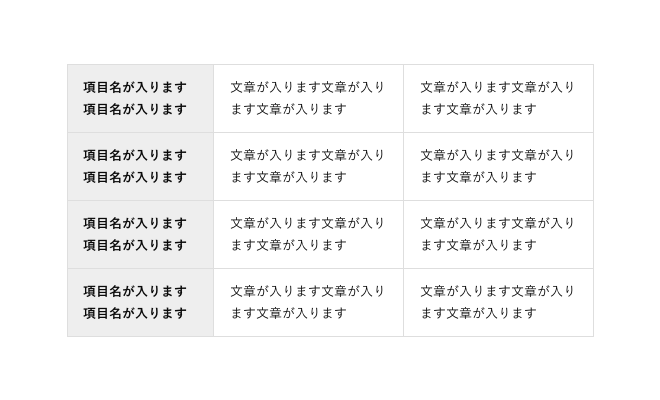
【表のレイアウト1】1部に背景色がついた表の作り方


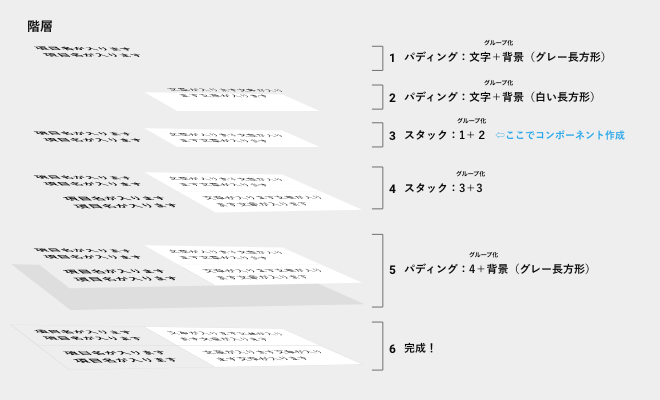
階層の作り方は画像の通りです。
文字量・項目数の増減、項目の順番の入れ替えが可能です。また、3をコンポート化することで、表の背景色を一括で編集可能です。セルを囲む線がコンテンツの背景色になっている為、
一括で色の編集も可能。5のパディングの数値を変えることで、表の上下の線を非表示にすることも可能です。
横並びのコンテンツの高さを揃えるために、文章量が少ない箇所は多い箇所に合わせて改行を入れる必要があるのが少し手間がかかるところです。
文字量・項目数の増減、項目の順番の入れ替えが可能です。また、3をコンポート化することで、表の背景色を一括で編集可能です。セルを囲む線がコンテンツの背景色になっている為、
一括で色の編集も可能。5のパディングの数値を変えることで、表の上下の線を非表示にすることも可能です。
横並びのコンテンツの高さを揃えるために、文章量が少ない箇所は多い箇所に合わせて改行を入れる必要があるのが少し手間がかかるところです。
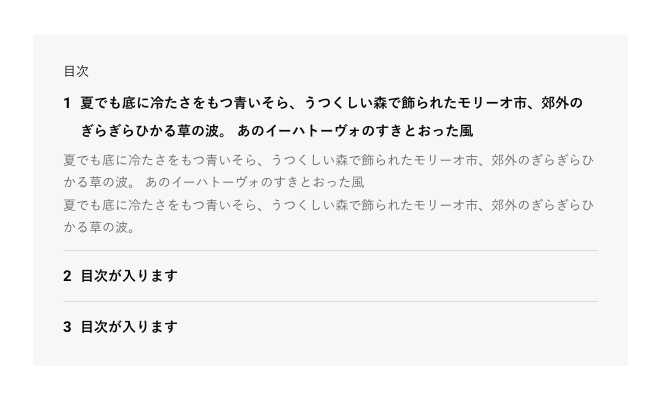
【表のレイアウト2】番号の付いた目次(アジェンダ)の作り方


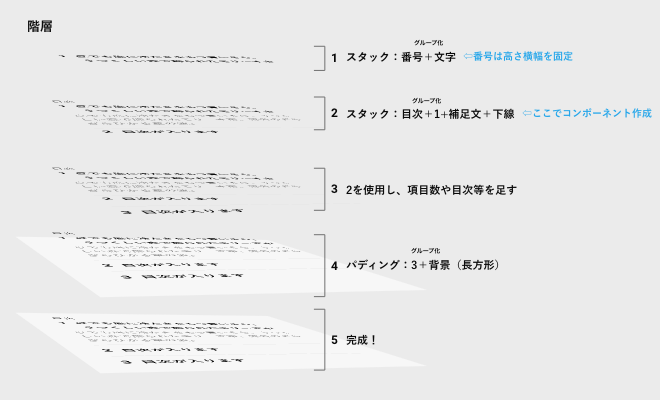
階層の作り方は画像の通りです。
文字量・項目数の増減、項目の順番の入れ替えが可能です。また、1の番号に高さと横幅を固定で設定することで、全体の表の横幅の可変にも対応可能です。更に2でコンポーネントを作成しておくことで、一括でフォントや下線の色が編集可能です。また、番号と文章を別で用意しているため、自動的にインデントが入ります。
文字量・項目数の増減、項目の順番の入れ替えが可能です。また、1の番号に高さと横幅を固定で設定することで、全体の表の横幅の可変にも対応可能です。更に2でコンポーネントを作成しておくことで、一括でフォントや下線の色が編集可能です。また、番号と文章を別で用意しているため、自動的にインデントが入ります。
以上、「AdobeXDで出来る、少し凝った更新しやすい表組みの作り方」の紹介でした。
最後まで読んでいただきありがとうございました。













