インソースマーケティングデザイン
2022.07.07 デザイン
【Adobe XD】公開URLで画像が表示されない、画像が荒いなどの不具合が起きた時の解消法
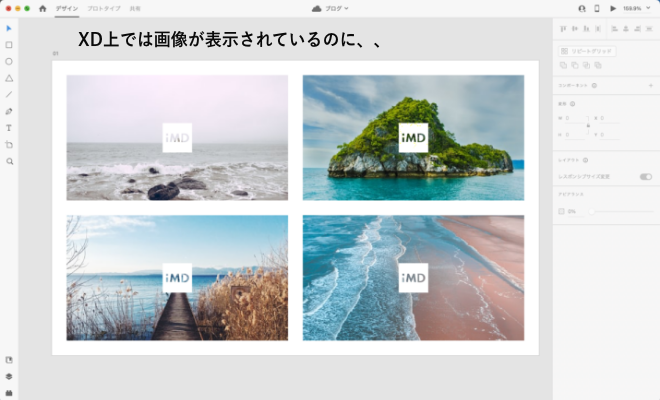
こんにちは!突然ですが、AdobeXDの共有機能を使って公開URLを作成した際に、画像が表示されない、また画像が荒いなどの現象が起こることがありませんか?
今回はそんな不具合が起きた時に試してみていただきたい解消法を紹介したいと思います。
今回はそんな不具合が起きた時に試してみていただきたい解消法を紹介したいと思います。
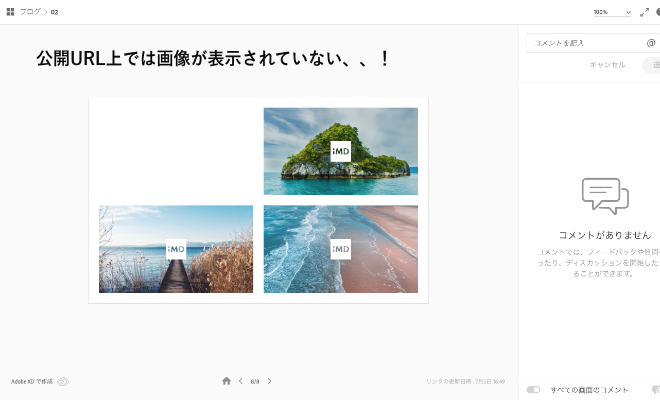
【解消法】公開URLで画像が表示されない時


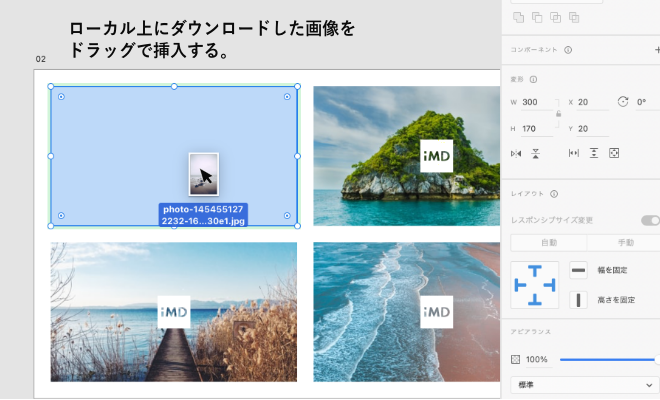
ブラウザで表示されている画像を、そのままドラッグして直接XDに取り込んでいませんか?

画像をローカルに保存してからXDに挿入し、公開URLを更新し再度表示を確認してみてください。
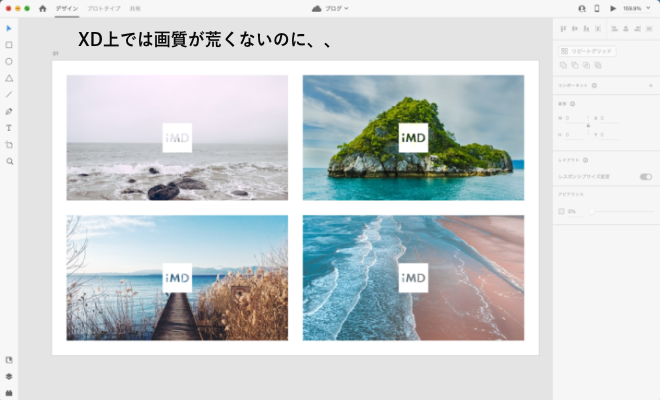
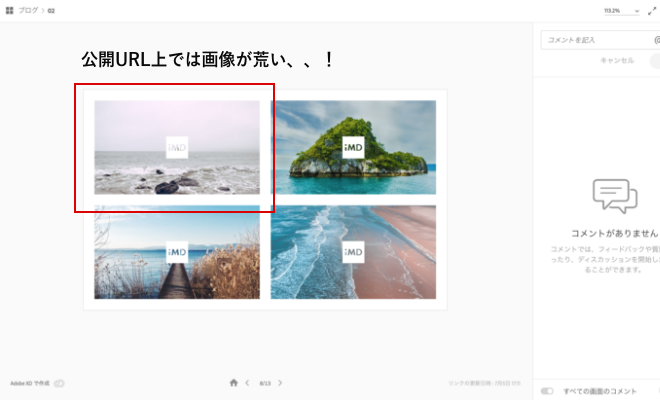
【解消法】公開URLで画像が荒く表示される時


公開URLの表示の画質は、XD(作業アートボード)の画質より高く、XD上では画質が荒く見えないのに、公開URLでは画質が荒く表示されてしまうことがあるようです。

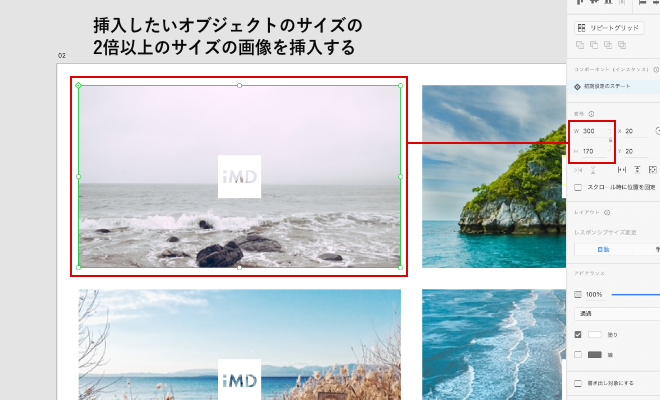
挿入したいオブジェクトのサイズを確認し、その2倍以上のサイズの画像を挿入して、公開URLを更新し再度表示を確認してみてください。
また、公開URLではなくアートボードの書き出しを行うと、アートボード上で表示されている画質とほぼ差異なく書き出しが行えます。大きいサイズの画像がない時は対策として覚えておくと良いです。
また、公開URLではなくアートボードの書き出しを行うと、アートボード上で表示されている画質とほぼ差異なく書き出しが行えます。大きいサイズの画像がない時は対策として覚えておくと良いです。
以上、公開URLで画像が表示されない、画像が荒いなどの不具合が起きた時の解消法の紹介でした。
最後まで読んでいただきありがとうございました。








