インソースマーケティングデザイン
2022.08.29 コーディング
WordPressのブロックエディタを使いこなす
こんにちは!
最近担当した業務で、WordPressのブロックエディタを使用する機会があったので、今回はブロックエディタを使った投稿ページの作成についてお話していきたいと思います。
ちなみに、このブログ記事もブロックエディタで作成しています。
ブロックエディタとは?
ブロックエディタは、WordPress5.0から標準搭載されたエディタで、旧来のエディタとは異なり、テキスト(段落・見出しなど)や画像をブロックという単位で扱います。

ブロックの種類
ブロックエディタで使用することができるブロックの種類は多く、およそ90種類もあります。
ページ作成で主に使われるのは「段落」・「見出し」・「画像」になることが多いと思いますが、本記事では使うと便利なブロックについて、次項で紹介していきたいと思います。
使うと便利なブロック
1. スペーサー
「スペーサー」は、ブロックとブロックの間に余白を取ることができるブロックです。
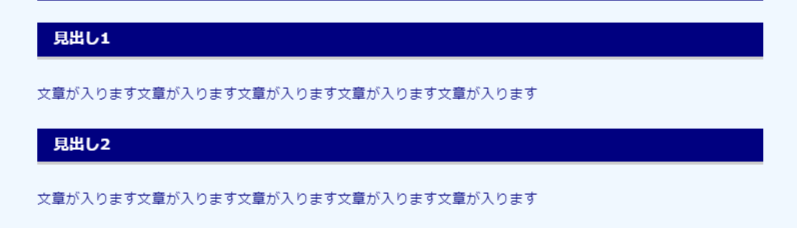
まず、スペーサーを入れずに見出しと段落のブロックを配置した場合、表示は以下のようになります。

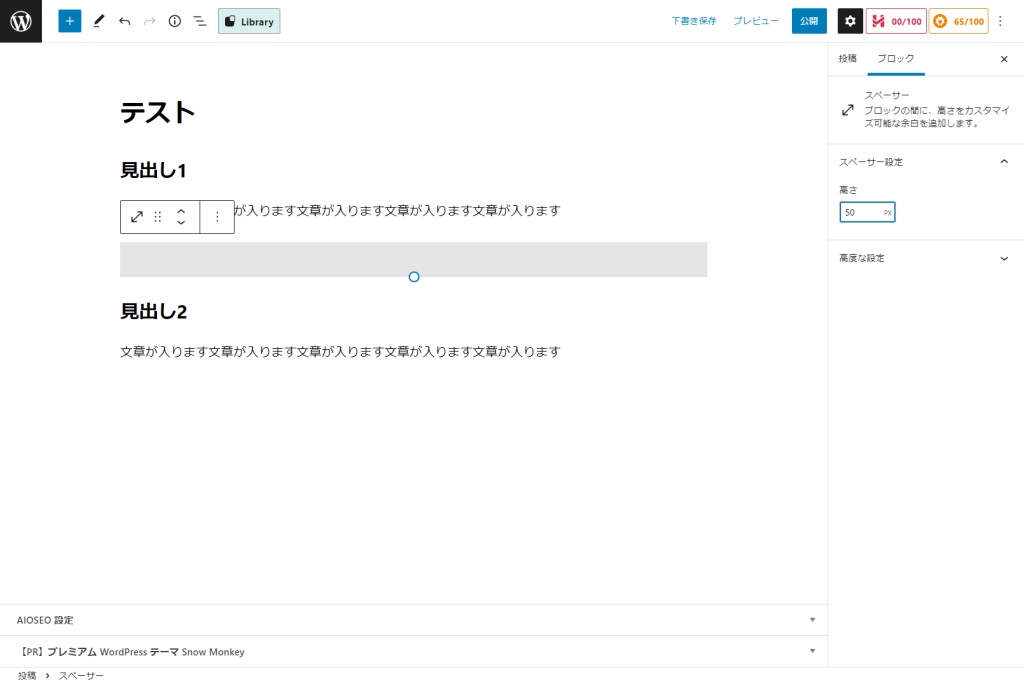
次に、「見出し2」の上部に50px分のスペーサーを設置します。
追加するブロックの種類から「スペーサー」を選択し、画面右側の「スペーサー設定」で幅を50pxにします(灰色の部分をドラッグして調整することもできますが、数値を入力して指定したほうが早いです)。

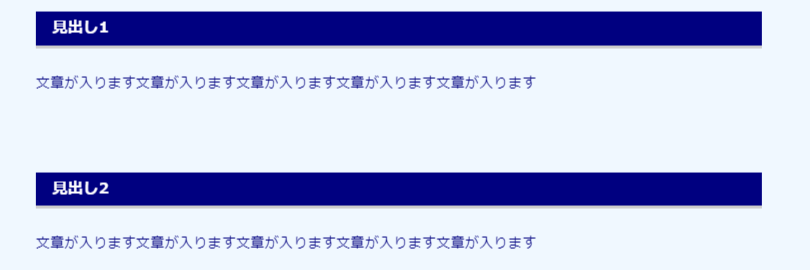
設置後、プレビューすると表示状態は以下のようになり、「見出し2」の上部の余白が広くなっていることが確認できます。

見出しの上部や画像の前後など、余白を少し多めにとる必要がある箇所で使用すると便利です。
2. ギャラリー
「ギャラリー」は、1つのブロック内に画像を複数枚配置することができるブロックです。
記事に画像を配置する際、最も使うのは「画像」のブロックだと思いますが、こちらは1枚しか設定することができません。
「画像を複数枚入れたい!」となったときに役立つのが、「ギャラリー」です。


(ここで使用している写真は、筆者が名古屋へ旅行に行ったときに撮影したものです)
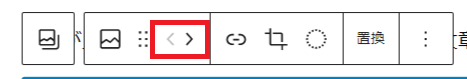
画像を複数枚アップロードすると、2枚目以降の画像が右側に追加されていきます。配置した画像の並び順は、画像をクリックすると表示される「<」・「>」をクリックすることで変更することができます。

3. カラム
テキストと画像を横並びにして表示させたい場合に使用するのが「カラム」です。
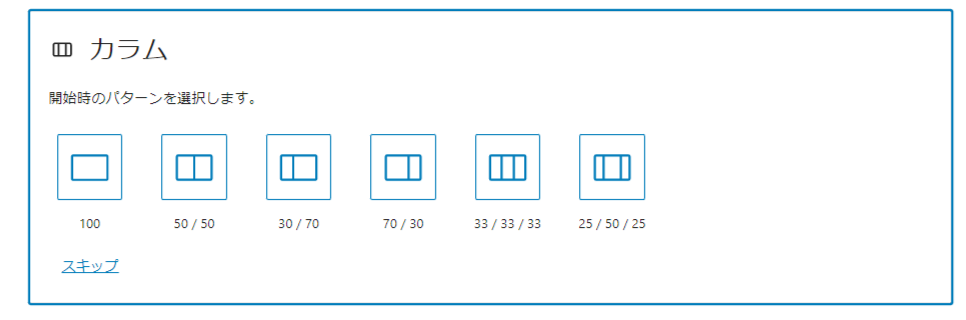
ブロックの追加時にカラムのパターン(2カラムの「50/50」、3カラムの「33/33/33」など)を選択することができるので、テキストや画像をどのように配置するかによって使い分けることができます。

4. YouTube動画(埋め込み)
YouTube上の動画を投稿記事に表示させたい場合に使用するブロックです。
旧来のエディタではYouTubeの動画再生画面の「共有」をクリックすることで表示することができる「埋め込みコード」を使用して動画を埋め込んでいましたが、ブロックエディタでは動作再生ページのURLを入力するだけで埋め込むことができます。
これはTwitterの埋め込みも同様で、Twitterのブロックを設置時にタイムラインを表示させたいTwitterアカウントのページのURLを入力するだけです。
最後に
ここまで、WordPressのブロックエディタで使用できる便利なブロックをいくつか紹介しましたが、いかがでしたでしょうか。
ブロックエディタで使用できるブロックの種類は今回紹介したもの以外にも沢山あるので、皆さんも投稿ページの作成を通じて「便利」だと思うブロックを探してみてください。








