2022.09.12 デザイン
【Adobe XD】コンポーネントが拡大縮小で崩れるときの対処法
こんにちは!今回は、コンポーネントが拡大縮小で崩れてしまう時の対処法をご紹介します。
コンポーネントが拡大縮小で崩れる現象

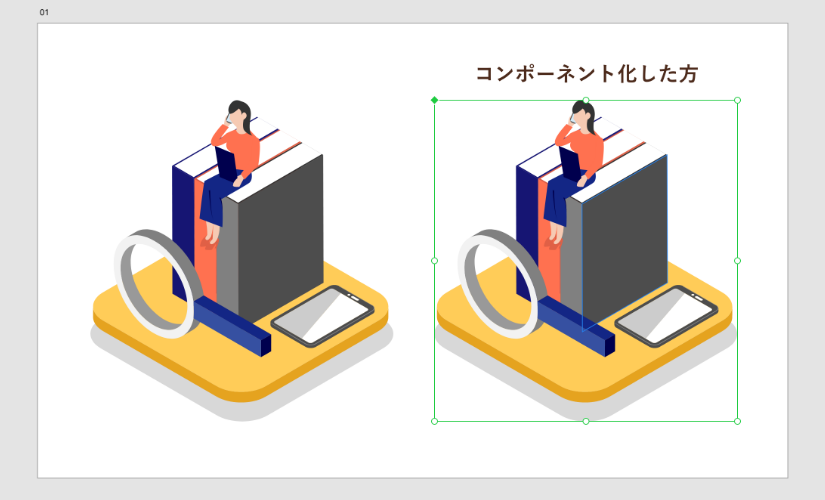
アートボードに、2種類のベクター画像を配置してみました。
左:そのまま配置したベクター画像。
右:配置したベクター画像をコンポーネント化したもの。

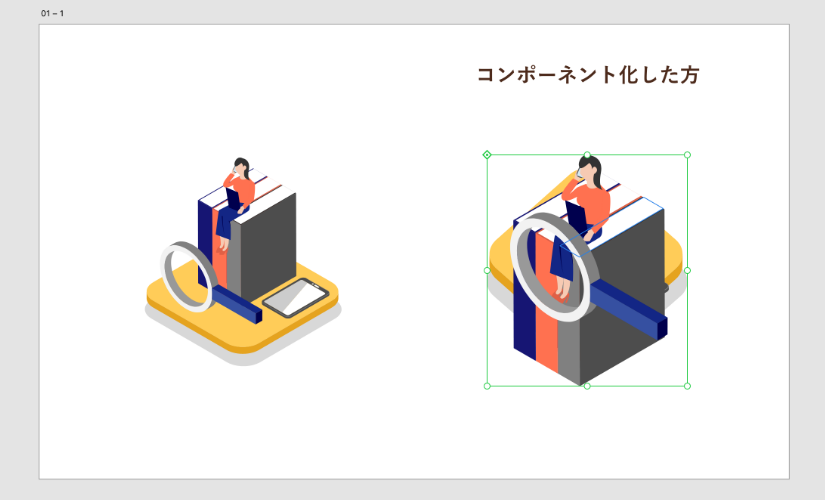
2種類のベクター画像をshiftを押しながら縮小してみると、コンポーネント化した方だけ崩れてしまいました。
拡大縮小で崩れないようにする為の対処法

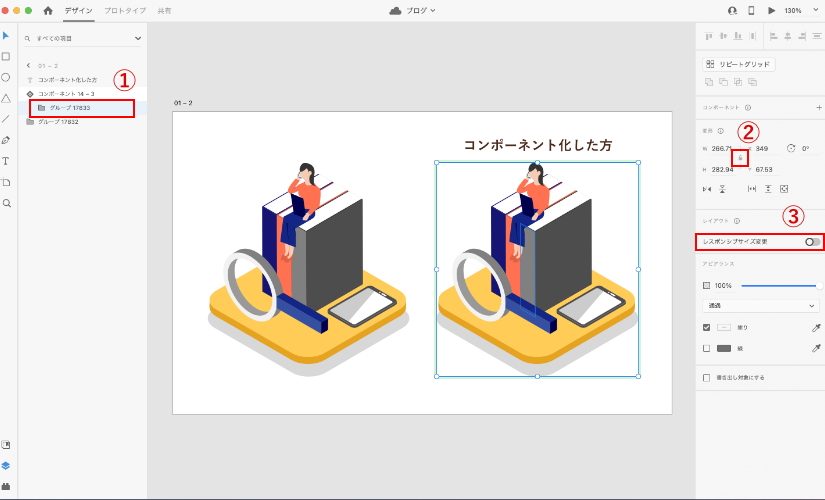
①コンポーネントの中のレイヤーをまとめてグループ化します。
②ロックを外します。
③レスポンシブサイズ変更をオフにします。

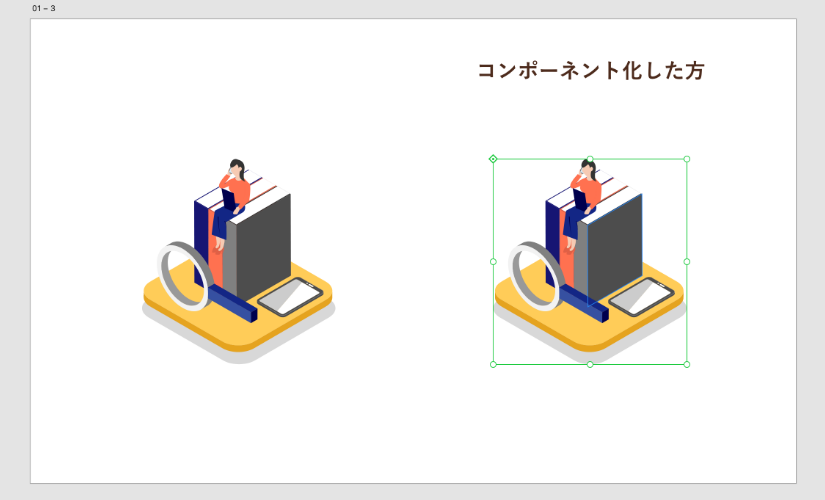
コンポーネントを拡大縮小しても、崩れなくなりました!
コンポーネントをリセットして問題なければ、一度コンポーネントから外に出してサイズ変更して、再度コンポーネントの中に戻してしまうのも一つの手です。
最後まで読んでいただきありがとうございました!













