インソースマーケティングデザイン
2022.10.24 その他
VS Codeのタイムライン機能を活用する
こんにちは!
WEBサイトのコーディングを行うために使用するエディターには様々なものがありますが、今回は私が普段使用している「Visual Studio Code」に搭載されている「タイムライン機能」について紹介したいと思います。
タイムライン機能とは?
2022年3月末にリリースされた「ver1.66」より搭載。ファイルを編集し、保存が行われたタイミングで差分データがローカル上に保存され、編集前との内容の比較と復元を行うことができます。
実際に使う
今回は簡単なサンプルソースを準備し、タイムライン機能を実際に使用して差分から内容を復元する操作を行いました。

まず、11行目のpタグに付与されている”g_bold”クラスを削除して、ファイルを保存します。

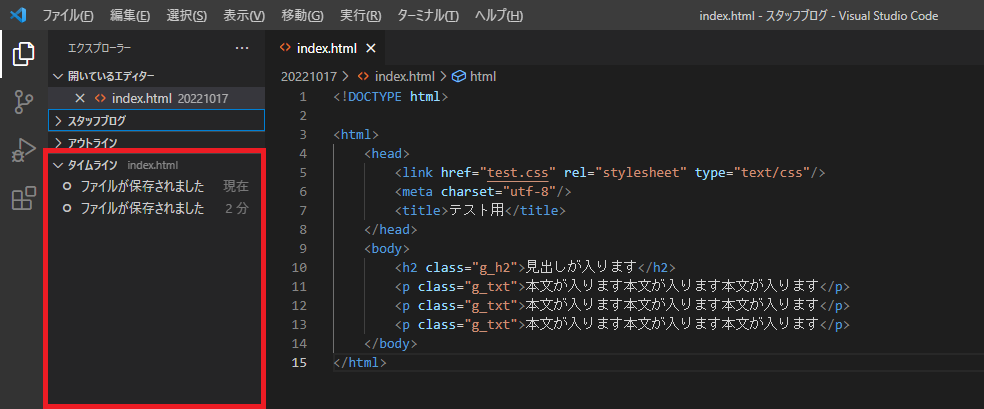
保存後、画面左側のエクスプローラーにある「タイムライン」タブを開くと、ファイルの新規作成時(現時点から2分前)と現時点のファイルの保存時の履歴が記録されています。
なお、各時点のファイルの保存日時は以下の通りです。
| 現時点のファイル(最新の状態) | 2022年10月17日(月) 18時26分 |
| ファイルの新規作成時(編集前の状態) | 2022年10月17日(月) 18時24分 |

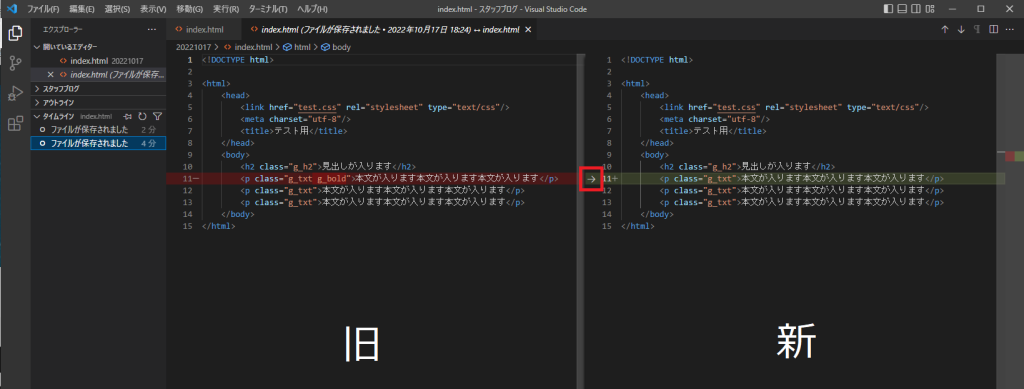
「2022年10月17日 18時24分」のファイル保存時の履歴を開くと、画面左右にファイルの新旧の内容が表示され、内容の比較を行うことができます。
先ほど削除した11行目の”g_bold”クラスを復元したい場合は、現時点のファイルが表示されているエリアに表示される「→」(上記画像の赤枠の箇所)をクリックします。

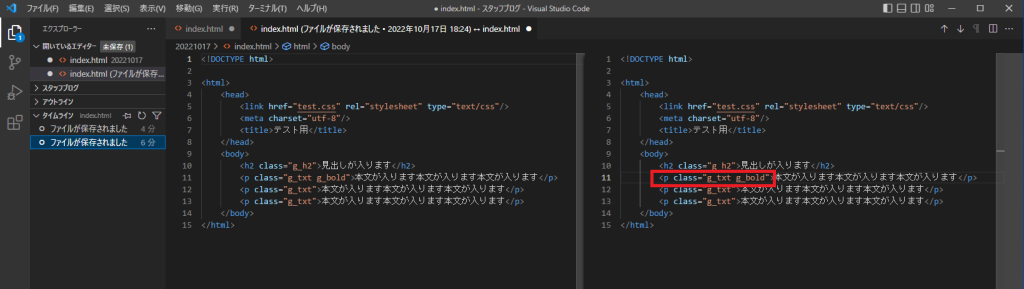
編集前の状態の差分から、内容を復元することができました。
最後に
編集中のファイルを直前の状態に戻す場合はエディターの「元に戻す」操作(Ctrl+Z)でも可能ですが、ある程度前の状態に戻す場合は前述の操作では困難なことが多いので、「Visual Studio Code」をお使いの方は是非「タイムライン機能」を活用してみてください。








