インソースマーケティングデザイン
2023.06.22 コーディング
【CSS】counter-incrementの使い方
はじめまして。
入社して3か月目。初めてブログを書かせていただきます。
今回は擬似要素タグbeforeで文字に連番を付け、2けたになっても右寄せに綺麗にそろえる方法をご紹介いたします。
まずは親要素にcounter-resetを指定し、初期値を設定します。
.fruits_container{
width:300px;
margin:0 auto;
}
.fruits_list{
background-color:aqua;
position:relative;
list-style: none;
counter-reset: number 0;
}
.fruits_list .fruit{
width:200px;
background-color: rgb(255, 193, 240);
margin:auto;
}
.fruits_list .fruit:after{
position: absolute;
counter-increment: number 1;
content: "第"counter(number)"位";
right: 80%;
}ここでは初期値0に設定しています。
子要素の疑似要素に増え方を設定します。
counter-increment: 初期値 増やし方;
増やし方は1です。
ここでのポイントは子要素にabsolute、
頭揃えならrightからの数値。 尻揃えならleftからの数値を設定する事で整列してくれます。
<div class="fruits_container">
<h1>好きな果物</h1>
<ul class="fruits_list">
<li class="fruit">りんご</li>
<li class="fruit">いちご</li>
<li class="fruit">すいか</li>
<li class="fruit">メロン</li>
<li class="fruit">マンゴー</li>
<li class="fruit">ライチ</li>
<li class="fruit">レモン</li>
<li class="fruit">柿</li>
<li class="fruit">アボカド</li>
<li class="fruit">パパイヤ</li>
</ul>
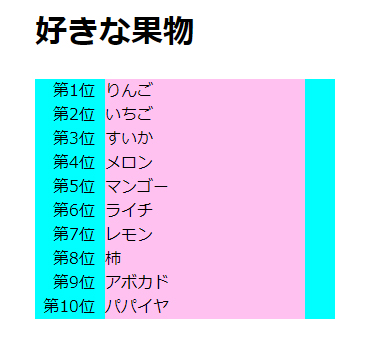
</div>表示は以下になります。

自動で数字をふってくれています。
リストが多いとき、数字羅列の間違い防止等に活用できそうでしょうか。
以上になります。






