インソースマーケティングデザイン
2023.08.16 コーディング
HTMLコーディング効率化 ~Emmet記法~
こんにちは!
まだまだ暑い日が続きますが、皆さんはいかがお過ごしでしょうか。
今回は、Emmet記法を用いたHTMLのコーディングの効率化について、ご紹介していきたいと思います。
まず、Emmet(エメット)とは、コーディング時に省略した形で入力しEnterやTabキーを押すことで、入力した記述がHTMLタグに自動で変換される、大変便利な機能です。
Visual Studio Codeなどのエディターで使用することができ、<div class=”(クラス名”)>のように、タグを手打ちする手間が省け、HTMLのコーディングを効率化することができます。
(当初、筆者はタグを全て手打ちでコーディングしていましたが、Emmet記法を使うようになって、それまでよりも速くコーディングできるようになりました)
では、筆者が普段の業務で主に使用している記法について、紹介していきます。
クラスやIDの付いた要素を展開する

“div.”と入力してEnterキーを押すと…

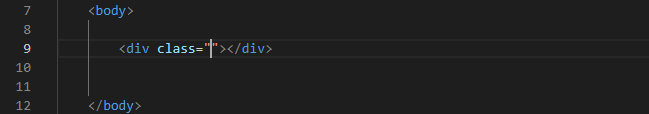
classの付いたdiv要素が展開されます。
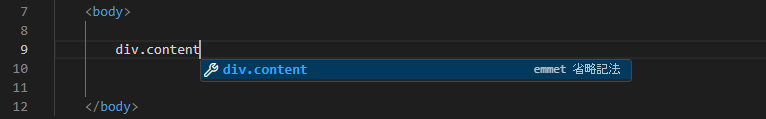
しかし、これだけではclass=””にクラス名を記述する手間がかかってしまうので、”div.”に続けてクラス名を記述すると…


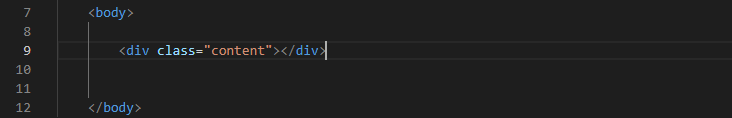
class属性にクラス名が入った状態でdiv要素を展開することができます。
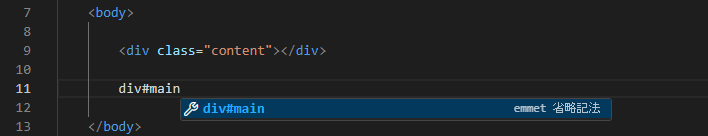
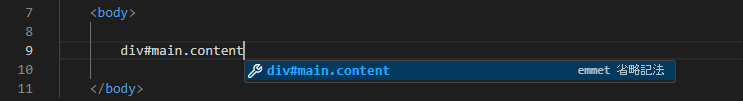
また、”div#(ID名)”と記述することで、IDを付与したdiv要素を展開することが可能です。


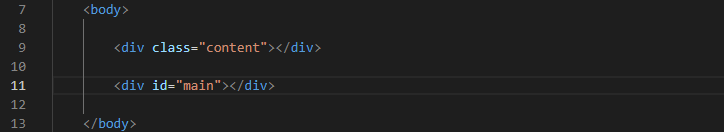
上記の記述を併用すると、IDとクラスを両方とも付与した要素を展開することができます。
記述例は以下の通りです。

同一要素を複数個展開する
“(タグ名)*(数字)”と記述することで、同一の要素を複数個展開することができます。展開する個数は、*の後に記述する数字で指定します。主に、<ul>・<ol>リストをコーディングするときに便利です。
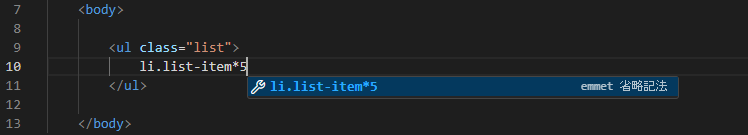
“list-item”のクラスの付いた<li>要素を5つ展開したい場合は、以下のように記述後、EnterキーかTabキーを押します。


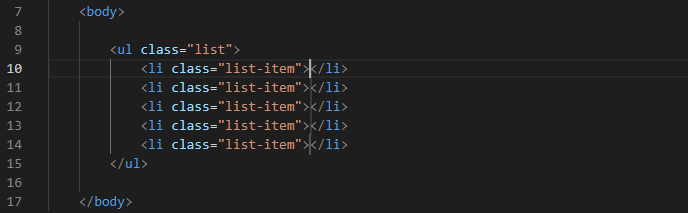
上の画像のように、”list-item”のクラスが付いた<li>要素を5つ展開することができました。
リストのように同一要素を複数個コーディングする必要がある場合、1つ1つコピー&ペーストで作成していては大変手間がかかってしまうので、Emmet記法でコーディングするのが最適です。
ここまで、筆者が主に使用しているEmmet記法を2つ紹介しましたが、いかがでしたでしょうか。
Emmet記法はこれら以外にも様々な記述方法があるので、実際に調べて試していただけたらと思います。








