webクリエイター
Shiori Fukuzawa
2023.09.04 コーディング
【HTML,CSS】テーブルで縦書き表示
はじめまして。
初めてブログを書かせていただきます。
よろしくお願いいたします。
先日テーブル内の縦書き文字を試みた際にブラウザによって表示が異なるという課題に直面しました。なので今回はテーブルで縦書きするためのポイントをご紹介したいと思います。
早速テーブルを書いてみます。
<div class="table_contain">
<table class="table">
<tr>
<th>縦書き</th>
<th>横書き</th>
</tr>
<tr>
<td>aaa</td>
<td>bbb</td>
</tr>
</table>
</div>.table_contain{
width: 100%;
margin-top: 50px;
}
.table{
width: 300px;
margin: 0 auto;
text-align: center;
border: 2px solid #eee;
}
.table tr{
border: 1px solid #eee;
}
.table tr:last-child{
border: none;
}
.table tr th,
.table tr td{
width: 150px;
padding: 5px;
border-right: 2px solid #eee;
background-color: #ffffe0;
}
.table tr:first-child th{
background-color: #87ceeb;
}
.table tr:first-child th:nth-child(2){
background-color: #ffc0cb;
vertical-align: middle;
}
.table tr:first-child th:first-child{
-webkit-writing-mode: vertical-lr;
-ms-writing-mode: tb-lr;
writing-mode: vertical-lr;
vertical-align: middle;
white-space: nowrap;
}上記の記述のように、縦書きにしたい箇所に
{vertical-align: middle;}
をかけるとテキストが縦書きになります。
今回は青背景のセルを縦書きにする狙いです
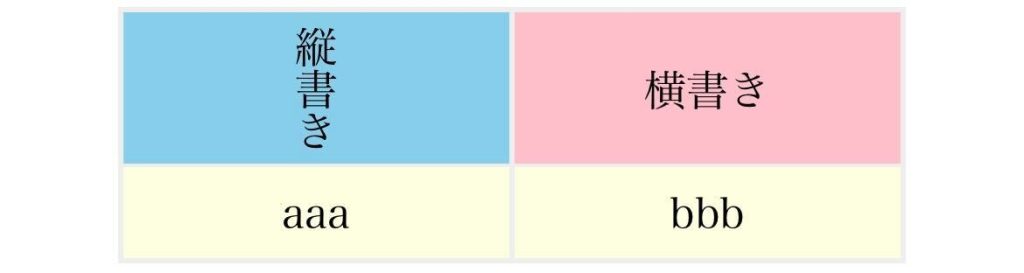
chromeで見ると下記のように表示されました。

一見、狙い通りにできています。
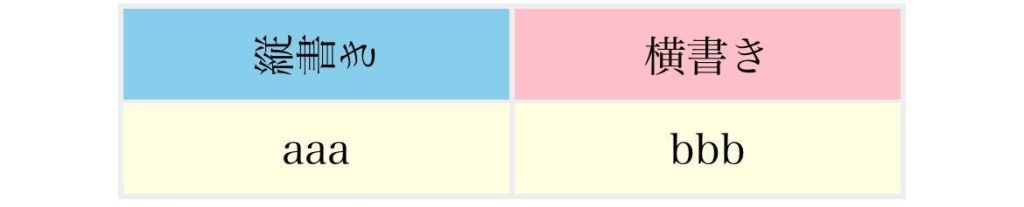
safariでも見てみます。

safariでは直に縦書きの指定をすると、一文字一文字ごと縦を向く働きをするようです。
以下の記述に書き直します。
<div class="table_contain">
<table class="table">
<tr>
<th><span>縦書き</span></th>
<th>横書き</th>
</tr>
<tr>
<td>aaa</td>
<td>bbb</td>
</tr>
</table>
</div>.table_contain{
width: 100%;
margin-top: 50px;
}
.table{
width: 300px;
margin: 0 auto;
text-align: center;
border: 2px solid #eee;
}
.table tr{
border: 1px solid #eee;
}
.table tr:last-child{
border: none;
}
.table tr th,
.table tr td{
width: 150px;
padding: 5px;
border-right: 2px solid #eee;
background-color: #ffffe0;
}
.table tr:first-child th{
background-color: #87ceeb;
}
.table tr:first-child th:nth-child(2){
background-color: #ffc0cb;
vertical-align: middle;
}
.table tr:first-child th:first-child span{
display: inline-block;
-webkit-writing-mode: vertical-lr;
-ms-writing-mode: tb-lr;
writing-mode: vertical-lr;
vertical-align: middle;
white-space: nowrap;
}<th><span>縦書き</span></th>
上記のようにthに子要素をつくり、 縦書きしたいセルの子要素に縦書き指定をすることでsafariでの困りごとを解消できました。
以上になります。








