インソースマーケティングデザイン
2023.09.14 デザイン
グラデーションの焼き込みカラーが綺麗に描画されない件
こんにちは。
夏が終わるのが嫌すぎてまだ8月だと思い込んでいるWebクリエイターです。
今回は、グラデーションに対して描画モードを指定する際の注意点についてご紹介します。
※CSSの話をメインで執筆していますが、Adobe XDでも同様の現象が見られました。参考にしていただければ幸いです。
荒れまくる描画
今回、背景はグラデーションに白をオーバーレイしたもの、さらにその背景に薄いグレーを置き、一部の文字や背景に焼き込みカラーを当てる、というデザインをCSSで実装しようとしていました。
しかし…
See the Pen Untitled by Nako (@mr_nako) on CodePen.
???
どういうわけかお風呂の蓋みたいな見た目になってしまいました。
(ちなみに円形のグラデーションだと鰹みたいな見た目になります。)
きれいなグラデーションを目指せ
ではどうすれば綺麗なグラデーションの焼き込みが実現できるのか?
社内のデザイナーに相談したところ、レイヤー順の問題であるとの話が聞けました。
そもそも描画モード(mix-blend-mode)はいずれも背景、前景の色を比較参照して効果を与えるものです。
それぞれの効果の仕組みを詳しく調べてみると、
【焼き込みカラー】
背景を反転させ、それを前景で割って、その結果を反転させて色を作成する。
【オーバーレイ】
背景の値が明るい場合は、半分の強度でスクリーンを適用し前景を明るくする。
背景の値が暗い場合は半分の強度で乗算を適用し前景が暗くなる。
(参考:これでもうPhotoshopの描画モードに迷わない! 「乗算」「焼き込みカラー」など、各描画モードがどのように機能するか解説)
…ということのようです。
正直9割くらい理解できていませんが、上記の仕組みから、オーバーレイの上から焼き込みカラーをかけてもうまく描画されないということでした。

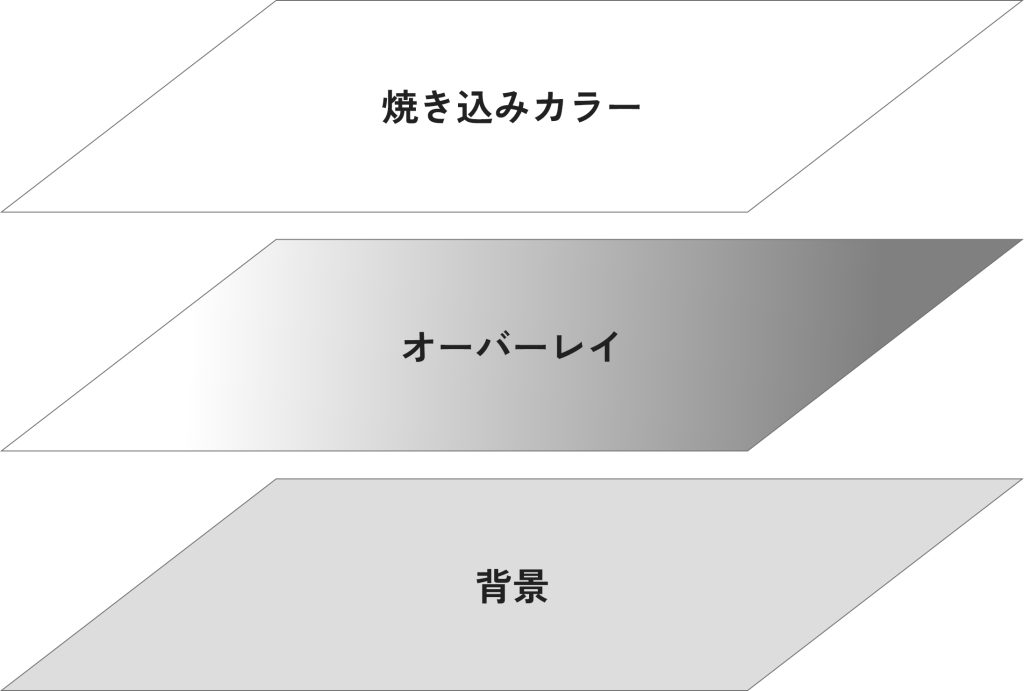
これだとうまくいかない
そこで、焼き込みカラーとオーバーレイのレイヤー順を入れ替えればよいとのお告げが。

これならうまくいくはず
See the Pen Untitled by Nako (@mr_nako) on CodePen.
とっても綺麗に描画されました!
ちなみに前述していますが、XDでも同現象が起こっており、同様の方法で解決しました。
デザインの知識が不足していたことでかなり苦戦しましたが、社内にすばらしいデザイナーがいたことで事なきを得ました(ごまをする絵文字)。
Webでのお困りごとがある方は是非、各分野のプロフェッショナルが集まる弊社にお任せください。
それでは。








