ライター
Sayuri Kakuya
2024.11.15 コーディング
ヘッドレスCMSとは?従来型CMSとの違いや導入するメリット・デメリット
近年注目を集める「ヘッドレスCMS」。CMSといえばWordpressを思い浮かべる方も多いと思いますが、どのような違いがあるのでしょうか。本記事では、ヘッドレスCMSとは何か、必要性や利用するメリット・デメリットについて解説します。
目次
ヘッドレスCMSとは

ヘッドレスCMSとは、コンテンツ管理機能に特化したCMSのことです。以下で、従来型のCMSとの違いを見ていきましょう。
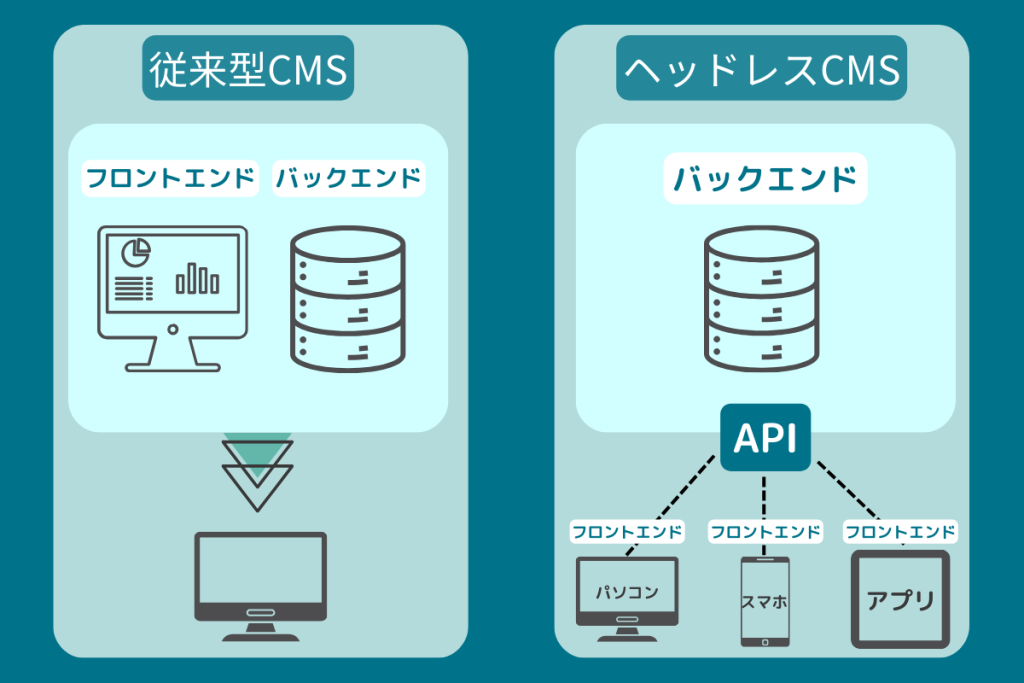
従来型CMSとの違い
従来型のCMSは、フロントエンドとバックエンドで構成されています。
- フロントエンド:テキスト・画像・動画などのコンテンツを表示する画面。
- バックエンド:コンテンツデータを管理するシステム。
それに対し、ヘッドレスCMSはバックエンド機能しか備えていないのが特徴で、「ヘッド」つまりフロントエンド部分が存在しないCMSを指します。
ヘッドレスCMSにはコンテンツを表示するビュワーがないため、別でビュワーを作成する必要がある点が従来のCMSとの大きな違いといえるでしょう。
ヘッドレスCMSの必要性
ではなぜ、フロントエンド部分がないCMSが必要とされているのでしょうか。それは、ユーザビリティを向上させるため、UI/UX(ユーザーインターフェース/ユーザーエクスペリエンス)の改善を求めるニーズが大きくなったことが理由のひとつです。
従来のCMSは手軽に導入できるというメリットがある一方で、デザイン面を変更する場合、同時にバックエンドも調整しなければならず、簡単にUI/UXを変更できないという問題がありました。
その点、ヘッドレスCMSであればフロントエンドの開発が自由に行え、よりクオリティの高いUI/UXが実現できます。
また、ヘッドレスCMSはAPI連携の汎用性が高く、さまざまなクラウドサービスと組み合わせることが可能です。そのため、CRMなどのツールと連携してデータ活用することで、Webサイトにおける運用工数の大幅な削減につながります。
以上のことから、従来型のCMSからヘッドレスCMSに乗り換える企業が増えてきているのです。
ヘッドレスCMSを導入するメリット
ヘッドレスCMSを導入するメリットを紹介します。
フロントエンドの改修がスムーズに行える
ヘッドレスCMSを導入するメリットのひとつに、フロントエンドの改修がスムーズに行えることが挙げられます。
ヘッドレスCMSはフロントエンドとバックエンドがそれぞれ独立しているため、フロントエンドの改修を行ってもバックエンドに影響が出ることはありません。そのため、バックエンドへの影響を考慮する必要がなく、自由にフロントエンドのUI/UXを改修できます。
マルチデバイスに対応しやすい
マルチデバイスに対応しやすくなる点も、ヘッドレスCMSを導入するメリットのひとつです。
ヘッドレスCMSでは、APIを経由してひとつのコンテンツを複数のデバイスで表示できます。そのため、Webサイトだけでなく、スマートフォンアプリやデジタルサイネージなどで共通のコンテンツを活用することが可能です。
これにより、ひとつの管理画面で情報発信や更新を一括で行えるようになるため、担当者の負担が大幅に軽減されるでしょう。
コンテンツの表示スピードが速くなる
従来のCMSは、閲覧用のファイルを生成するために動的ファイルとコンテンツデータファイルのやりとりが必要です。一方、ヘッドレスCMSではあらかじめ作られた静的ファイルをそのまま表示するため、従来のCMSよりも表示スピードが速くなります。
コンテンツの表示速度が速くなることで、ユーザーはストレスなくサービスを利用できます。
短期間でシステムを構築できる
フロントエンドとバックエンドが完全に分離されていることで、作業の同時進行がしやすくなります。担当者それぞれが集中して作業を進められるようになり、短期間でシステムを構築することがすることが可能です。
セキュリティ面が優れている
従来のCMSよりもセキュリティ面に優れていることもメリットとして挙げられます。これは、ビューを生成する際に動的なファイルを使用しないためです。
サイバー攻撃では、一般的に動的ファイルがターゲットとされることが多いとされています。ヘッドレスCMSの場合、フロントエンドには静的ファイルのみが置かれるため、脆弱な箇所を大きく減らすことができるのです。
ヘッドレスCMSを導入するデメリット
ヘッドレスCMSには多くのメリットがある一方で、デメリットも存在します。ここでは、ヘッドレスCMSを導入する際のデメリットや注意点を見ていきましょう。
フロントエンド開発者が必要となる
WordPressなどのCMSはエンジニアがいなくても導入・運用できるようになっています。しかし、ヘッドレスCMSはフロントエンドがないため、コンテンツがどのように表示されるか確認するためには別途開発が必要となります。
自由にインターフェースを構築できるのがメリットですが、フロントエンドを開発するためのエンジニアが必要となる点には注意が必要です。
APIに関する知識が求められる
ヘッドレスCMSは、APIを経由してバックエンドのデータを外部のフロントエンドに出力します。そのため、APIに関する知識を習得している人材がいない場合、ヘッドレスCMSの運用は難しいでしょう。
コストがかかる
ヘッドレスCMSには、初期費用やライセンス料がかかるものも存在します。また、保守費用やアップデートに対応するための費用など、長期的なコストも考慮しなければなりません。
さらに、外部ツールの導入が必要となる場合もあります。ヘッドレスCMSでは動的なデータのやり取りには対応していないため、入力フォームやデータベースなど、動的な機能を構築したい場合は外部ツールの導入が必要となり、想定よりもコストが高くなってしまうこともあるでしょう。
ヘッドレスCMSはどのようなケースに向いている?
最後に、ヘッドレスCMSが向いているケースを紹介します。
複数のサイトで同じコンテンツを一元管理したい場合
ヘッドレスCMSでは、APIを経由して共通するバックエンドをさまざまなデバイスやURLで表示できます。そのため、複数のサイトで共通のコンテンツを管理したいケースにおすすめです。
ヘッドレスCMSを導入すれば、APIを利用してひとつのコンテンツを複数にサイトに呼び出せるようになり、コンテンツ制作にかかるコストを削減できるでしょう。
スマホアプリなどでCMSを使いたい場合
スマートフォンアプリやIoT機器など、Webサイト以外でCMSを使いたい場合にはヘッドレスCMSが適しています。
従来のCMSで各デバイス向けの開発を行う場合、多くの工数が必要となります。一方、ヘッドレスCMSを利用すればAPIを経由してそれぞれのデバイスに適した表示方法が可能となるため、開発を効率的に進められるでしょう。
独自開発の比率が高い場合
ヘッドレスCMSは、独自開発が多く必要となる場合にもおすすめです。従来のCMSで用意されているテーマやプラグインは、すべてのサイトに適しているわけではありません。また、必要なプラグインやモジュールがなく自身でカスタマイズしたくても、得意な言語ではないために開発が進まないということもあるでしょう。
その点、フロントエンドのないヘッドレスCMSであれば言語の制約がないため、従来のCMSよりも自由に開発を進められます。
メリット・デメリットを把握したうえで導入を検討しよう
ヘッドレスCMSは、マルチデバイスへの対応や開発スピードの短縮など、さまざまなメリットがあります。ただし、フロントエンドの開発やAPIに関する知識が求められる点には注意が必要です。また、Webサイトのタイプによっては、ヘッドレスCMSの利点を十分に発揮できない場合もあるでしょう。本記事で紹介したメリット・デメリットを参考にしながら、導入を検討してみてはいかがでしょうか。








