ライター
Sayuri Kakuya
2025.03.11 デザイン
メルカリ成功の鍵は「使いやすさ」にあり!設計時に意識したい3つのポイント
個人で簡単かつ安全に売買ができる「メルカリ」。掘り出し物を見つけることができ、眺めているだけでも楽しめますよね。2013年のリリース以来、着実にユーザー数を伸ばしているメルカリですが、なぜ日本最大のフリマアプリとも言われるまでになったのでしょうか。本記事では、メルカリの人気を支える理由のひとつであるUIデザインについて解説していきます。
シンプルで商品を目立たせるデザイン
メルカリの商品ページは、白と赤で配色されたシンプルなデザインが特徴です。
メルカリと言えば、一番に赤を思い浮かべる方も多いと思います。しかし、実は赤を使用している部分は限られており、購入手続きボタンや出品など、重要な部分でのみ使用されています。
こうしたデザインのメリハリによって、出品された商品を目立たせることができ、ユーザーの目に留まりやすくなるのです。
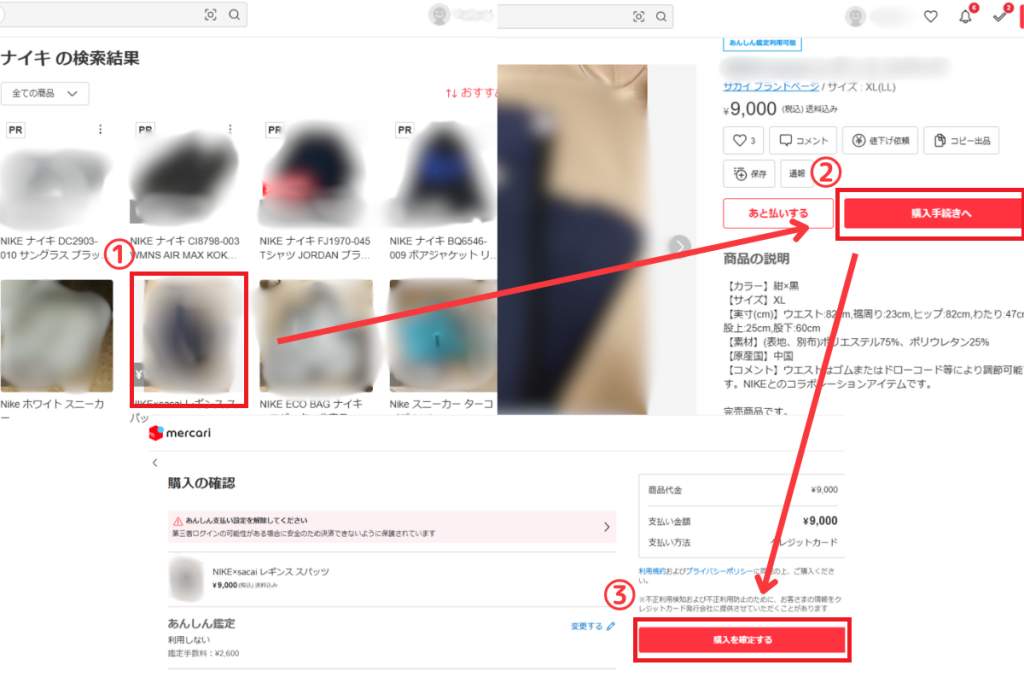
3クリックで購入できる導線設計

購入までの導線も、メルカリの使いやすさを語るうえで外せないポイントです。商品一覧画面から購入依頼まで、3クリックで完結する構成になっています。
ここではPC版の画面を掲載していますが、モバイル版のアプリでも同様に、3クリックで購入依頼が可能です。
スクロールレスで購入できる仕組み

商品ページを開くと、購入ボタンが目立つように配置されていて、スクロールせずに購入依頼が可能です。また、コメントや値下げ依頼など、出品者との交渉に使うメニューがすぐに押せる位置に配置されています。
スクロールレスで購入までを完結できるのは、Amazonなど他のサイトでも見られるものの、記載されている情報やボタンの配置に無駄がない点はメルカリの特徴と言えるでしょう。これにより、ユーザーは混乱することなく目的を達成できます。

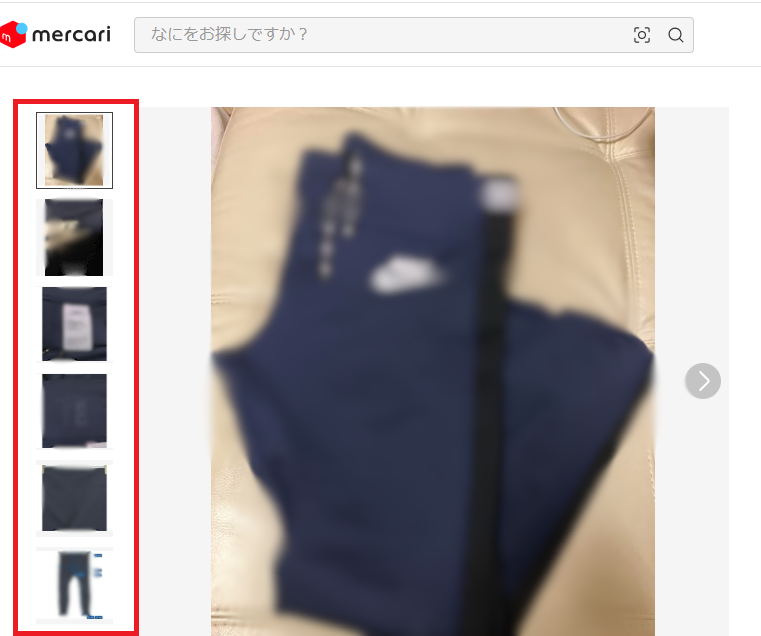
商品のサブ画像が縦に配置されているのも特徴のひとつです。多くのECサイトでは、メイン画像の下に横に配置されていることが多いですよね。
上図のように縦に配置することで、スクロールせずに多くの商品情報を伝えられるようになります。
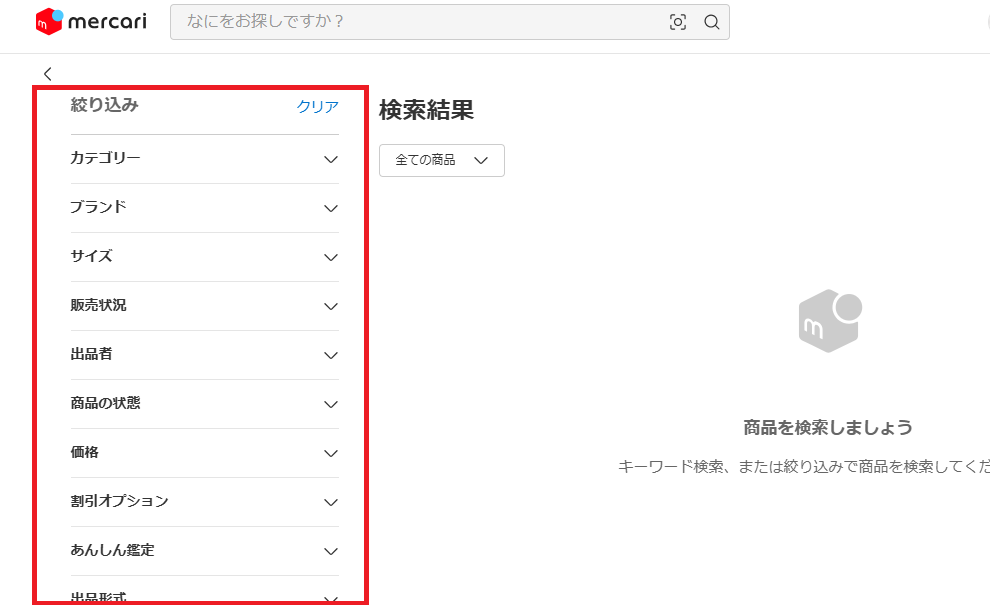
豊富な検索・絞り込み機能

TOP画面上部にある検索窓をクリックすると、サイドバーが表示され、細かな条件の絞り込みを行うことが可能です。これにより、目当ての商品を短時間で効率的に探せるようになります。

また、検索窓にキーワード以外の検索条件が反映されるのもメルカリの特徴です。入力したキーワード以外に、サイドバーで設定した検索条件が表示されるようになっており、現在どのような条件で検索しているかを一目で確認できます。
モバイル版では、ページ下部に表示される「この検索条件を保存する」をタップすると、メールやプッシュ通知の設定が可能です。このお知らせ機能を活用することで、ほしい商品をすばやく見つけることができます。
さいごに
これまで安くものを売ったり買ったりするためには、古着屋やフリーマーケットに行く必要がありました。昔からオークションサイトなどは存在していましたが、初心者にはとっつきにくく、購入したことがあっても出品まではしたことがない人が多かったと思います。
しかし、メルカリの誕生以降、多くのユーザーが出品者としてフリマアプリを利用するようになりました。また最近では、中高年の利用者も増えているそうです。この人気の高さには、今回紹介したシンプルで簡単な操作性が大きく貢献していると考えられます。
サイトのデザインについて興味がある方は、Amazonについて解説している記事もぜひチェックしてみてください。








