2014.06.30 コーディング
スマホサイト:iPhone文字サイズのバグ

こんにちは、小島です。
先日スマホサイトであるバグに遭遇しました。 ※ちなみに対策はありますが解決していませんので参考までに。。
iPhone5s (iOS7)でページを見ていた際に
縦表示 → 横表示 → 縦表示
にすると、一部の文字が横表示の時の大きさのまま固定されてしまう。。
横表示にした時にフォントサイズが大きくなって欲しかったので 「-webkit-text-size-adjust: 100%;」は使いたくない。
具体的な対策はわかりませんでしたが とりあえず微妙にフォントサイズを変更すると直るようでした。 ※昔MacのPhotoshopでMSゴシック使う時もこんなだったな〜
jQueryなども影響しているのか、同じフォントサイズでも 場所によっては変わったり変わらなかったり。
そこで実験してみる事にしました。
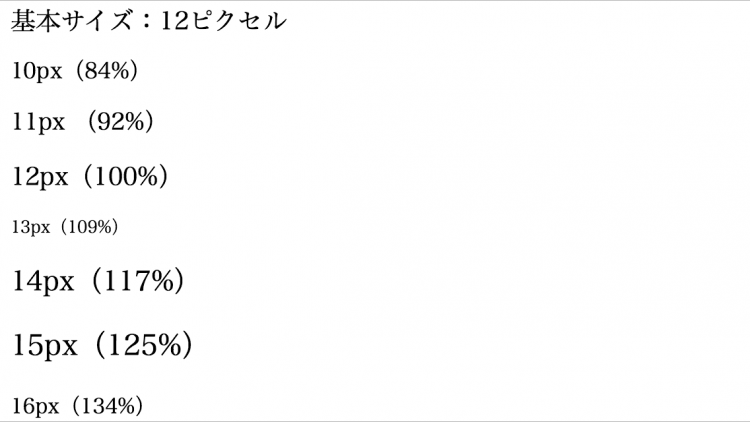
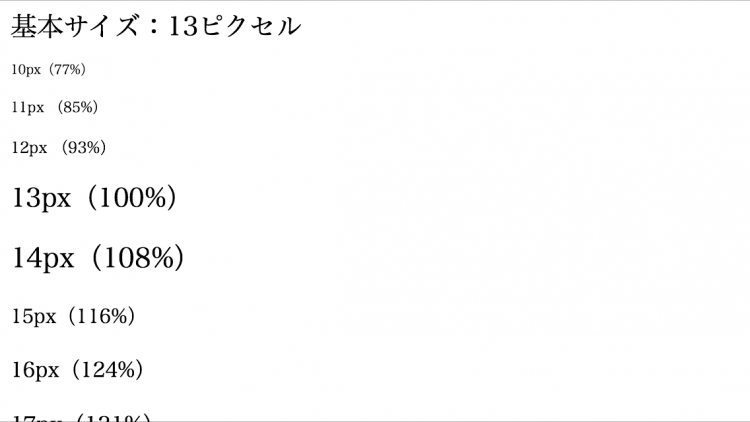
基本サイズ(ピクセル)を12ピクセルから16ピクセルまで それぞれ12pxから26pxまで(パーセント)で実験。
とりあえず横にしてみると


泥沼にハマりました。
横にした時のフォントサイズがめちゃくちゃ。。 これといった規則性もみつからない。。
その後、いろいろ調べてみた結果 やはり「-webkit-text-size-adjust: 100%;」が妥当なのでしょうか。














