インソースマーケティングデザイン
2014.07.07 システム
誰でも今日からアプリ開発できる「Monaca」って?(実践編1)
こんにちは。エンジニアの高田です。 前回「誰でも今日からアプリ開発できる「Monaca」って?(導入編)」 HTML5/CSS3/JavaScriptの知識があれば誰でもスマートフォンアプリケーションを開発することができるという「Monaca」を紹介しました。 今回は実践編1ということで、実際に「Monaca」にてどのように開発の行うのかというところを紹介いたします。
「Monaca」サイトにて「今すぐ試す(無料)」あるいは「サインアップ」からアカウントを作成します。本登録まで行います。 
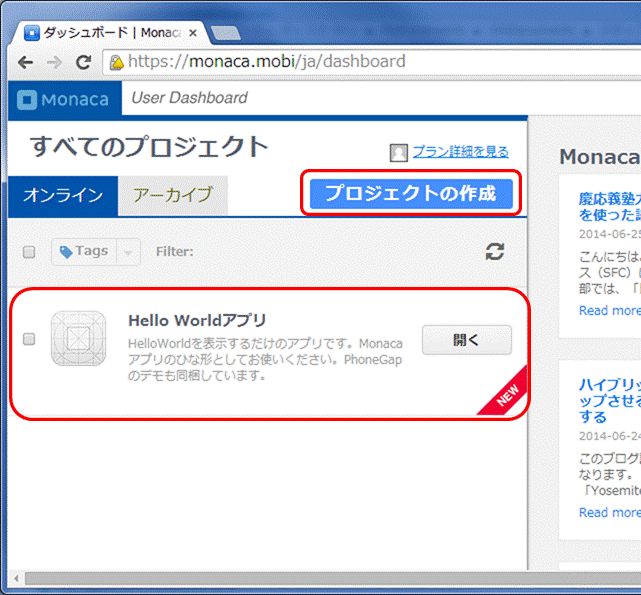
本登録が完了すると、自動的にMonacaの「ダッシュボード」ページが開きます。 既にサンプルとして、「Hello Worldアプリ」が自動で作られています。  それでは実際にプロジェクトを作ってみます。 「プロジェクトの作成」ボタンをクリックすると、プロジェクトのテンプレートの一覧が表示されるので、今回は「メモ帳アプリ」を選択してみます。
それでは実際にプロジェクトを作ってみます。 「プロジェクトの作成」ボタンをクリックすると、プロジェクトのテンプレートの一覧が表示されるので、今回は「メモ帳アプリ」を選択してみます。  プロジェクト名はそのまま「メモ帳アプリ」にします。 プロジェクト名を入力して「プロジェクトを作成する」ボタンをクリックします。
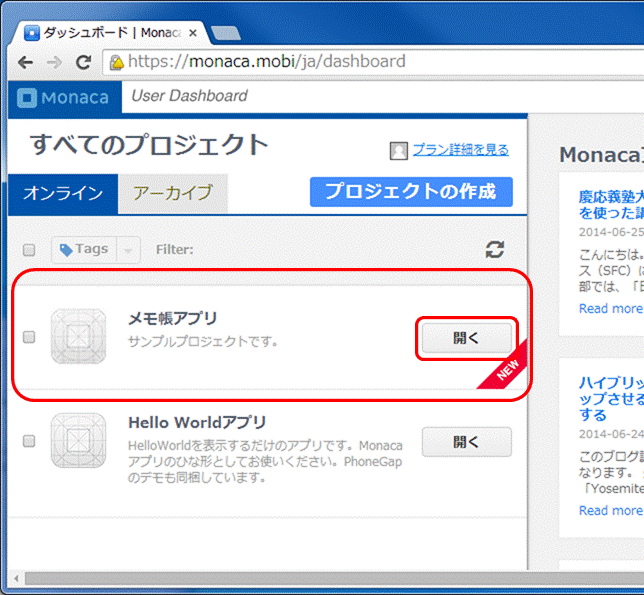
プロジェクト名はそのまま「メモ帳アプリ」にします。 プロジェクト名を入力して「プロジェクトを作成する」ボタンをクリックします。  ダッシュボードに「メモ帳アプリ」が追加されました。 メモ帳アプリの右にある「開く」ボタンをクリックすると、「Monaca IDE」が起動します。 MonacaアプリはこのMonaca IDE上で開発を行います。
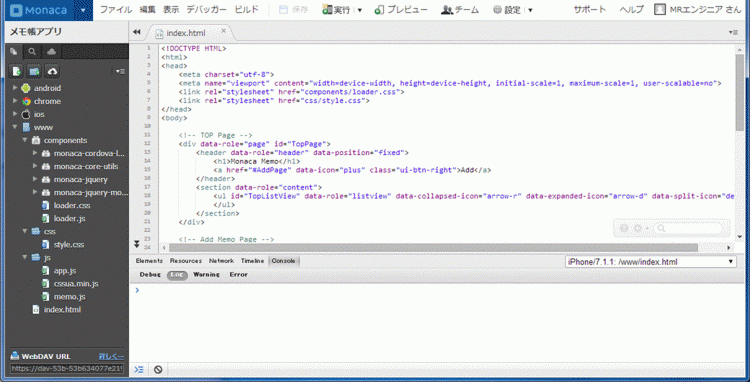
ダッシュボードに「メモ帳アプリ」が追加されました。 メモ帳アプリの右にある「開く」ボタンをクリックすると、「Monaca IDE」が起動します。 MonacaアプリはこのMonaca IDE上で開発を行います。  自動生成されたindex.htmlファイルが開かれています。 Monacaではアプリケーションが起動する際、最初に表示されるページはindex.htmlという決まりになっています。 何やら色々コードが自動生成されていますが、それぞれのコード、ファイルがどのような意味をなしているのかは、サンプルアプリのドキュメントを参照してください。 Monacaはドキュメントも充実していて親切です。 <参考:メモ帳アプリ> http://docs.monaca.mobi/1.0/ja/sampleapp/samples/memo_application/
自動生成されたindex.htmlファイルが開かれています。 Monacaではアプリケーションが起動する際、最初に表示されるページはindex.htmlという決まりになっています。 何やら色々コードが自動生成されていますが、それぞれのコード、ファイルがどのような意味をなしているのかは、サンプルアプリのドキュメントを参照してください。 Monacaはドキュメントも充実していて親切です。 <参考:メモ帳アプリ> http://docs.monaca.mobi/1.0/ja/sampleapp/samples/memo_application/
では作成した「メモ帳アプリ」をiPhone上で実行してみます。 そのためは「Monacaデバッガー」というアプリを使用します。 AppStoreから「Monacaデバッガー」をiPhoneにインストールします。  Monacaデバッガーを起動し、アカウント作成時のメールアドレスとパスワードでログインします。
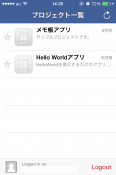
Monacaデバッガーを起動し、アカウント作成時のメールアドレスとパスワードでログインします。  プロジェクトの一覧が表示されるので、先ほど作成した「メモ帳アプリ」をクリックして実行します。
プロジェクトの一覧が表示されるので、先ほど作成した「メモ帳アプリ」をクリックして実行します。  実際にアプリを動かしてみます。新しいメモが追加できますね。
実際にアプリを動かしてみます。新しいメモが追加できますね。  今のところ何ひとつコードを書いていないのに、メモ帳アプリができちゃいました。 では次回は、今回作成したアプリをMonacaでビルドしてストアへ提出するところを紹介します。 <参考:初心者のためのクイックチュートリアル> http://docs.monaca.mobi/ja/learning/quick_start/tutorial/
今のところ何ひとつコードを書いていないのに、メモ帳アプリができちゃいました。 では次回は、今回作成したアプリをMonacaでビルドしてストアへ提出するところを紹介します。 <参考:初心者のためのクイックチュートリアル> http://docs.monaca.mobi/ja/learning/quick_start/tutorial/








