インソースマーケティングデザイン
2014.07.31 コーディング
ChromeでAndroidスマホをネイティブデバッグ ”デバイスを検証”
初めまして、6月に入社しました飯岡です!
以後、よろしくお願いします。
ところで、みなさんスマホのWeb開発で実機デバッグに困ったことありませんか?
特にandroidでは機種間に様々な差異が発生します。
そこで、いざという時に便利なChromeの”標準機能”があります。
標準なので何のプラグインを入れる必要もありません!
ただ、スマホをUSBで接続するためのデバッグ用ドライバは各メーカーのページからダウンロードしてきてください。
スマホのADBドライバのインストールはこちらでは割愛させてもらいます。
ではでは、使い方の説明に入りましょう
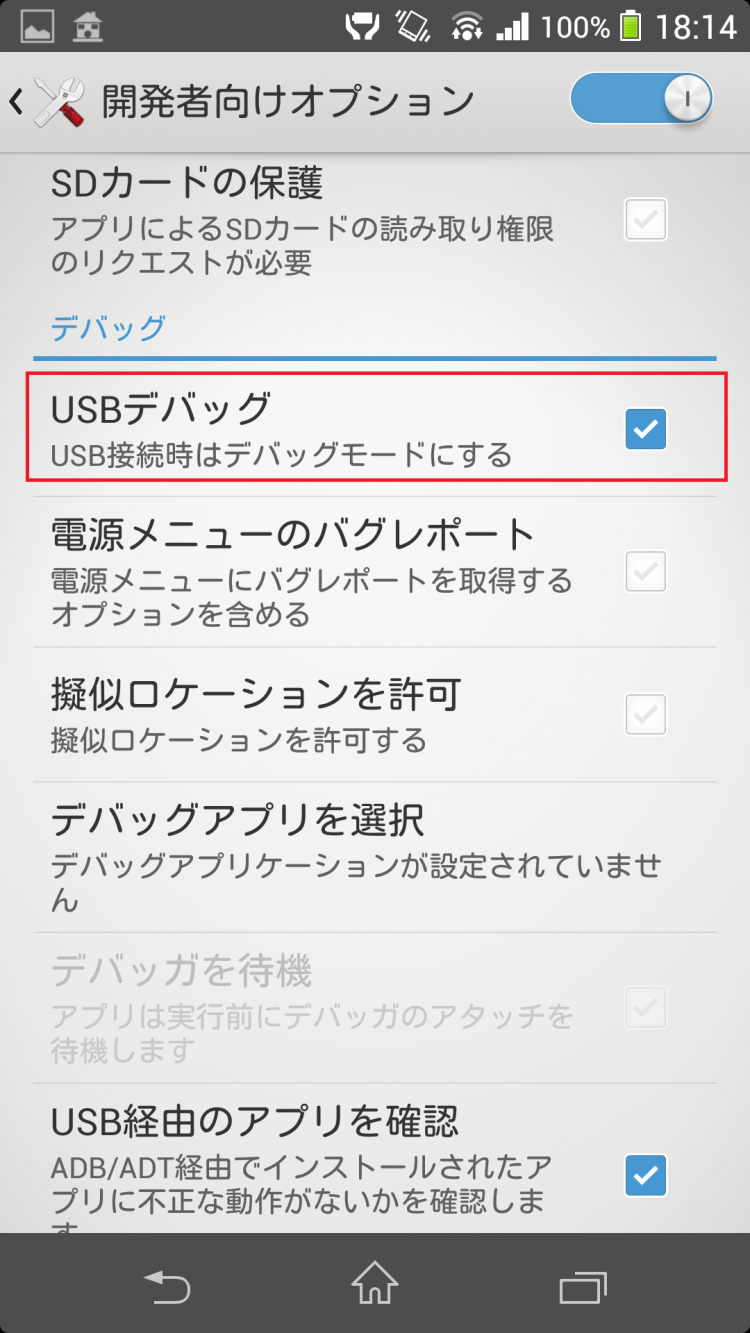
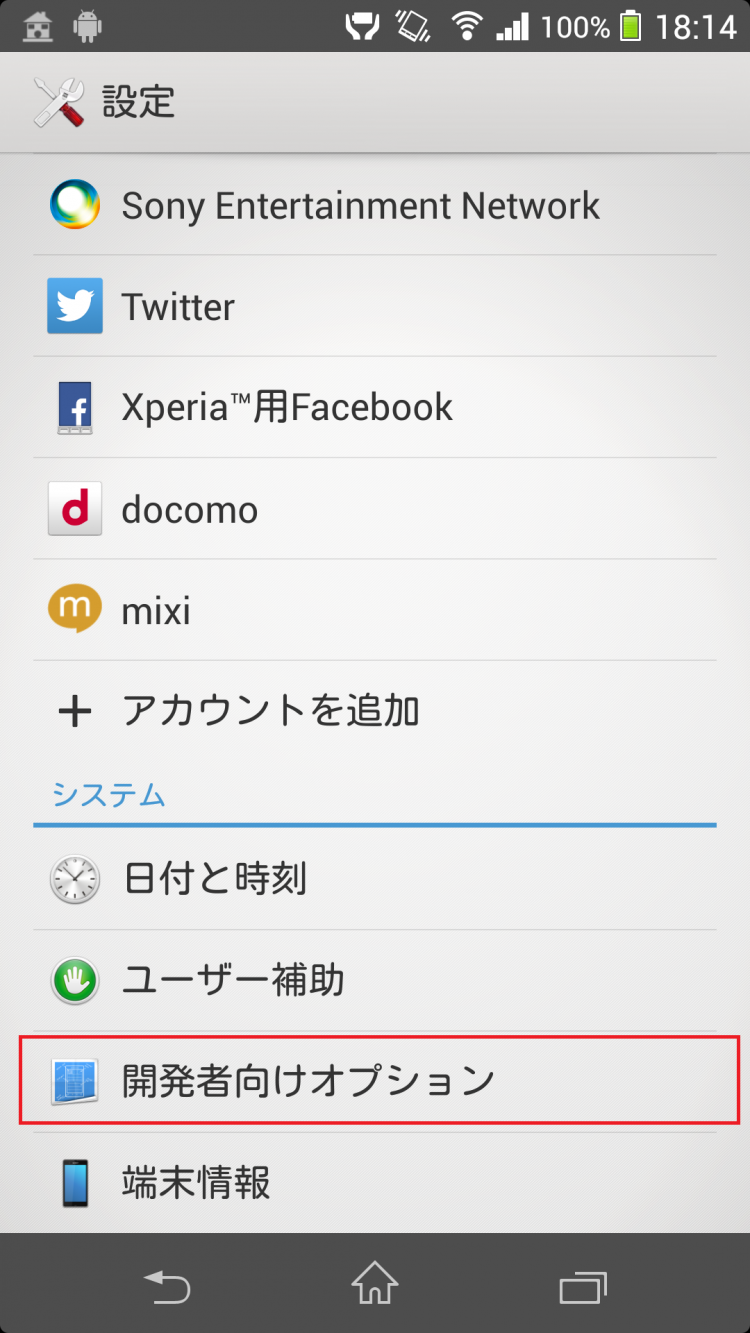
1.スマホのUSBデバッグの設定をONにします。

設定→開発者向けオプション
(ちなみに開発者向けオプションが出ていない方は、端末情報→ビルド番号を連打で出ます)
USBデバッグにチェックを入れます
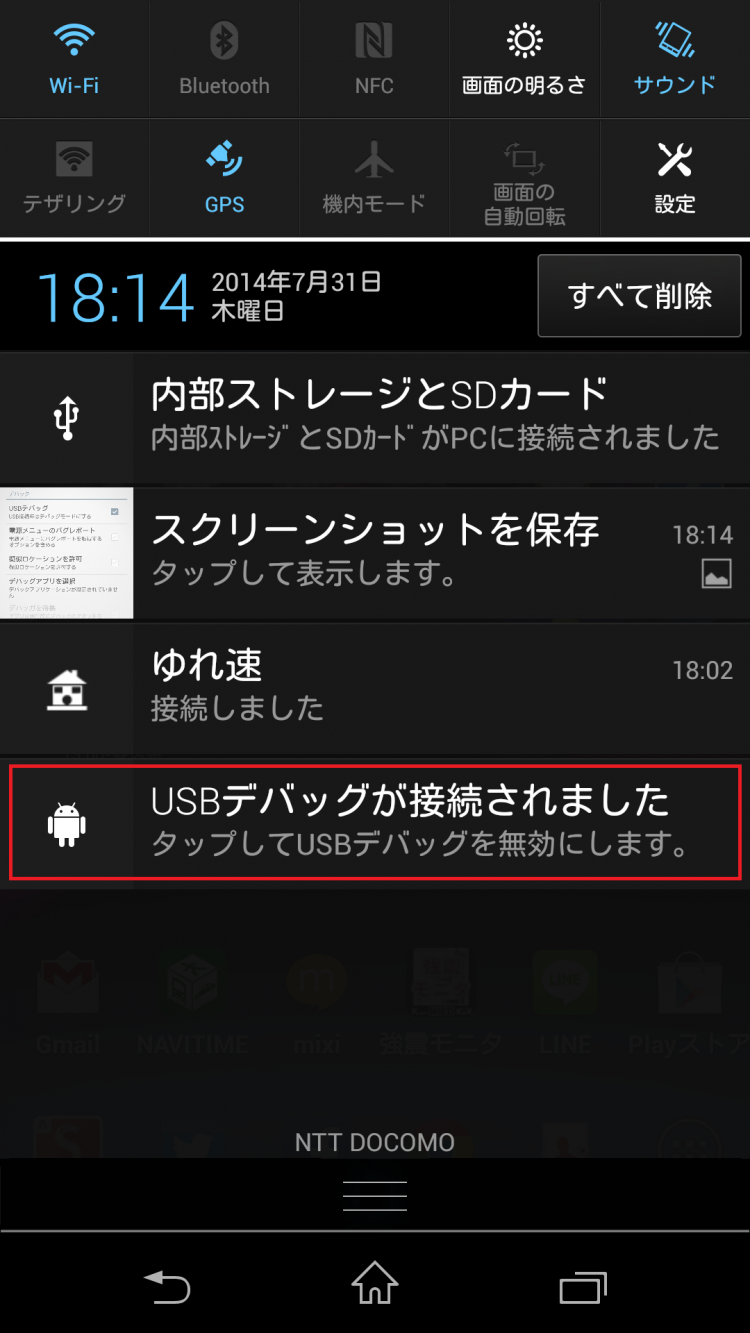
この状態で、USBケーブルでPCに接続します。
すると・・・
PC側にしっかりドライバが入っていればUSBデバッグが開始されます。
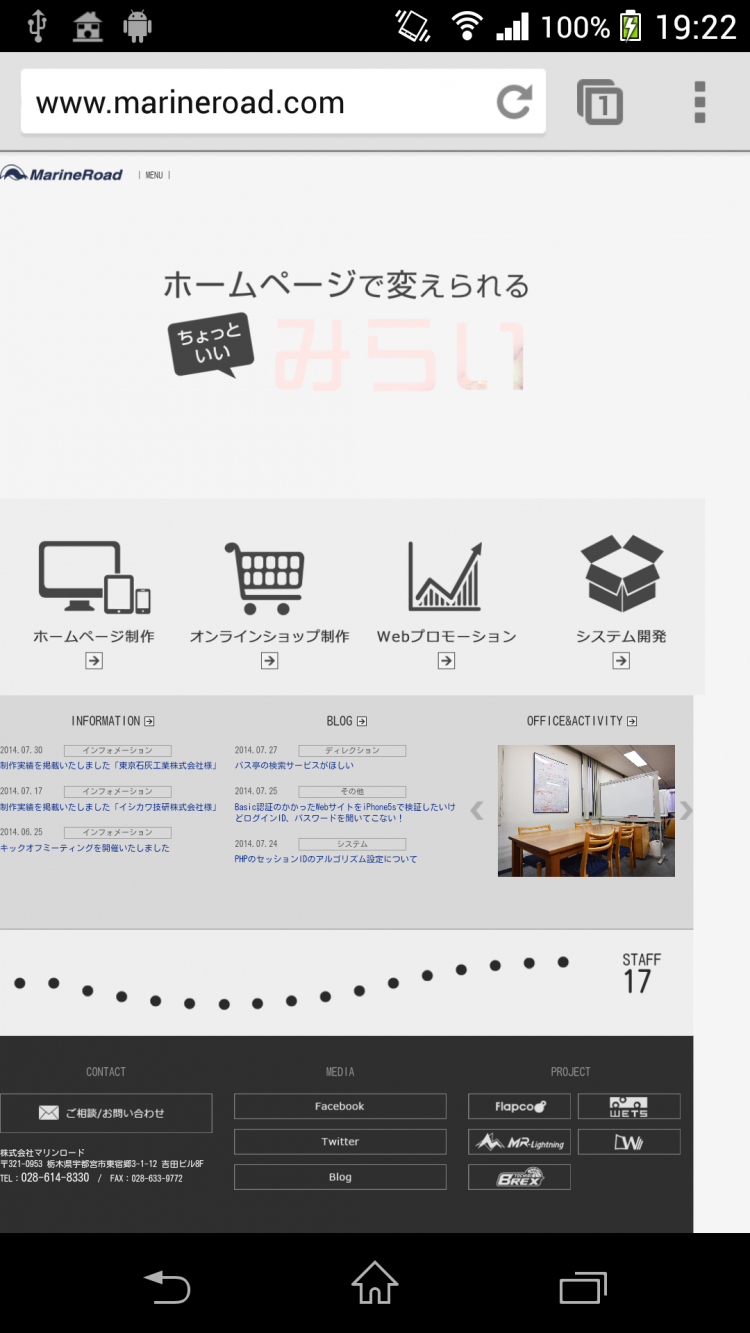
2.スマホ側で、目的のページをスマホ版Chromeで開いておきます
ちなみにあとから開いても大丈夫です。
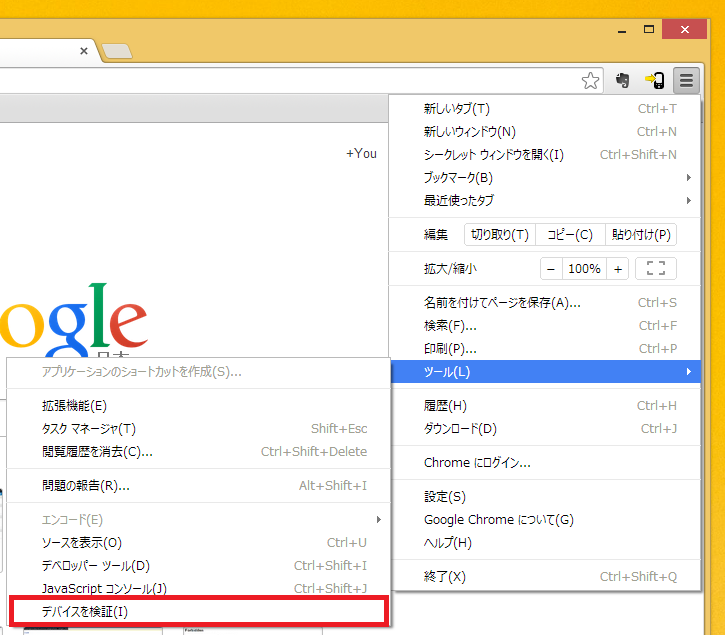
3.PC側のChormeでデバッグ開始!

詳細メニュー→ツールと選択し、”デバイスを検証”をクリックします。

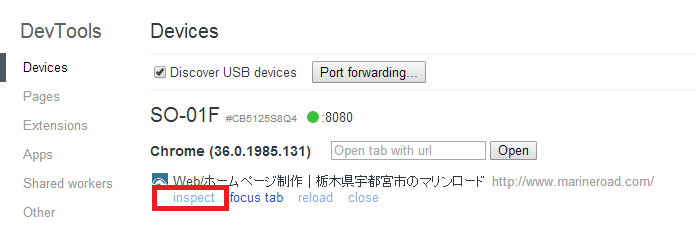
デバッグ画面が出てくるので、開かれているページを確認し、inspectを押します。
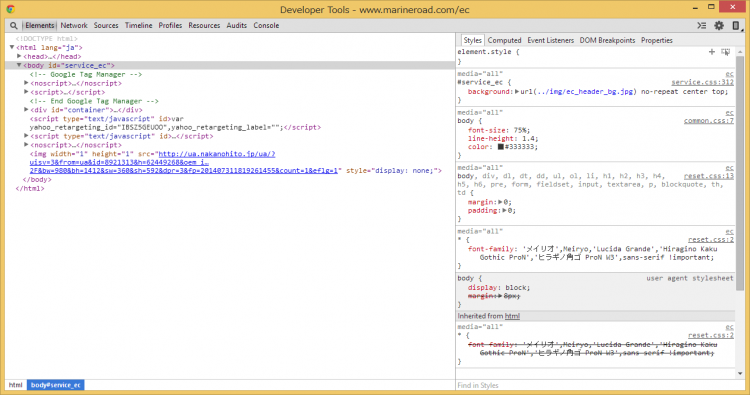
すると・・・

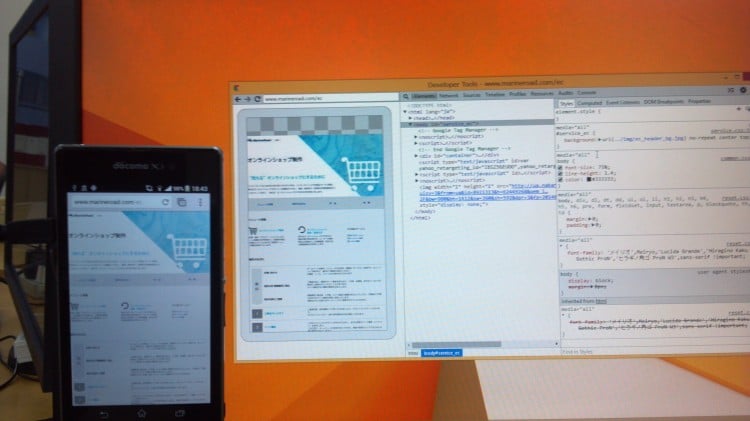
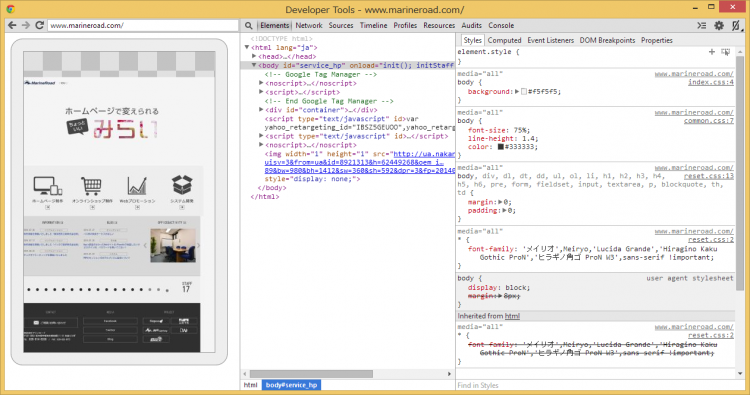
見慣れてる方もいると思いますが、Chromeのデバッグ画面が出てきます。
ただしこれ、スマホのページを直接リアルタイムにアタッチしてます。
超便利!ここから、HTMLをリアルタイムに書き換えてテストしたり、CSSを付け替えてみたりできます。

ちなみに、画面をリアルタイムに描画できます。
検証も捗りますね!
こんな機能があるなんて、知らない方も多いと思いますが
androidのWeb開発ではかなり強力なツールです。
まだまだ、あまり知られていないかもしれませんが、ぜひ使って試してみてください。
余談ですが、ほかにもFPSを表示やリスナーが実装されているパーツへのマーカーなどもできます。
これはPC版のデバッグと全く一緒の機能なので、すごく便利です。
みなさんも、快適なWebデバッグをぜひ体験してみてはいかがですか?