取締役
Jun Nagasawa
2014.12.24 Webプロモーション
アナリティクスでスマートフォンの縦持ち・横持ちを解析する方法
Webプロモーション担当の長澤です。
突然ですが、皆さんはスマートフォンでWebサイトを見る時、縦持ち・横持ち、どちらで見ていますか?
先日、クライアントとそんな話をしているときに
「スマートフォンは縦持ちで、タブレットは横持ちが一般的だと思いますよ」という回答をしながら、
実際に検証していないことに気づきました。
せっかくなので、アナリティクスでスマートフォンの縦横の解析ができるのか?というところから調べてみました。
カスタムディメンションの設定が必要
通常のトラッキングコードを設定するだけでは、どうやら解析は難しいようです。
手順としては、アナリティクスのカスタムディメンションを設定し、
アナリティクスのトラッキングコードに一部記述を追加することで、
スマートフォンの縦持ち・横持ちを解析できるようです。
まずはカスタムディメンションの設定
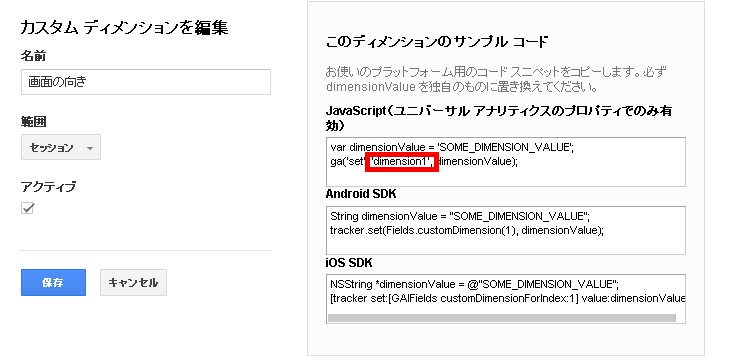
アナリティクス設定 > カスタム定義 > カスタムディメンション に
以下のような設定を追加します。
スマートフォンの縦・横を表示するためのディメンション(箱?)を用意するイメージでしょうか。
次にトラッキングコードを編集
トラッキングコードの
ga(‘send’, ‘pageview’);
の前に
ga(‘set’, ‘dimension1’, window.innerHeight > window.innerWidth ? ‘縦向き’ : ‘横向き’);
というコードを追加します。
画面の幅を判別し、「縦長の場合は「縦向き」、横長の場合は「横向き」というデータをアナリティクスに送信する」
という処理をしているようです。
※’dimension1’の部分は、上記の赤枠の中の数字と合わせてください。
複数のカスタムディメンションを設定する場合、注意が必要です。
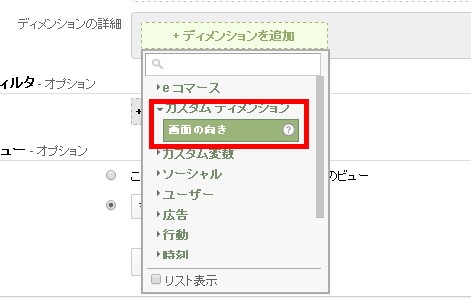
このようにカスタムディメンションが追加されます。
検証結果は次の機会に
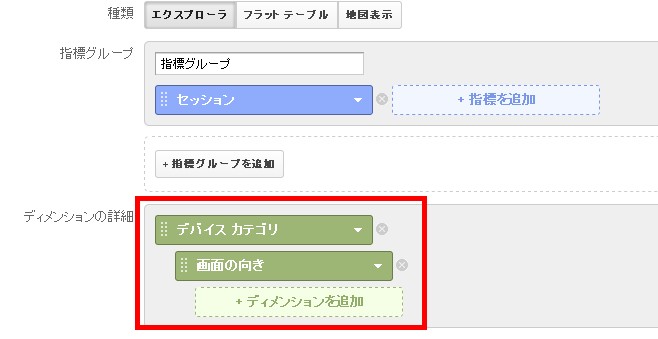
解析する際には、
カスタムレポートからデバイスを指定して、
追加した画面の向き(カスタムディメンション)を表示すれば良さそうですね。
今回は設定したばかりで、実際のデータがまだ取得できていませんので、解析結果は次の機会に紹介したいと思います。
参考にしたサイトは以下。
Googleアナリティクスで調べた!スマホ画面の向きを調べる方法