インソースマーケティングデザイン
2015.04.03 コーディング
Dreamwaverのソースフォーマットの適用について調べました!
こんにちは、Webクリエイターの伊澤です。
今回はDreamwaverの機能、ソースフォーマットの適用についてお話したいと思います。
と言っても口で説明するより画像の方が分かりやすいかと思いますので、
画像多めでお話を進めて行きます。
Dreamwaverを使っていればその「ソースフォーマットの適用」に出くわす事もあるかと思いますが、ご説明いたします。
■ソースフォーマットの適用とは?
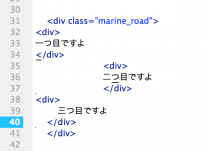
こんなにめちゃくちゃなインデントも(※普通はこうなりません)

こんなにキレイに整えてくれます。
■使い方
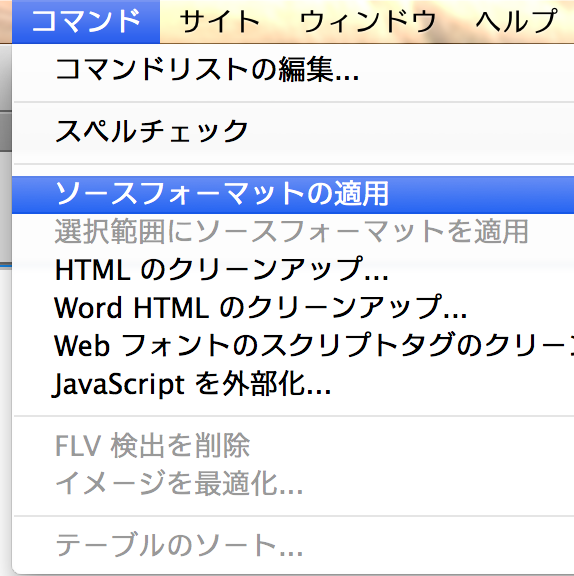
メニュー → コマンド → ソースフォーマットの適用
ワンボタンで自動整形してくれます。
■問題点
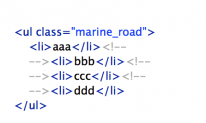
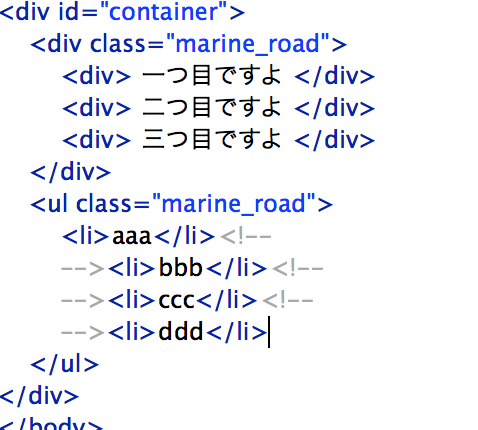
キレイに整えたコードも(liに隙間が入らないようにするために入れているコメントアウトです)
【コメントアウトが入った状態で押すと崩れてしまいます】
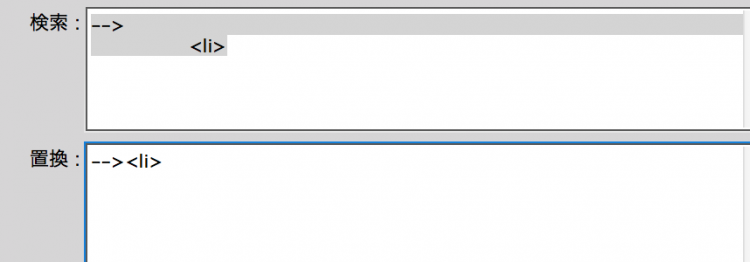
対策としては置換が手っ取り早いです。
こんな置換を行うと
キレイに修正出来ました。
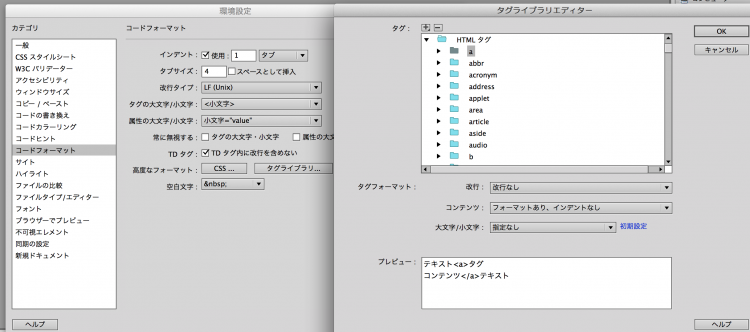
■フォーマットの設定
環境設定 → コードフォーマット
どのように整形するか、ルールも変える事が出来ます。
お好みのフォーマットで整形出来ますね。
いかがでしたでしょうか?
多少癖はあるものの、大幅な時間短縮になるかと思います。
上手く使ってコーディングしていきましょう。
それでは。