インソースマーケティングデザイン
2015.07.13 ディレクション
Webサイトの設計中に「画面遷移/動き」を説明するのってむずかしい
モバイルフレンドリーアップデートから数ヶ月が経ち、とうとう夏が来てしまいました。
日傘とUVパーカーが手放せません。
海に行くわけでもないのにオニールのラッシュガードを愛用しています、デザイナーの馬淵です。
よりUVカット率の高いものをご存知の方はぜひ情報ください。
さて本題に戻りますが、モバイルフレンドリーアップデートから数ヶ月が経ち、いただく制作のご依頼もスマートフォンサイト、レスポンシブサイトが増えています。
PCサイトを作る場合は、
制作環境 :PC
制作物閲覧環境:PC
と、一致しているので大きな問題はなかったのですが・・・。
スマートフォンサイトは
制作環境 :PC
制作物閲覧環境:スマートフォン
と環境が異なるため、常に作りながら実機検証が必要になります。
デザインを担当することが多い私が主に制作するのは
1, ワイヤーフレーム(設計書)
2, ビジュアルデザイン
この2つです。
まずは手書きレイアウト
(いろいろな作り方があると思いますが・・・)
Webサイトのワイヤーフレーム/デザインをする際に、紙にえんぴつで、手書きレイアウトをとっていきます。
一口にスマートフォンといってもデバイスは多種多様なのですが、実寸に近いサイズ感で書いていきます。
次にCacooを使って見やすく
トップページ、下層ページを数ページ手書きでイメージし、固まってきたらCacooというドローイングツールで作成します。
これはレイアウト、掲載内容をお客様に確認してもらうために手書きラフを清書するイメージです。
そしてPhotoshopでデザイン
Cacooで作られたワイヤーフレームに合わせてデザインしていきます。
そしてその画面を実機で確認してみます。
同じ画面でもPCで見るのと、実機で見るのとは全然異なります。
実機で見ながらサイズや余白などと調整していきます。
ワイヤーフレーム、デザインを確認してもらい、ビジュアルはお客様と共有できました。
しかし「ここをタップしたらどうなるの?」といった画面遷移や動きがお客様と共有できません。
プロトタイプを準備すればいいのですが、実際に作るには時間(=費用)がかかります。
そうしたらこんな便利なツールがありました。
↓ ↓ ↓
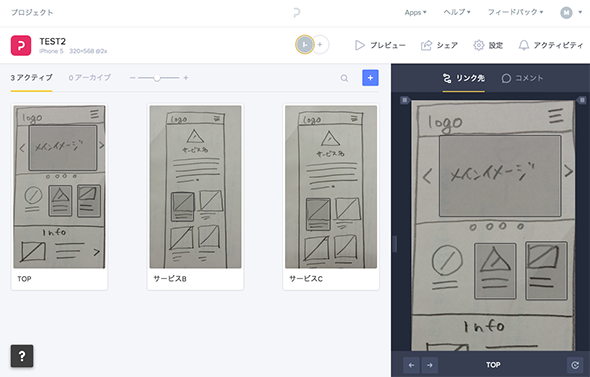
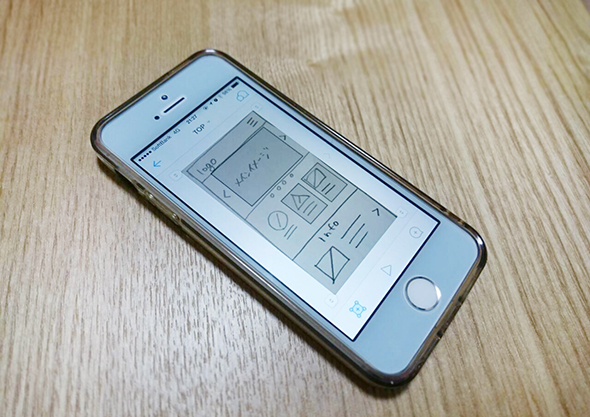
□プロトタイピングツール「Prott」
https://prottapp.com/ja/

手持ちのスマートフォンで設計書を撮影し、画像にリンクをつけるだけ!
大きな動きの流れは体感することができます。

UIも分かりやすく、とても便利です。
無料プランだと制限があるのですが、有料プランだとチームで共有ができたりワイヤーフレームを作る機能もリリースされました。
ワイヤーフレームに必要なコンポーネントも多種揃っているようです。
他にも同様の秀逸そうなツールがありました。
□moqups
https://moqups.com/
ツールをうまく使って作業スピードアップはもちろんですが、お客様とのコミュニケーションがスムーズに取れるようになればいいなと思います。








