インソースマーケティングデザイン
2015.09.10 Webプロモーション
jQuery Scroll DepthとGoogleタグマネージャでページのスクロール量を計測してみる。
こんにちは、こんばんは。
栃木県は大雨で酷いことになってますね。
「何十年に一度の・・」みたいになフレーズって最近よく目にするんですけど、
「宇宙規模でみたらそのスパンってきっとそんなに長くないよな・・大袈裟な・・」と曇った空を眺めながら、変なキノコが生えてきた畑でたそがれているディレクターの籐です。
ちなみに自慢の畑では秋ナスと秋ジャガ、あとニラを作ってます。
この時期になると、花ニラって呼ばれる先っちょに蕾があるニラが生えてくるんですよね。
これが結構美味しいんです!(^O^) ニラ好きにはたまりません。
それに、ニラって相当丈夫な野菜なんですね。台風も大雨もへっちゃらな感じで活き活きとしてます。あ〜僕もそんなニラみたいに強くなりたいです。
さてさて今回も、前回に引き続き「Googleタグマネージャ」を利用したサイト解析の方法についてを備忘録ついでにまとめてみます。
ページビューや直帰率を知りたい時、アクセス解析データ(GoogleAnalytics)で簡単に知ることが出来ますが、そのページはちゃんと最後まで見てもらえているのか?について知りたくなることないですか?
直帰してなかったとしても、もしかしたら、ページの最初だけちょこっと見ただけで離脱している可能性もありますよね。
そこで、
今日は、GoogleタグマネージャとjQueryを利用してページのスクロール量を計測する方法をご紹介したいと思います。
手順は以下の様な感じです。(GoogeタグマネージャとGoogleAnalyticsは、すでに設定されていることを前提にしてます)
では早速設定やってみます。
目次
jQuery Scroll Depthをダウンロード
jQuery Scroll Depthはこちらかダウンロードできます。
http://scrolldepth.parsnip.io/
※ページの冒頭部分に「Download (1.8 kb)」というボタンがあるかと思います。
解析対象ページのhead部分にタグを埋め込む
jQuery Scroll Depthがダウンロードできましたら、次に解析したいページのhead部分に「jQuery」「jQuery Scroll Depth」と「オプション」を設置します。
WordPressを利用しているサイトの場合は「header.php」に設定してあげるといいんじゃないでしょうか。
「jQuery」
まず「jQuery」ですが、
<script src=”//code.jquery.com/jquery-1.11.3.min.js”></script>
とか
<script src=”//ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js”></script>
みたいにCDNから「jQuery」を読み込んでみたり、
<script type=”text/javascript” src=“js/jquery-1.11.3.min.js”></script>
みたいに「jQuery」自体を自分のサーバーに設置して読み込んでみるといいのではないでしょうか。
「jQuery Scroll Depth」と「オプション」
こちらは、以下の様な感じで良いのではないかと思います。
————— ここから —————
<script src=”/js/jquery.scrolldepth.min.js”></script>
<script>
jQuery(function() {
jQuery.scrollDepth();
});
</script>
<script>
jQuery.scrollDepth({
minHeight: 900,
percentage: true,
userTiming: false,
pixelDepth: false
});
</script>
————— ここまで —————
オプションは、解析したい内容にもよるので、ここ↓なんかを参考にしてみてはどうでしょうか。
http://goo.gl/fMxtH3
http://goo.gl/HKdANv
Googleタグマネージャにて「変数」を作成
今度はGoogleタグマネージャー側での設定です。
Googleタグマネージャーにログインしましたら、設定したいアカウントのコンテナを選んで下さい。
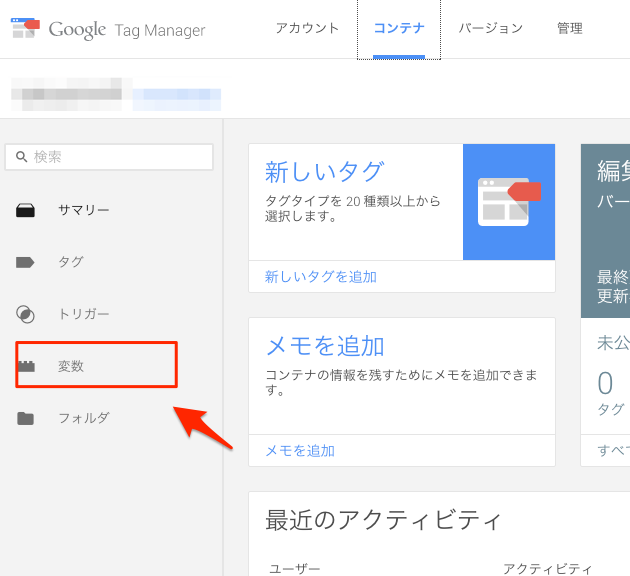
コンテナの管理画面が開きましたら、左メニューにある「変数」をクリックして、変数の設定画面を表示させます。

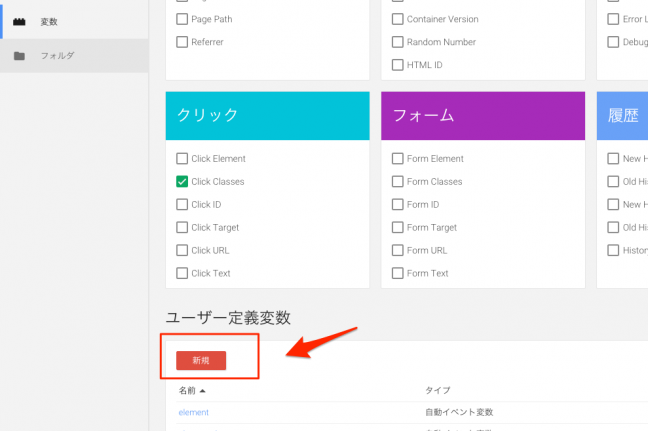
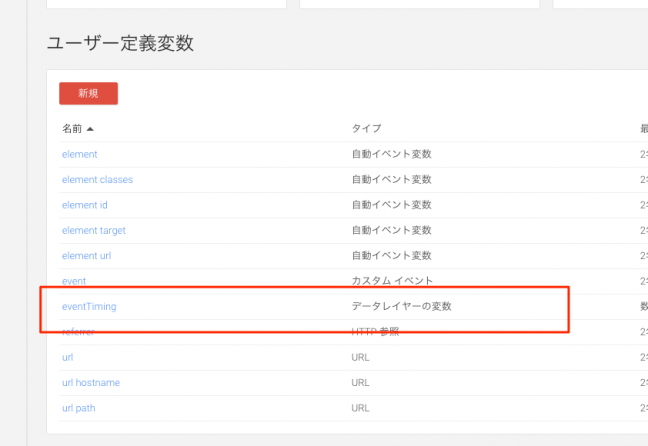
下の段に「ユーザー定義変数」画面があるかと思います。「新規」ボタンをクリックして新しい変数を作成します。

ここで作成する変数は以下の7つですね。
{{eventCategory}}
{{eventAction}}
{{eventLabel}}
{{eventValue}}
{{eventNonInteraction}}
{{eventTiming}}
試しに、{{eventTiming}}の変数を作ってみます。
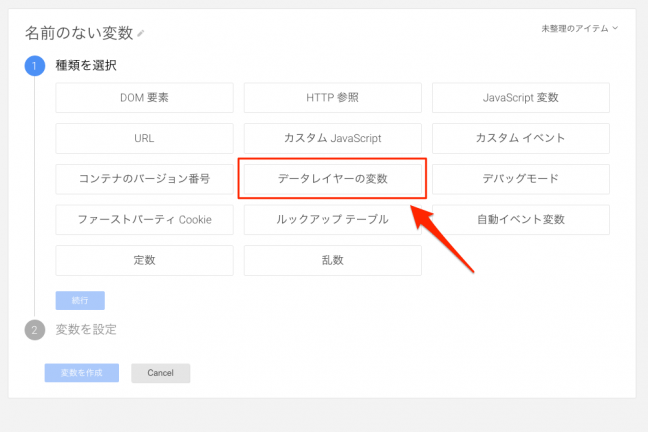
「新規」ボタンをクリックすると、こんな感じの設定画面が表示されますので、ここから「データレイヤーの変数」をクリック。

次にデータレイヤーの変数名の設定を求められるので、ここでは「eventTiming」と入力。
データレイヤーのバージョンはそのままデフォルトの「バージョン2」のままで良いと思います。
こんな感じですね。

最後に「変数を作成」ボタンをクリックします。
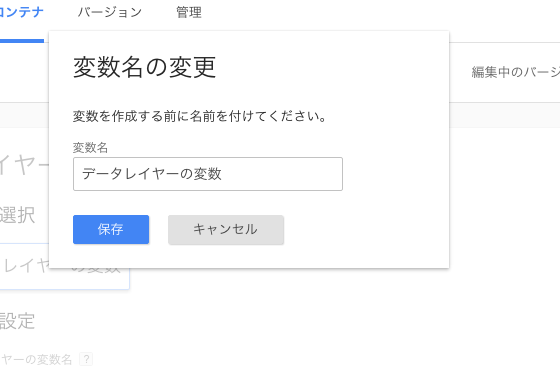
そうそう、変数名を入れてない場合は変数名設定を求められます。変数の名前をいれておきましょう。

とりあえず、ぼくはそのまま「eventTiming」にしちゃいました。もしかしたらルールが有るのかもしれませんが、よくわからないので・・(^_^;)
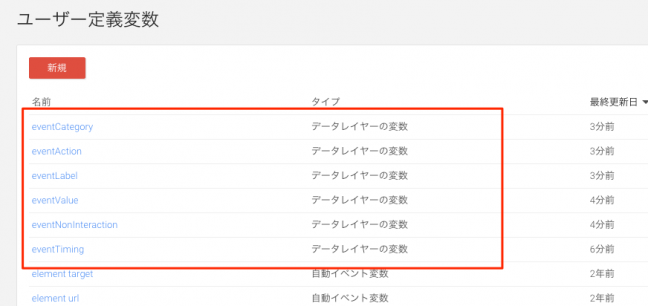
そうすると、こんな感じで、新しいユーザー定義変数が作れらました。

これを、あと6つ作ります。
力作業ですが、ポチポチやってくだけなんで簡単ですね。こんな感じで7つの変数を作りました。

Googleタグマネージャにて2種類の「トリガー」を作成
次は、「トリガー」の作成です。
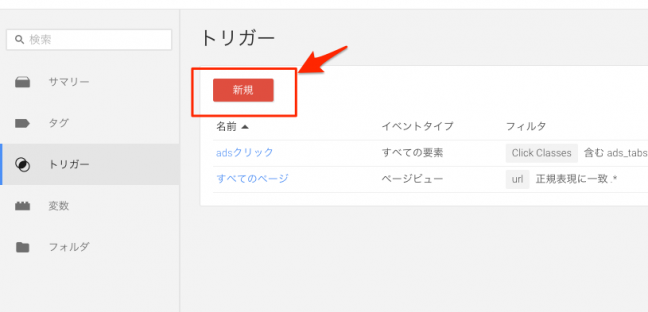
コンテナ管理画面の左メニューにある「トリガー」ボタンをクリックしてトリガーの管理画面を表示させます。

変数作成の時と同じように「新規」ボタンをクリックして新しいトリガーを作成します。
ここで作成するトリガーは以下の2つです。
ScrollDistance
ScrollTiming
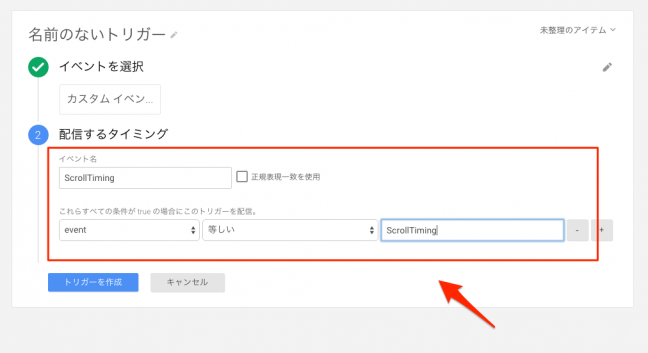
まずは「ScrollTiming」のトリガーを作成してみます。
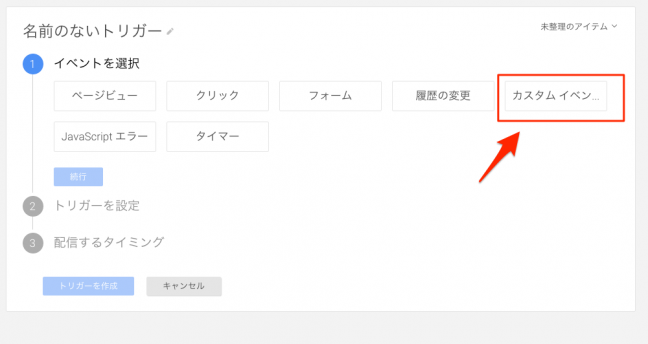
「新規」ボタンをクリックすると、こんな感じの設定画面が表示されますので、ここから「カスタムイベント」をクリック。

次に、配信するタイミングのイベント名を求められるので、ここでは任意のイベント名を入れます。
とりあえず、僕は「ScrollTiming」としてみました。
次は「フィルタを追加」ボタンをクリックして、フィルタの設定をします。
ここでは次のように設定します。
[event][等しい][ScrollTiming]
こんな感じですね。

最後に、「トリガーを作成」ボタンをクリックします。
で、やっぱり最初にトリガー名を入れていない場合は、入力を求められるので、任意の名前をいれてあげましょう。
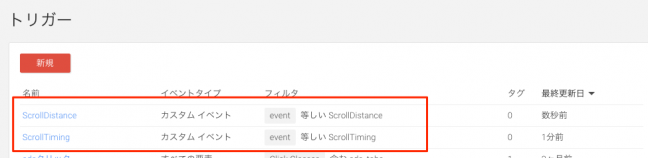
同じように、「ScrollDistance」についても設定してみてください。
こんな感じですね。

Googleタグマネージャにて2種類の「タグ」を作成
最後の工程です。あと少し!(^O^)
今度は、タグの設定画面にて「スクロールイベント用」「スクロールタイミング用」2種類のタグを新たに作成します。
どちらからでもいいのですが、とりあえず「スクロールイベント用」から設定してみます。
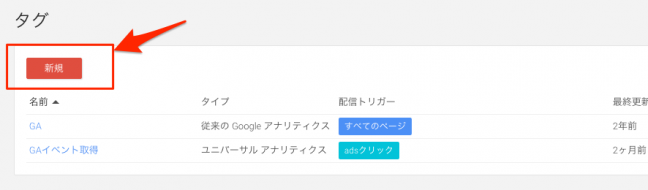
コンテナ管理画面の左メニューにある「タグ」ボタンをクリックしてタグの管理画面を表示させます。
「新規」ボタンをクリックして新しいタグの作成画面を表示させます。

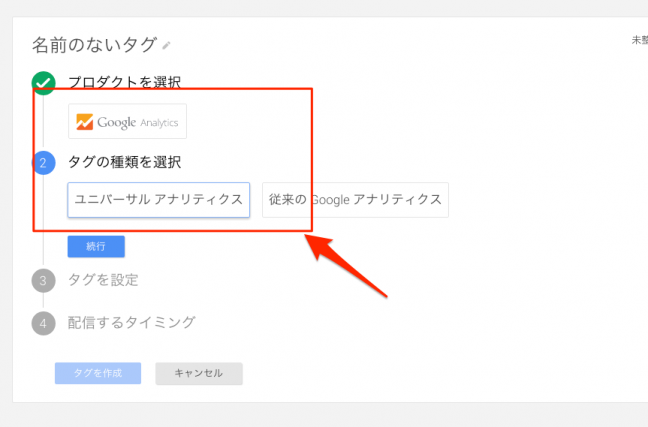
タグ設定画面が表示されるかと思いますので、「GoogleAnalytics」をクリックして下さい。
タグの種類を求められますので、「ユニバーサル アナリティクス」をクリックします。

タグの設定を求められるので、トラッキングIDにはいつものIDをいれますね。※GoogleAnalytics側のトラッキングIDです。
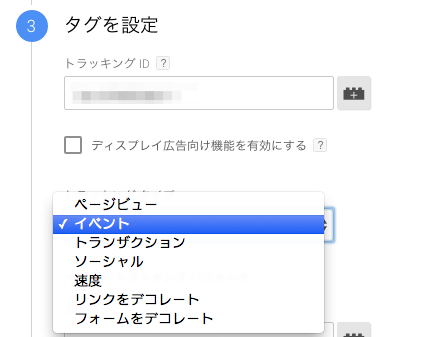
トラッキングタイプは「イベント」を選びます。

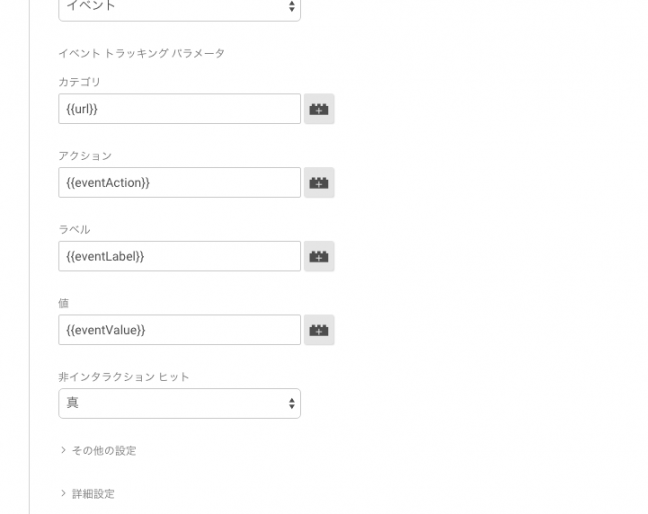
ここからは怒涛のイベントトラッキングパラメータ設定です!説明が少々めんどくさくなってきたのでとりあえず、以下のようにしてみてください。
多分ですけど、(3)で作成した変数が選択できるようになっているんだと思います。( ̄ー ̄)ニヤリ
カテゴリは {{eventCategory}} または {{url}} ※こうしておくとページごとに見やすい
アクションは {{eventAction}}
ラベルは {{eventLabel}}
値は {{eventValue}}
非インタラクション ヒットは「真」
こんな感じですね。

で「続行」ボタンをクリックしてください。今度は配信するタイミングの設定を求められます。
ここでは、「その他」をクリックしてください。

既存のトリガーから選択という画面を表示されますので、(4)で作成したトリガーを選択します。
今設定しているタグはスクロールイベント用なので、「ScrollDistance」にチェックして「保存」ボタンをクリックします。

最後に「タグを作成」ボタンをクリックします。
タグ名を求められたら任意のタグ名を入れて下さい。
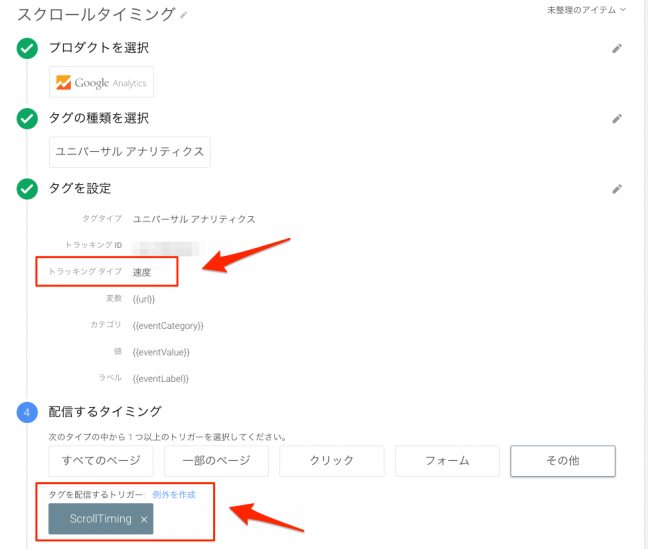
続いて2個めのタグ「スクロールタイミング用」を作成します。
設定については、「トラッキング タイプ」と「配信するタイミングのトリガー」以外は先ほど作成した「スクロールイベント用」と同じです。
違いのある「トラッキング タイプ」ですが、ここでは「速度」を選択します。
トリガーは「ScrollTiming」にチェックします。
設定後の画面はこんな感じですね。

お疲れ様です。以上で設定作業は終わりなんですが、
最後によく忘れてしまうのが、タグマネージャー側の「公開」処理です。
公開してもOKの場合は、管理画面の右上にある「公開」ボタンをクリックして、ここまでの設定を反映しましょう!
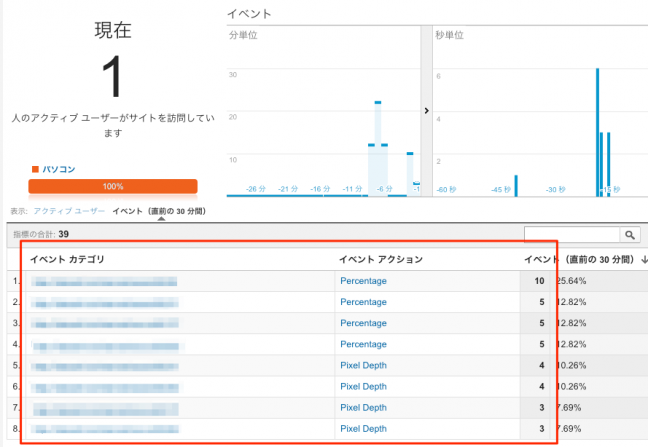
実際に動いているか確認したいので、GoogleAnalyticsのリアルタイムレポートを見てみます。
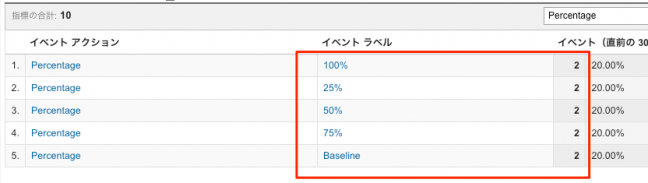
イベント(直前の30分間)を見て、イベントカテゴリとイベントアクションに値が入ってきているようであればOKではないでしょうか。

例えば「Percentage」を見てみると、こんな感じでこのページの何%まで閲覧されているか?を確認することができます。

ちょっと工程が多いですが、CMSを利用しているサイトの場合は、共通headerの編集とGoogleタグマネージャー側の設定だけで実現できちゃうので便利ですね!!








