インソースマーケティングデザイン
2015.11.16 デザイン
新人デザイナーがお送りする「さりげないけど大きいPhotoshopの便利機能!」
マリンロードのスタッフブログを見て頂いてる皆様!
こんにちは!新人デザイナーの小河原です!
入社して早くも3ヶ月が経ちました。(とても早く感じます)
時間というのは自分が思っているよりもずっと早く進んじゃうみたいですね、、、。
僕らしからぬ発言をしてしまいましたが(笑)
さて本題に戻り、今回は新人の僕がうぉぉぉぉぉ!と驚いた小さいけれどもとても便利なPhotoshopの機能をご紹介します!
まずはこれ!
【画像アセット機能】
この機能は、レイヤーやレイヤーグループにファイル名(拡張子入り)をつけ、個々の画像として切り出されるというなんとも素敵な機能なんです!
言葉で説明するのもあれなので実際に使ってみましょう!
まずは、画像のファイル名を作成しましょう!
Photoshopを開き、画像を切り出したいファイルを開きます!
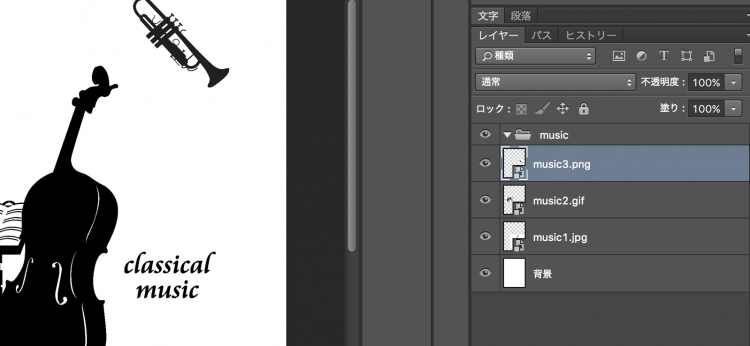
次に画像として切り出したいレイヤーやレイヤーグループに拡張子入りの名前を設定します。
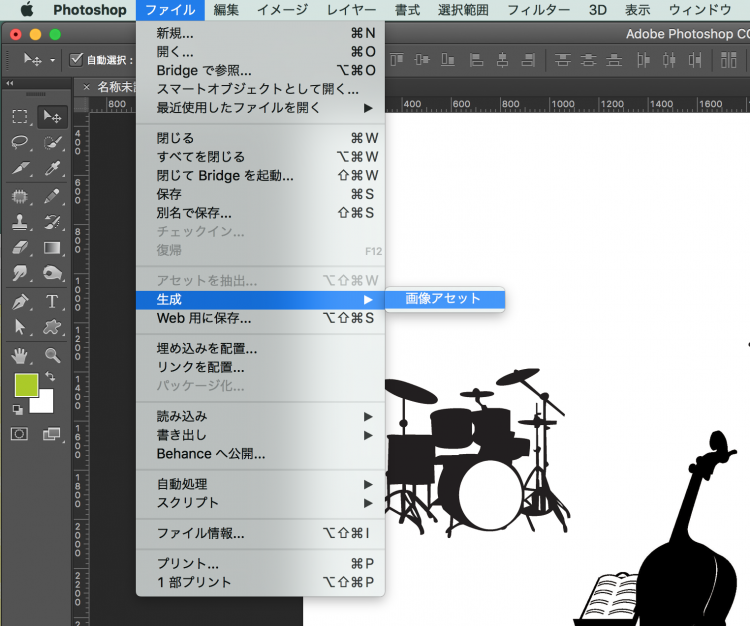
ファイル→生成で「画像アセット」をチェック
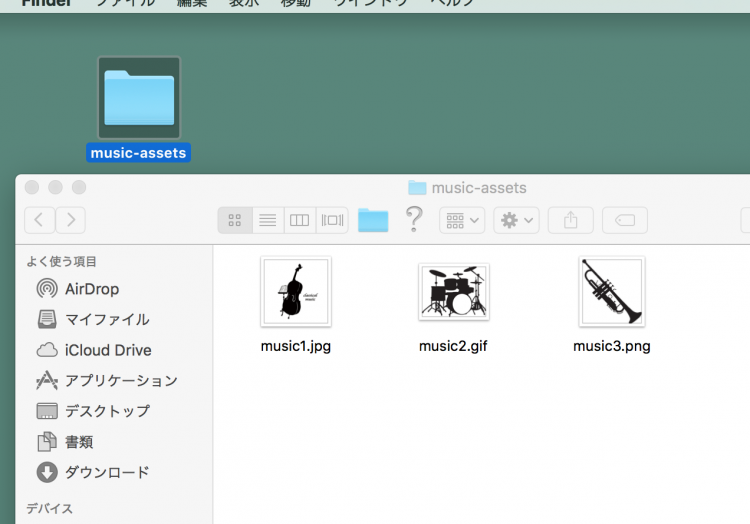
すると、新しくフォルダーが出来ていてその中に切り出させた画像たちが入っています!
スライスツールで切り出す時と比べてかなり楽に早く切り出すことが出来ました!
が、注意点もあります!
psdを保存をするたびにassetsフォルダごと再生成されるので、「生成できたぜ!」とか言ってレイヤーを削除して保存してしまうと、その画像は無くなってしまいますのでご注意を!
次に紹介するさりげないけどとても便利なPhotoshopの機能はこちら!
その名も、、、、
【スポイトツール】
いや知ってるわ!!!!という声が聞こえてきそうですが(笑)
このスポイトちゃん、ものすごくさりげなくて小さいけれど大きい機能を持っています!
皆さんはこんなこと思ったことはありませんか?
「このサイト、背景の色とボタンの色の組み合わせ綺麗だな〜、バナーの色合いもオシャレだし参考にしたいな〜」と。
そんな時、僕はそのサイトのキャプチャーを取って、photoshopに読み込んで、スポイトツールで色を調べて…とやっていました。実際に結構面倒ですよね。
実はそんなことをせずとも、
『スポイトツール + クリック + shift』で自分のパソコン内、どこでも色を拾えることができるのです!
実際にやってみると、
今回は我がマリンロードのロゴの色を取ってみましょう!
スポイトツールを選択したまま、
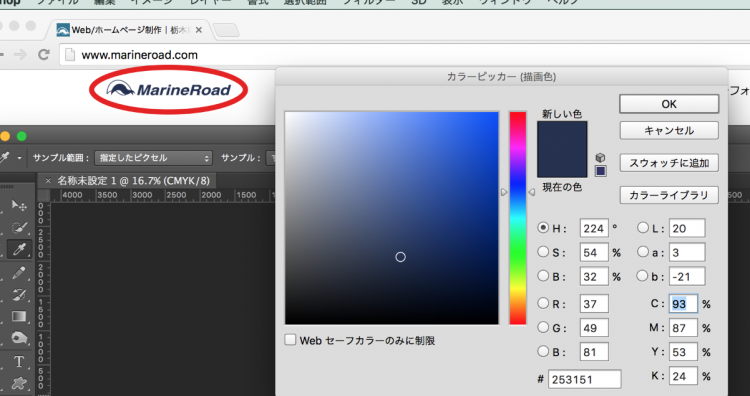
さっきの『スポイトツール + クリック + shift』を押しながら、マリンロードのロゴマークに触れると、、、
はい、もう色が取れました!!!
時間も全然かからずとても簡単に色々な色が取れるのでとても役立つと思います。
皆さんも是非活用してみてください!!
「さりげないけど大きいPhotoshopの便利機能!」いかがだったでしょうか。
この小さい作業の積み重ねが作業効率とスピードを上げてくれると思います。
Photoshopにはまだまだ隠された機能が山程あるので、また次のブログで紹介しますね!
では、このへんで失礼します、デザイナーの小河原でした!!