インソースマーケティングデザイン
2015.12.01 デザイン
Photoshopの便利機能「リンク配置」
こんにちは、デザイナーの馬淵です。
いよいよ寒くなって、鍋パーティしたくなったのでもう冬です。
チョコレートの消費量も増えてきたのでもう冬です。
寒いとキーボードを打つ手も、マウスも動かす手もかじかみます。
(社長、オフィスが寒いです!)
さっさと帰って家でぬくぬくしたいデザイナーが使う便利機能「リンク配置」。
先日制作させていただいたWebサイトは、ヘッダーに配置するロゴが決まっていませんでした。
しかし公開日はすでに決まっており、ページの制作は進めなくてはなりません。
ページの制作とともにどんどん作られていくPSDファイル。
「ロゴが決定しましたー!全ページにこれを配置してくだいー!」
これまでは、全ファイルを開き編集しなくてはなりませんでした。
しかし、複数ページにわたり共通で使われるパーツは「リンクを配置」を使えば1ファイル修正するだけでリンクされているPSDファイルの該当箇所を一気に切り替えることが可能です。
通常のWebサイト制作なら「ヘッダー」「フッター」この2つを別PSDで制作しておけば、修正作業に時間をかけずにすみます。

(1)共通となる「ヘッダー」PSDを作ります。

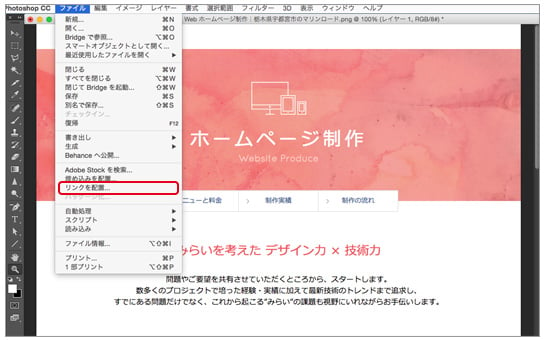
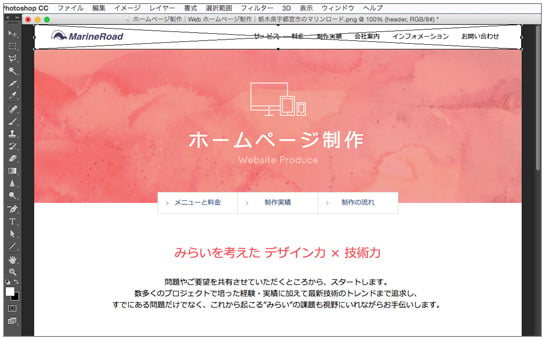
(2)下層ページにリンク配置でレイアウトします。


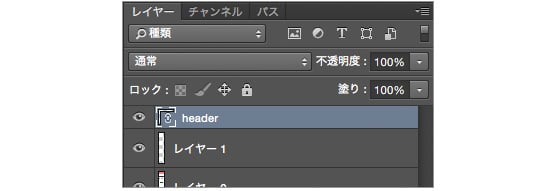
レイヤーにはリンクマークが付いたベクトルデータとして表示されます。

こうしておけば、たとえば
「ロゴがピンク色に変更でーす!」というディレクターの一言にもすぐに対応することができます。
「ヘッダー」PSDだけを修正し、保存したタイミングでリンクしているすべてのPSDにピンク色が反映されます。

これで色が変わろうとも、ナビゲーションの文言が変わろうとも1箇所修正するだけで対応可能、さっさと帰って存分に鍋パーティができます。








