インソースマーケティングデザイン
2015.12.03 コーディング
[第①弾] DreamWeaverの便利機能 ーEmmet編ー
こんにちは(*^U^)
マリンロードスタッフの佐藤です。
さてさて、今回のブログは前回ご紹介したDreamWeaverの機能をもっと詳しくご紹介していきます!!
まず第①弾は「Emmet」について。
みなさまはEmmetご存知でしょうか?
知ってる人も知らない人も、とりあえずおさらいしてみましょう!
エディタの機能拡張で、主にHTML/CSSの作成をサポートするプラグイン。
DreamWeaver以外にも様々なエディタに対応している。
もともとは「Zen-Coding」という名前だったが、2012年9月ごろから「Emmet」に名称変更された。
独自の省略記法を使ってコーディングが高速化できちゃいます。
ズラズラ説明してもわかりにくいと思いますので、
今までのコーディングとEmmetを使ったものを見てみましょう!(DreamWeaver使用)
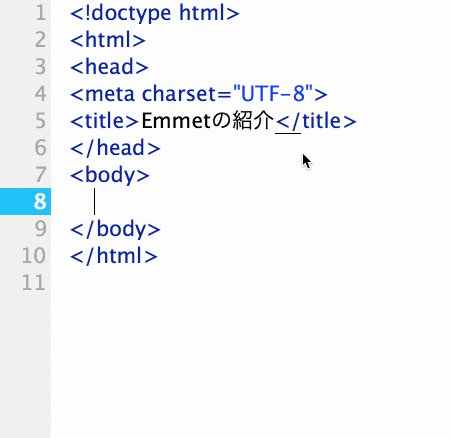
ごくごく普通のHTMLコーディング

は ぁ。。。長くてめんどくさいですね。
これが・・・・
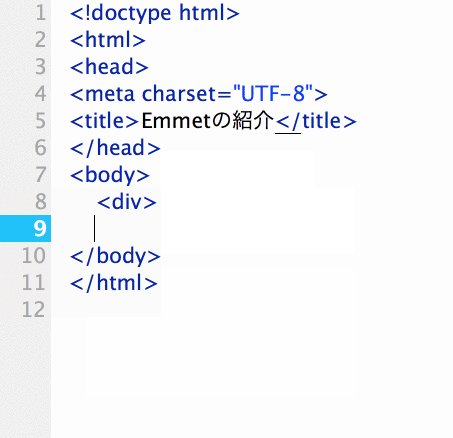
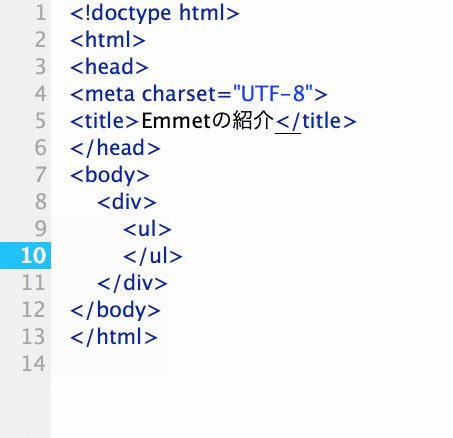
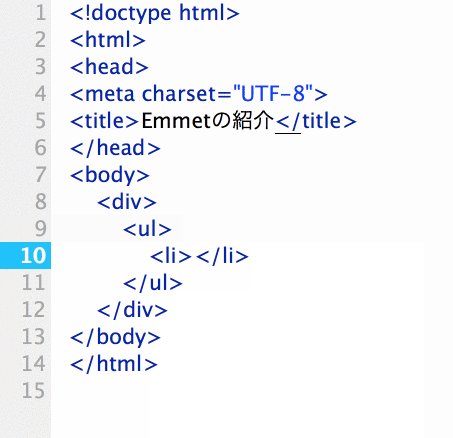
Emmetを使用したHTMLコーディング

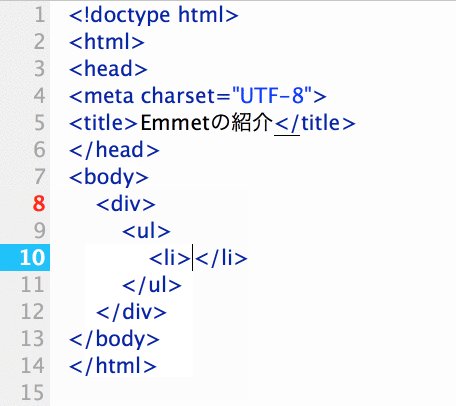
こうなります!
どうですか?断然Emmetの方が早いですよね。
Emmetの速さをお分かりいただいたところで、次は詳しい使い方&書き方を紹介します。
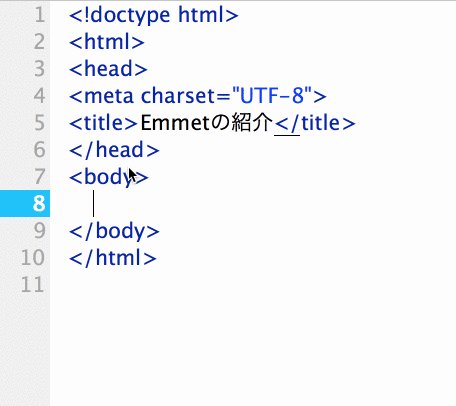
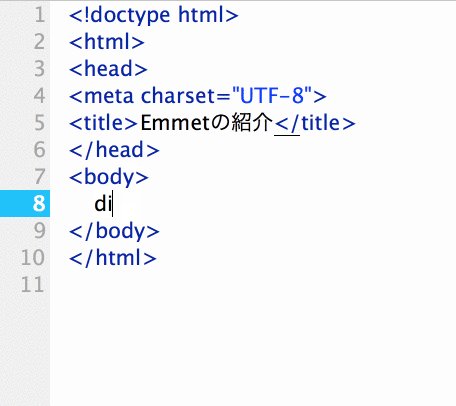
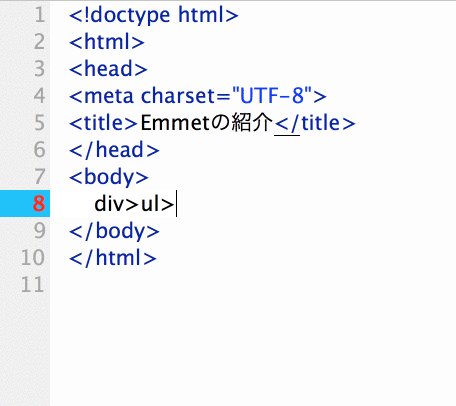
Emmetは以下で紹介するコードを記述した後、tabキーを押すことでコードに展開できます。 エディタによって設定が異なるみたいなので、確認してみてください。
入れ子 「>」
同階層 「+」
上の階層に戻って展開 「^」
繰り返し 「*」
IDとclassの付与 「#」「.」
グループ化 「()」
連番 「$」
テキストを入れる 「{text}」
属性の付与 「[attr=”value”]」
いや〜、とっても便利ですね!
Emmet、早速使って見ましょう。
慣れてくるとこれなしでは生きていけなくなりそう。
それではみなさまも良きEmmetライフを!
( ´∀`)ノ 次回はExtract機能についてです。ではまた〜








