インソースマーケティングデザイン
2016.01.19 デザイン
ダメダメと指摘されつつもなくならないハンバーガーメニュー
年が明けてもう3週間も経ってしまいました。
なのにまだ年賀状が出し終わってなくて、さすがにもう出せなくてどうしたらいいかわからないデザイナーの馬淵です。
本年もよろしくお願い申し上げます。
Webサイトにはたいていナビゲーション(メニュー)があります。
スマートフォンの普及によってスマホサイトが必要になりました。
もちろん、レイアウトもナビゲーションの表示方法もPCサイトと同じというわけにはいかなくなってきました。
そこで2013年頃からハンバーガーメニューが登場しました。
表示エリアに限りがあるスマホサイトでは有効な表現手段で弊社のWebサイトでも採用しています。

「ハンバーガーメニュー」=「ナビゲーション」という認識が広まり、PCサイトにもハンバーガーメニューが使われるようになりました。
しかし、ユーザーが自分の意思でクリックするまでどんなナビゲーションがあるか分かりません。
情報を探すとなったら、まず目次となるナビゲーションから探すだろう、というのはデザイナーの思い込みで多くのユーザーはページの内容を読み、次の情報を知りたいと思ったら知りたい情報のキーワードを探して次コンテンツへと遷移していくようです。
例えばサービスのページを読んでいて、その料金はいくらなのか、を知りたい場合「料金」「価格」といったキーワードを探します。
ハンバーガーメニューを開いてそこに「料金」があったとしてもそこへたどり着かないのです。
これから先ナビゲーションがどのような表現方法になっていくのか分かりませんが、どんな情報があるのか連想できるキーワードやアイコンがないとクリックされない=求めている情報にたどりつけないようです。
ハンバーガーメニューにすべてのナビゲーションを放り込んでしまうのはちょっと乱暴なのかもしれません。
やはり、絶対に見せたい情報やユーザーがほしいと思っているであろう情報は内容が連想される言葉で表示しておく必要がありそうです。
[PCサイトの場合]
ナビゲーションをテキスト(または+アイコン等)で表示
表示エリアの広いPCサイトの場合、ハンバーガーメニューは小さく感じられ、そのさりげなさからナビゲーションに気づいてもらえないケースが考えられます。
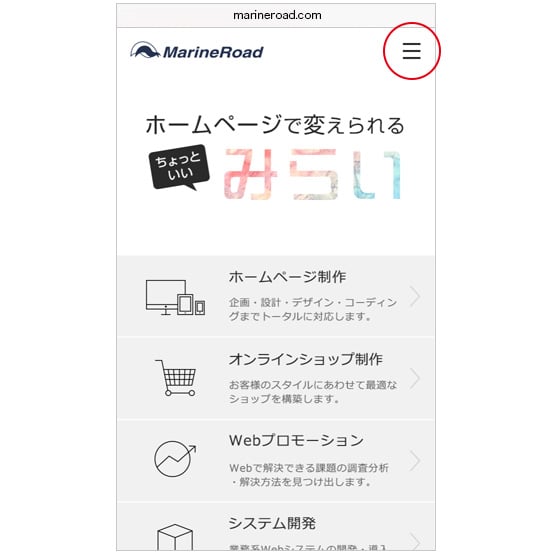
[スマートフォンサイトの場合]
主要ページへのナビゲーションをテキスト+アイコンで表示
ユーザーが欲しいと思う情報ページ、また情報提供側が見せたい情報はアイコン+テキストで表示します。
スマートフォンという限られたエリアのため、最小限の文字表現にしアイコンでその不足を補います。
優先順位の低いものはハンバーガーメニューにまとめます。

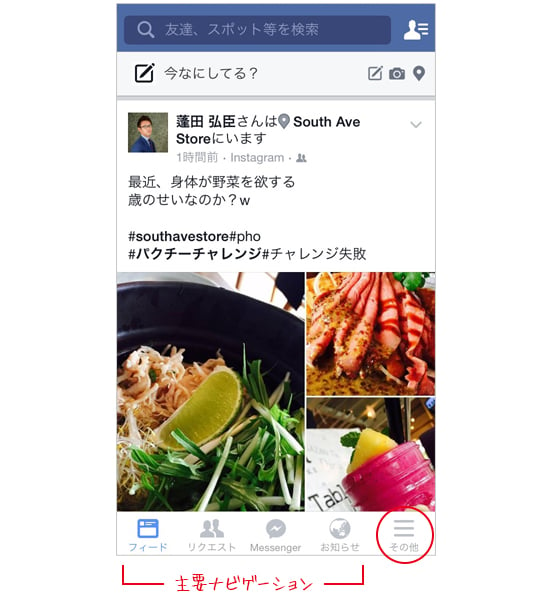
▲Facebook
ページ下部に主要ナビゲーションが並び、優先順位の低いものはその他としハンバーガーメニューで表現されています。

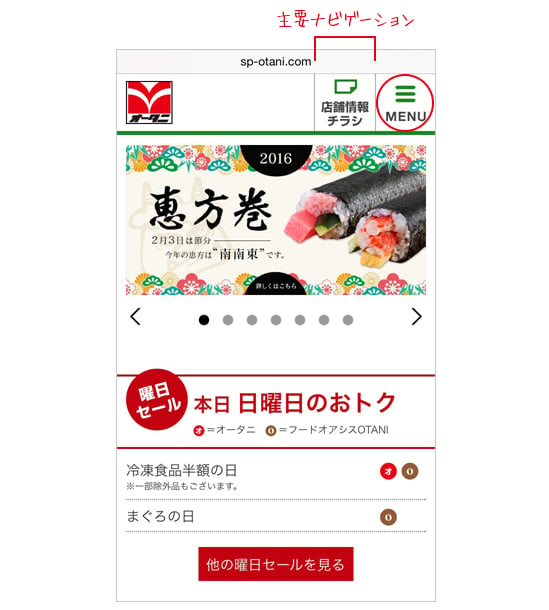
▲スーパー オータニ様
弊社でサイト制作をさせていただきました。ハンバーガーメニューを採用していますが、アクセス解析を行い、最もアクセス数の多い「チラシ」は独立させています。
とはいっても、スマホネイティブの世代がターゲットの場合や、ターゲットが限定されているビジネスアプリなど直感的である必要がない場合は ハンバーガーメニューでも問題がないかもしれません。
と、いうわけでデザイナーのエゴだけでサイト制作をしてしまわないよう視野を広く持って本年も頑張ってまいります!











