インソースマーケティングデザイン
2016.01.25 コーディング
[第②弾] DreamWeaverの便利機能 ーExtract編ー
こんにちはʕ•ᴥ•ʔ
マリンロードスタッフの佐藤です。
今回のブログは前回に引き続き、DreamWeaverの便利機能をご紹介していきます。
第②弾は「Extract」について。
最近はこれでコーディングをしているのですが、ほんとに便利です! 手放せなくなってます!
ではでは、どんな機能なのか早速いってみましょう(∩`ω´)⊃)) しゅっしゅっ
デザインカンプ(PSDデータ)から、CSSとテキストデータを簡単に取り出せるほか、カラー、グラデーション、フォントなどの情報を取得できる機能。
アセット(画像)の抽出はもちろんのこと、画像の比率(画像の大きさ)を選択して抽出することも可能です。
簡単に言うと、今までphotoshopを開かないとできなかったことが DreamWeaver一つで出来るようになったよってことです。
百聞は一見に如かず。一緒に使ってみましょう!
まずはExtractウィンドからPSDをアップします。
ウィンドが出ていない方は、メニューの「ウィンドウ」→「Extract」をクリックしましょう。
ウィンドが出たら、「PSDをアップロード」ボタンを押してファイルをアップします。
これで準備OK!
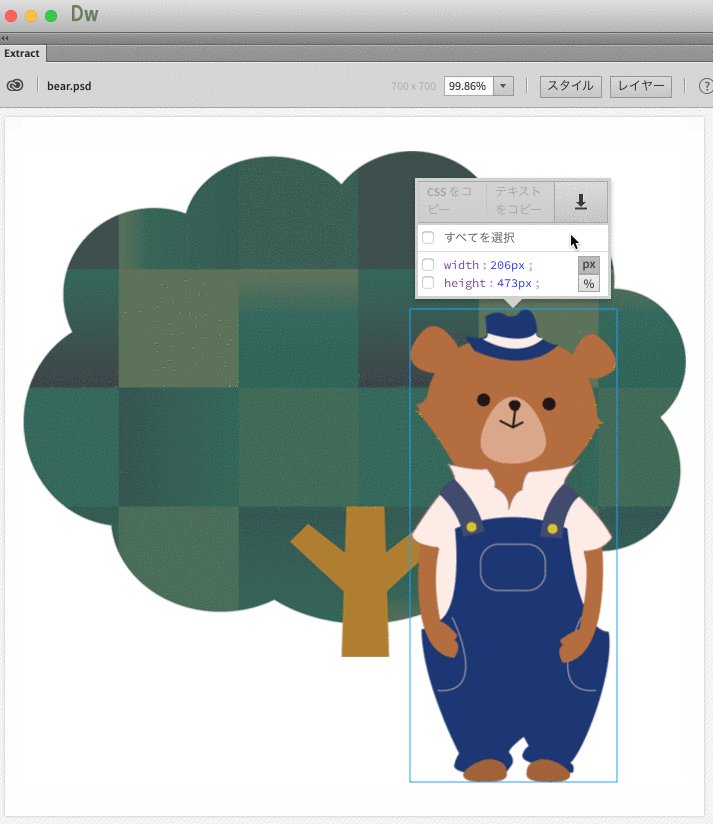
アセット(画像)を抽出してみましょう。 操作は簡単!
抽出したいレイヤーをクリックします。青の枠がでているのが今選択しているレイヤーになります。
「アセットを抽出」ボタンをクリックし、情報ウィンドがでてきます。
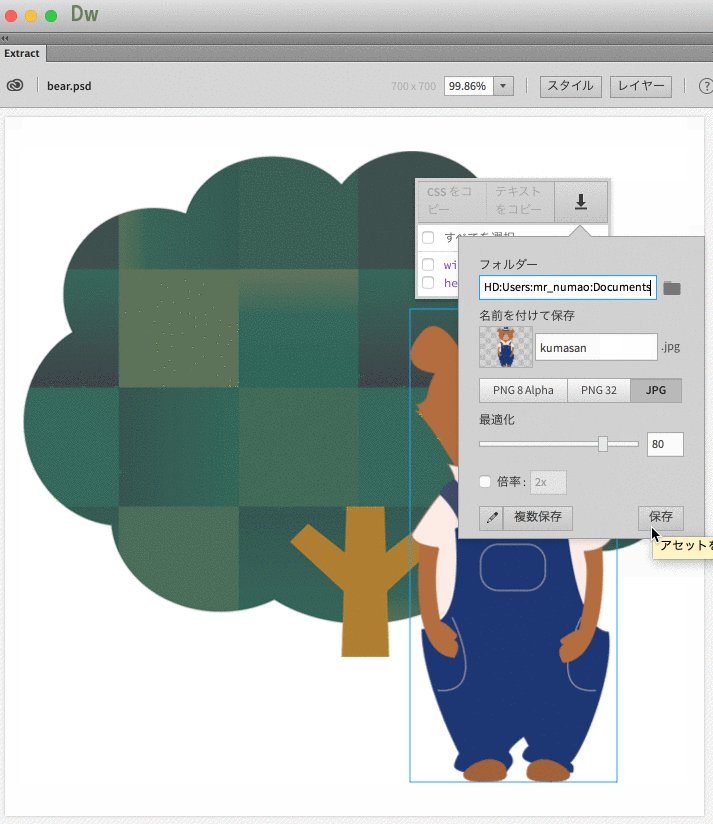
各設定項目の説明です。
・フォルダー ・・・保存先を選択
・名前をつけて保存 ・・・画像名を入力(初期値はレイヤーの名前)
・倍率 ・・・画像の倍率を選択(私はあまり使いません)

補足のお話なのですが photoshop作成時、レイヤーに名前が付いているとそのまま画像名として使えますので レイヤーには名前をつけた方がいいでしょう。
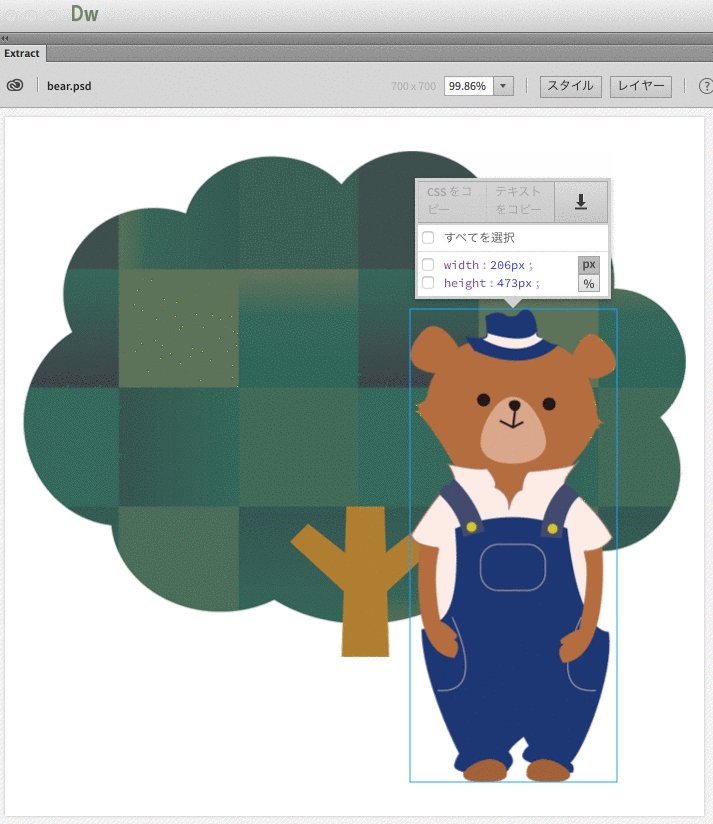
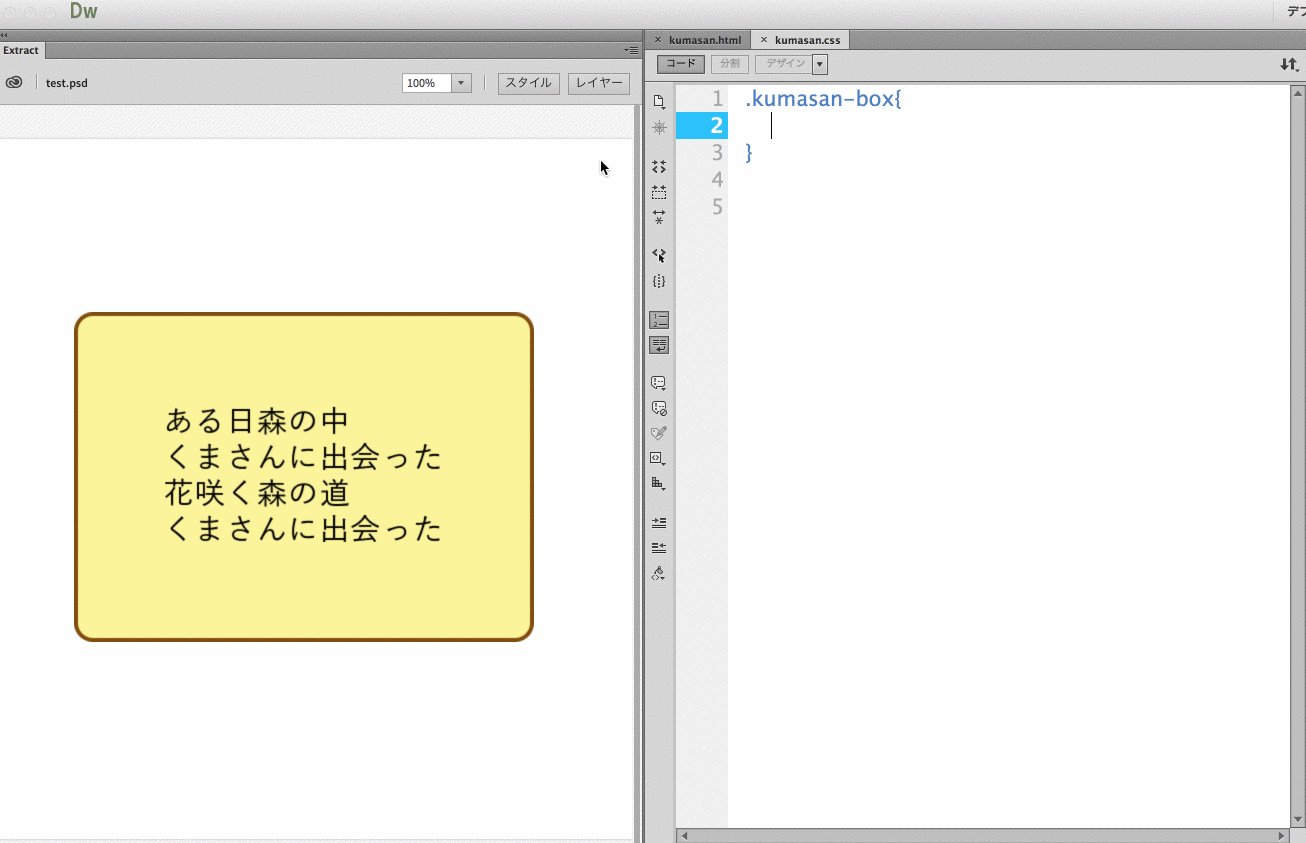
Extractではphotoshopのレイヤーに指定してあるカラーやボーダーがCSSプロパティとして取得できます。
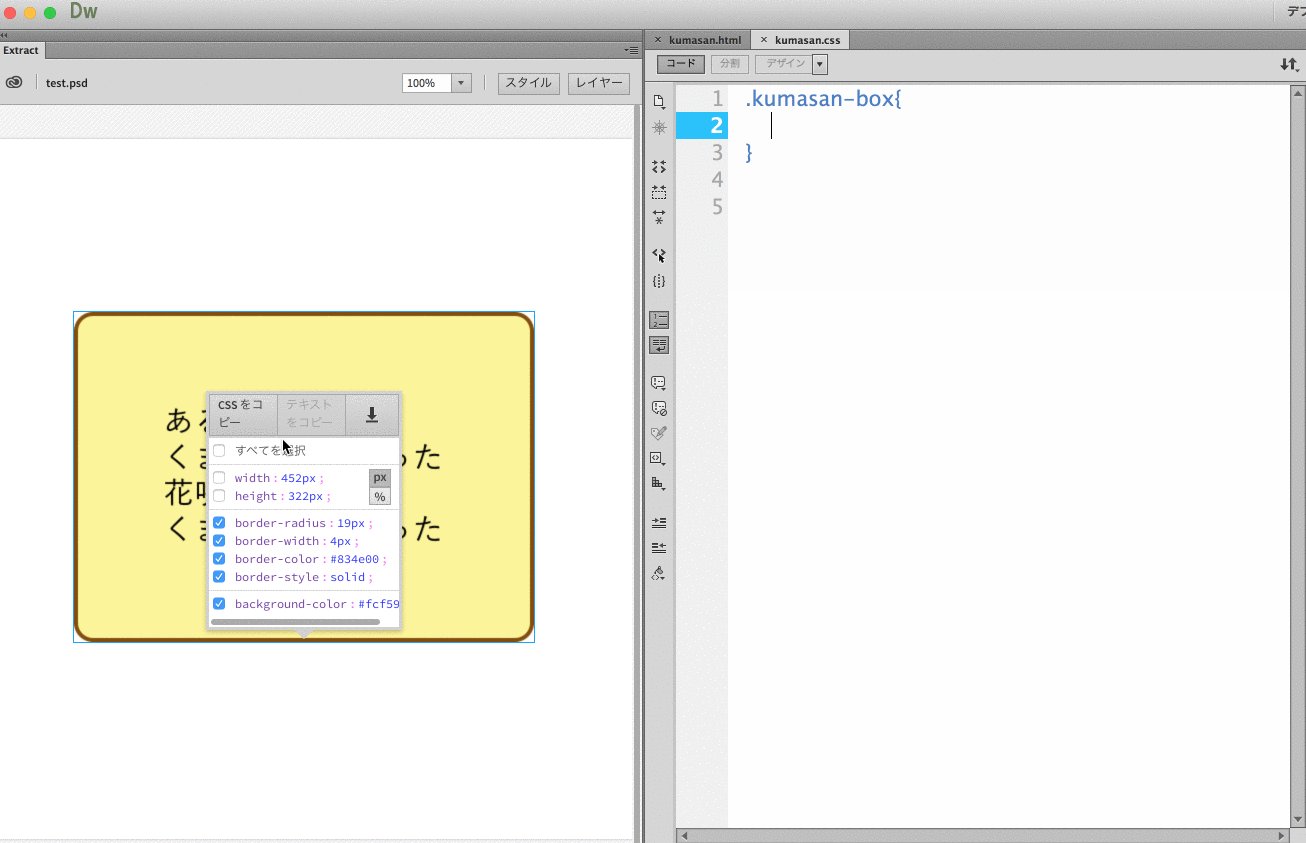
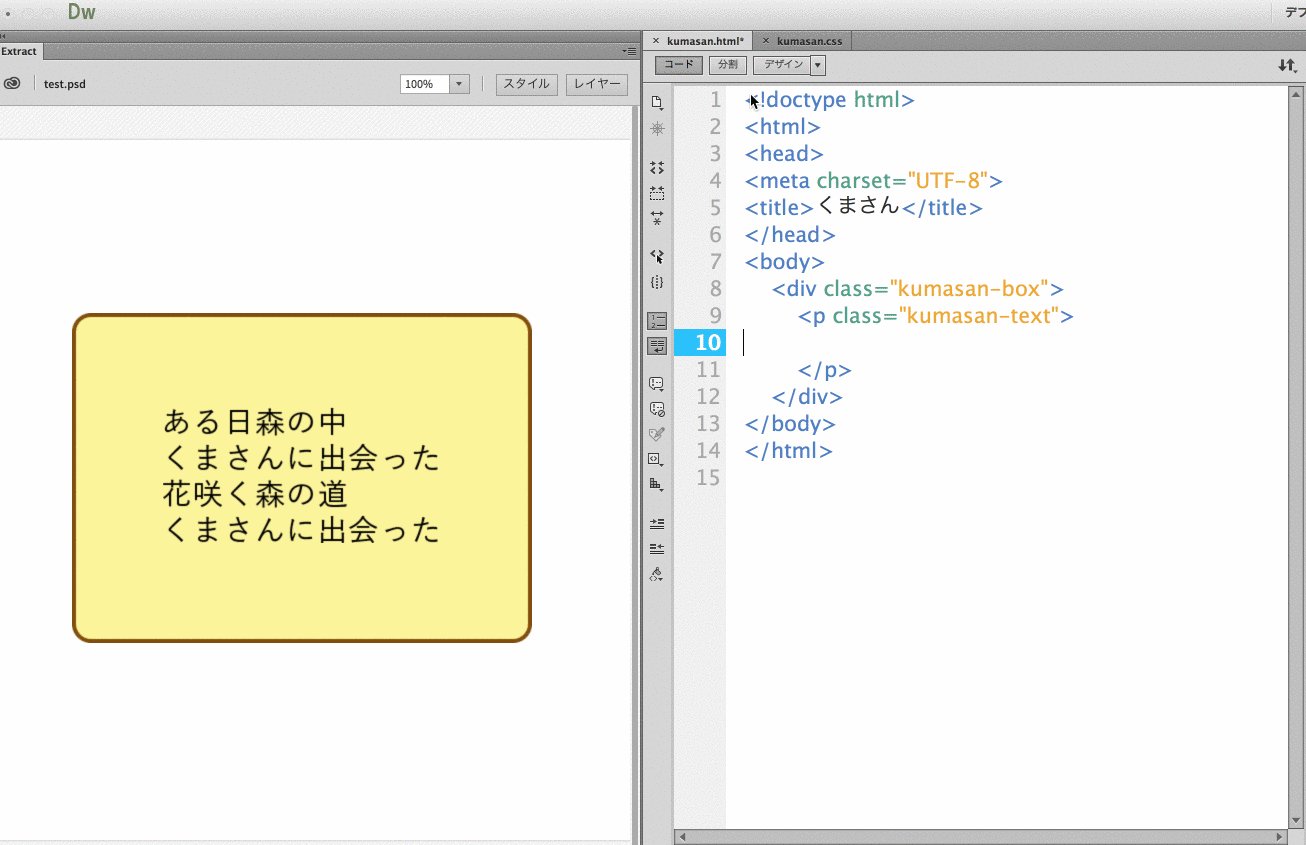
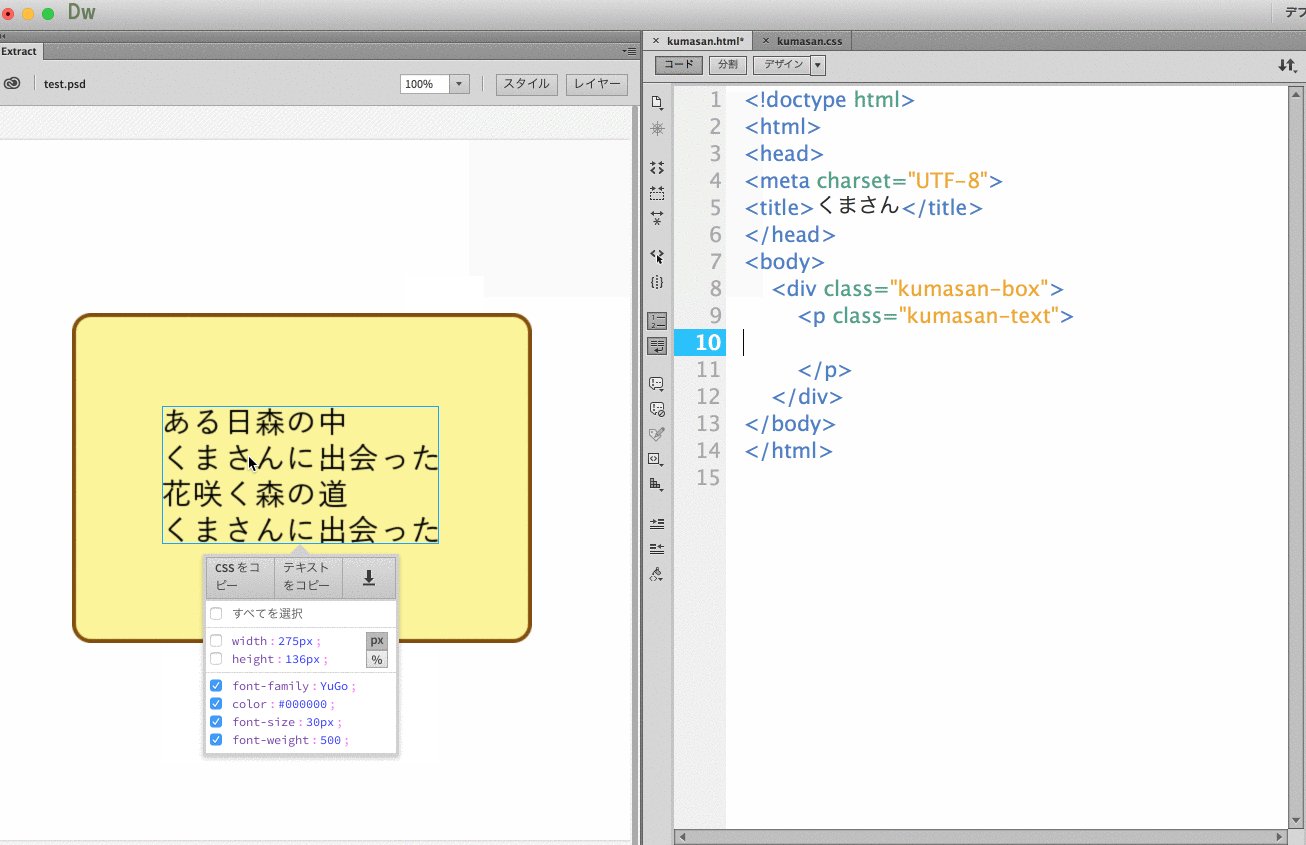
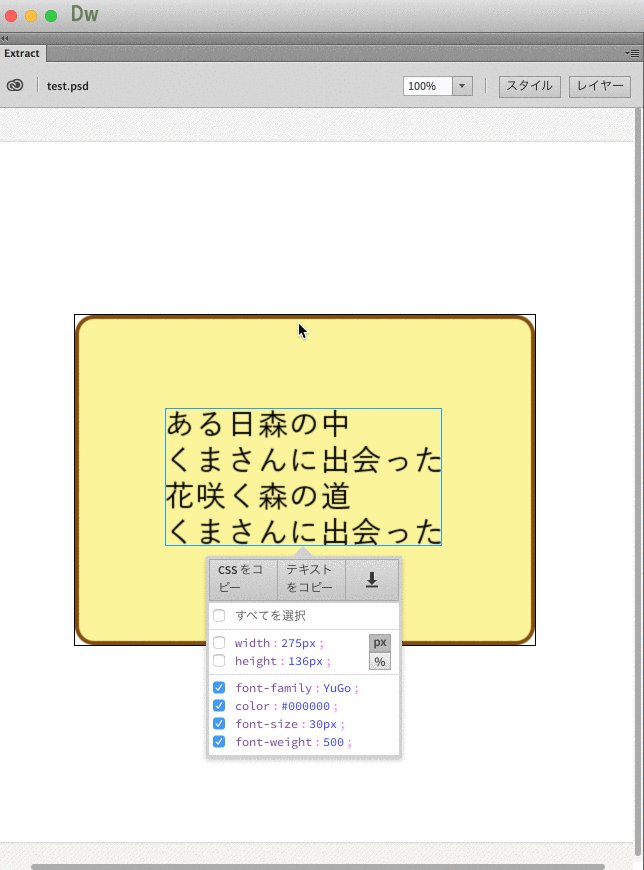
まず、該当のレイヤーをクリックすると情報ウィンドがでます。
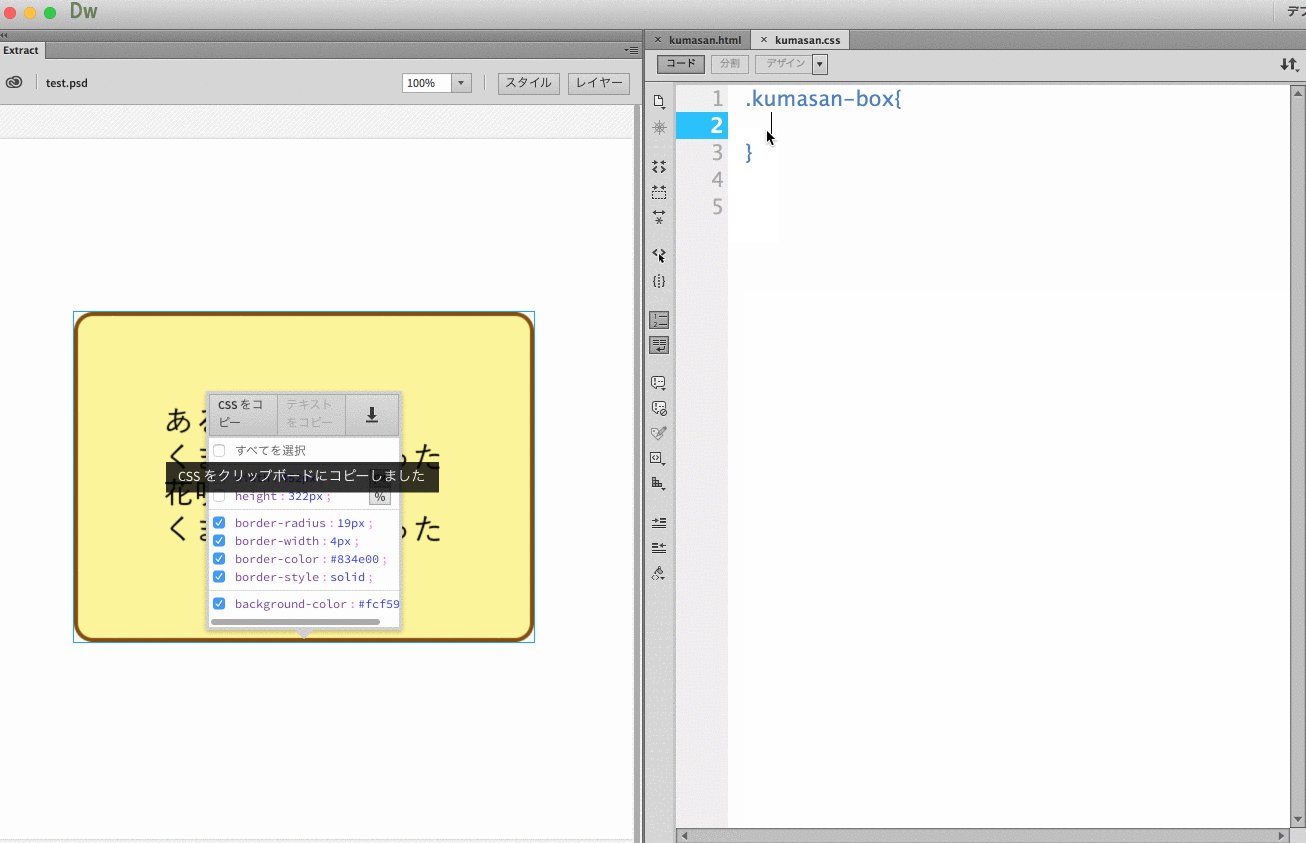
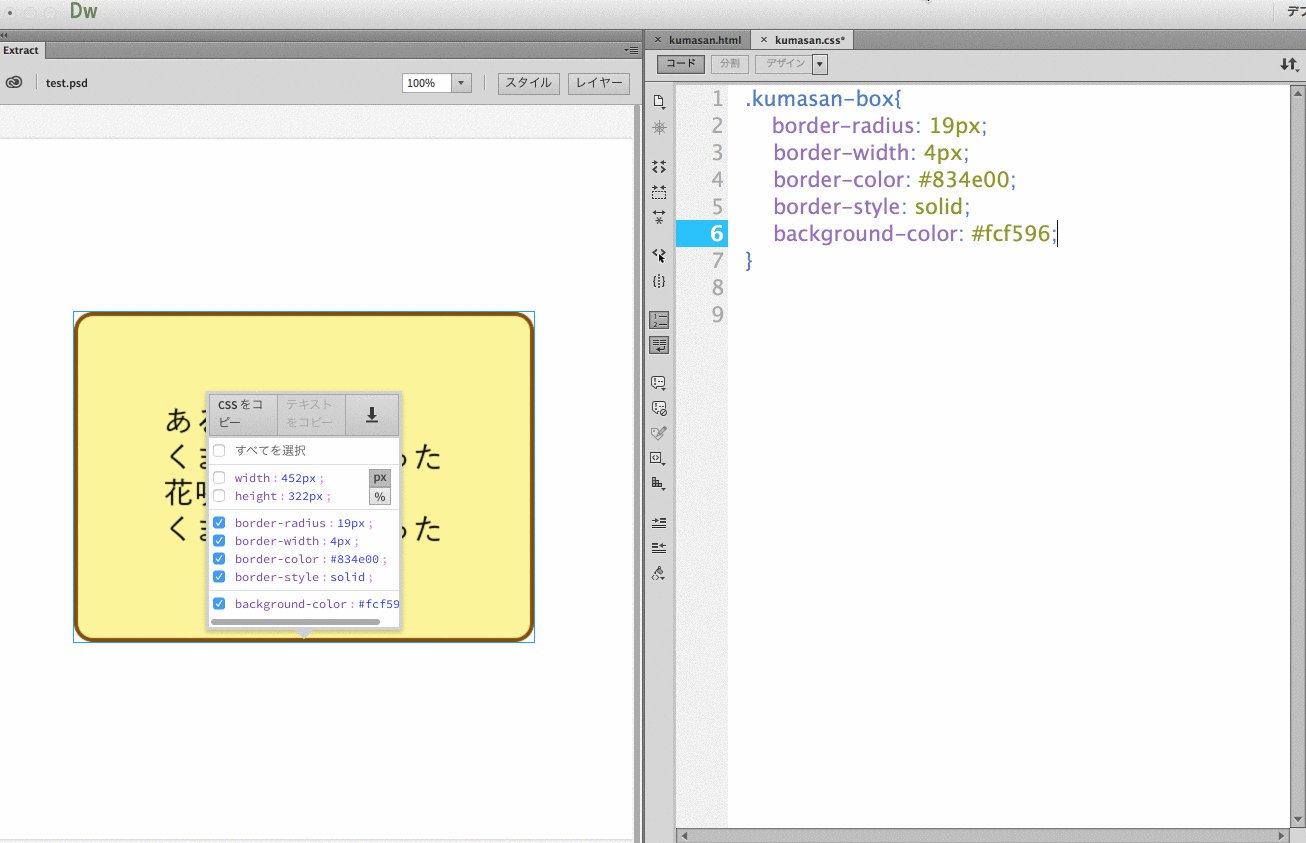
そしたら「CSSをコピー」をクリックしてください。 クリップボードにコピーされましたのでCSSファイルにペーストしましょう。

先ほどの手順とほぼ一緒です。
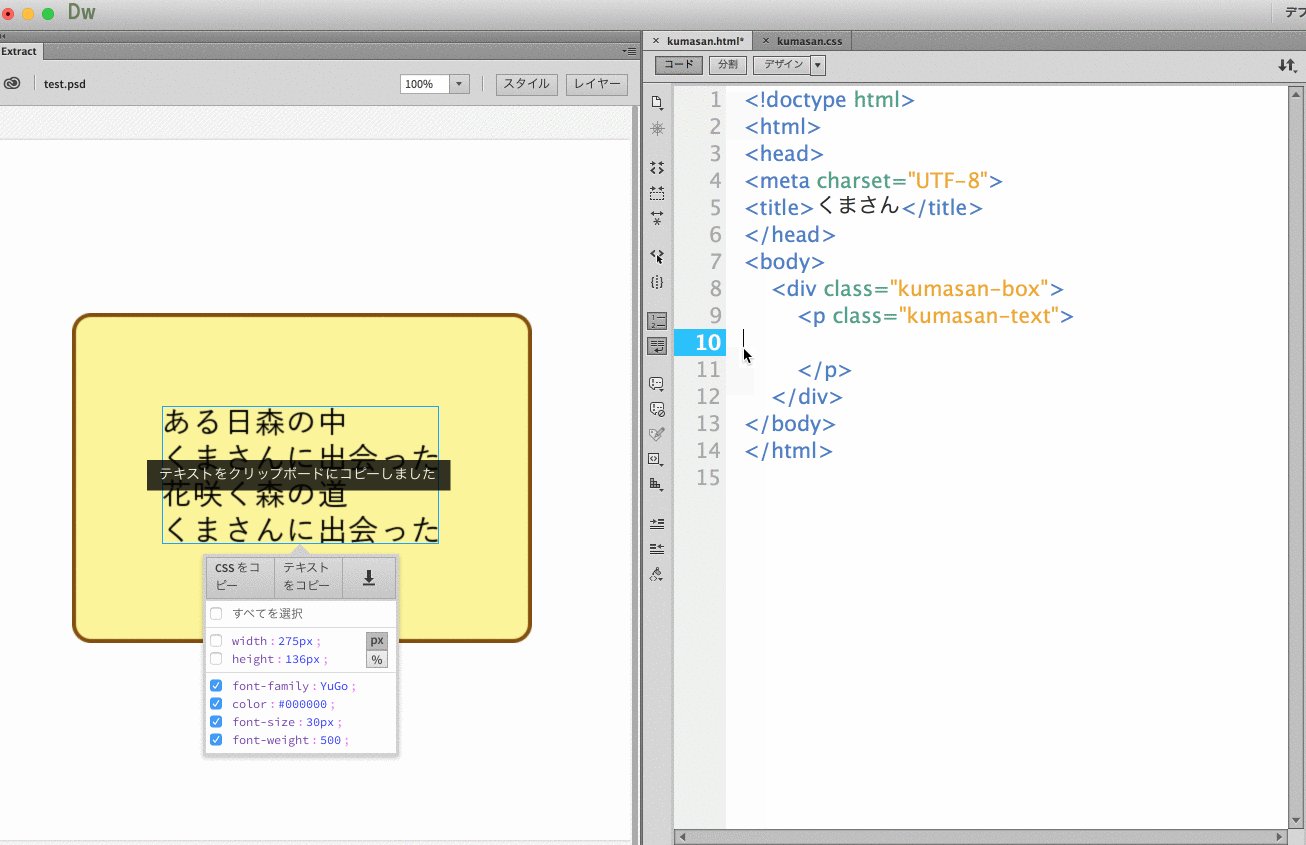
テキストのレイヤーを選択したら「テキストをコピー」をクリック。
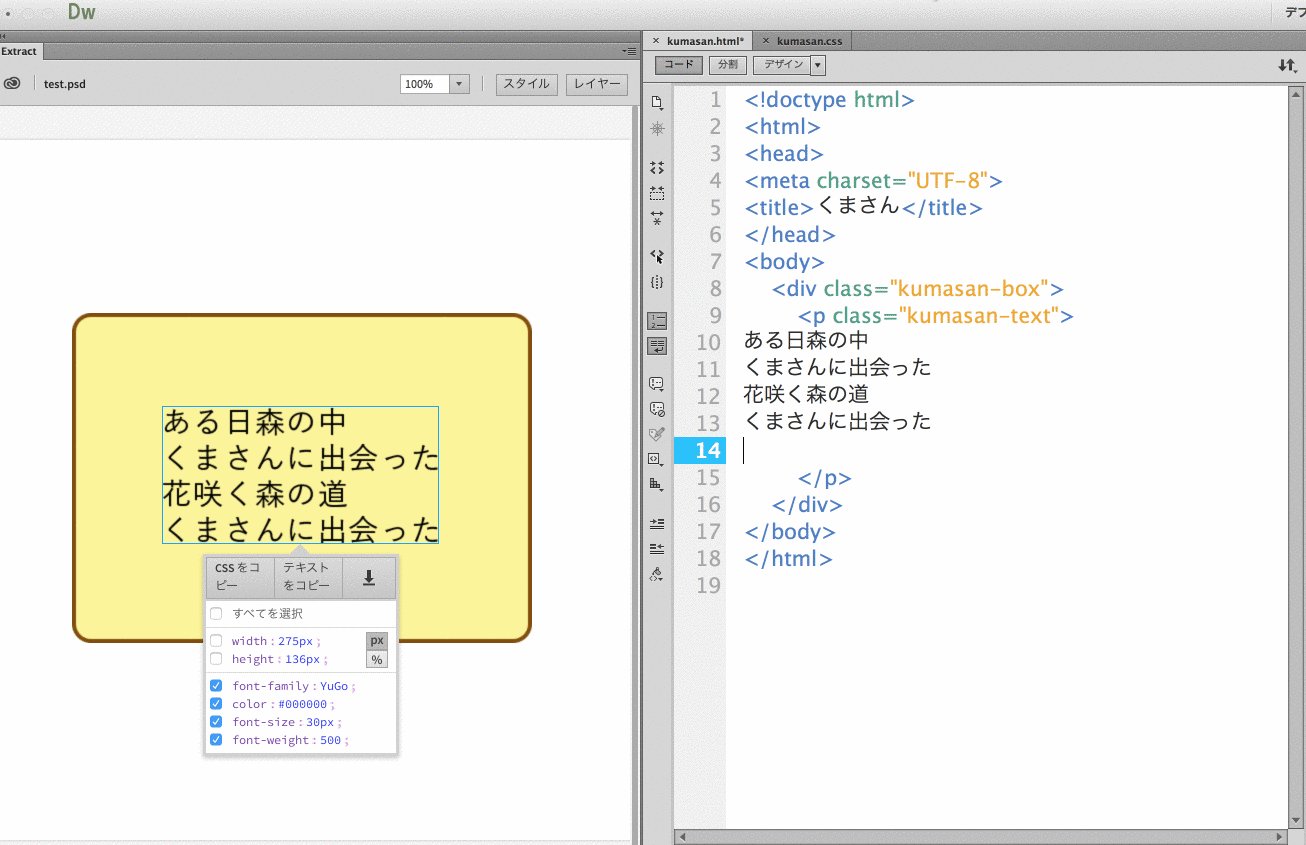
今度はHTMLファイルの方にペーストしましょう。

うん。便利!
ここまでが基本的な操作になります。
どうでしたか?そんなに難しくないですよね?
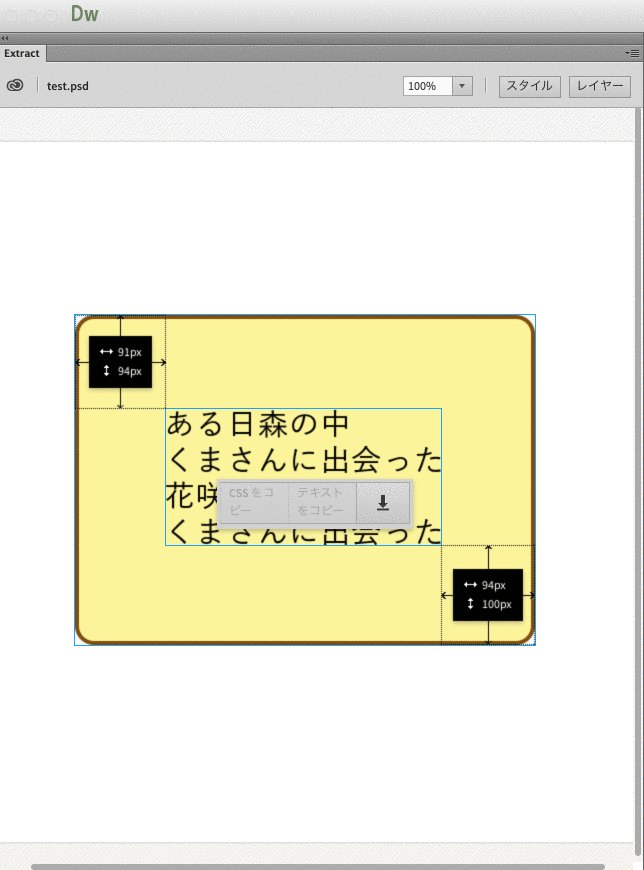
あと、プラスαで覚えておきたい操作をやってみましょう!
1つのレイヤーを選択した状態で、
もう一方のレイヤーを [ command ] or [ shift ] + クリックします。

以上のことができたら、これであなたもextractマスターです!!(多分)
使ってみて損はないので、これを機に使ってみてはいかがでしょうか?
日に日にDreamWeaverっ子になりつつある、佐藤がお送りいたしました。
皆様も良きExtractライフを!








