インソースマーケティングデザイン
2016.02.09 システム
CSSでPhotoshopを使わずにレイヤーの描画効果を作るには?
お久しぶりです、伊澤です。
今回はシステムとは離れてしまうのですが、
CSS3の「mix-blend-mode」プロパティを扱う機会がありましたのでご紹介したいと思います。
「mix-blend-mode」プロパティはPhotoshopなどでいう「レイヤーの描画モード」の事です。
要素の重なった部分で描画効果を起こす事が出来ます。
まずはこちらをご覧ください。
海の画像の上にマリンロードのロゴを配置しました。
今回はこのロゴに対して「mix-blend-mode」をかけ、変化を見てみましょう。
変化が分かりやすいものに対してコメントを付けております。
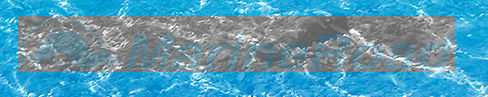
mix-blend-mode : normal; //通常

通常モードです。
いつも通りですね。
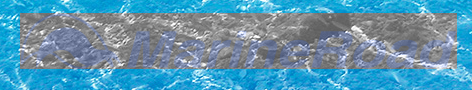
mix-blend-mode : multiply; //乗算

よく見ると波が透けているのでただの透過画像ではありません。
mix-blend-mode: screen; //スクリーン

色の方が抜けましたね。
mix-blend-mode: overlay; //オーバーレイ

おなじみオーバーレイ。
mix-blend-mode: darken; //比較(暗)

乗算より薄い効果です。
mix-blend-mode: lighten; //比較(明)

スクリーンとは微妙に違います。
mix-blend-mode: color-burn; //焼き込みカラー

効果が出ているので分かりやすいですね。
mix-blend-mode: color-dodge; //覆い焼きカラー

こちらも効果が分かりやすいです。
mix-blend-mode: hard-light; //ハードライト

mix-blend-mode: soft-light; //ソフトライト

mix-blend-mode: difference; //差の絶対値

色の反転(強)
mix-blend-mode: exclusion; //除外

色の反転(弱)
mix-blend-mode: hue; //色相

mix-blend-mode: saturation; //彩度

mix-blend-mode: color; //カラー

mix-blend-mode: luminosity; //輝度

「mix-blend-mode」いかがでしたでしょうか?
こちらの効果は重ね掛けも可能ですのでぜひご活用ください。











