インソースマーケティングデザイン
2016.02.12 デザイン
さりげないけど大きいPhotoshopの便利機能! 第3弾!【イラスト編】
みなさんこんにちは!
私宛の年賀状が、中学校の時の先生1通だけだったデザイナーの小河原です。(私は数枚出しました。)
遅くなりましたが2016年もよろしくお願いいたします!
さて今回ご紹介するPhotoshopのさりげない便利機能はイラストやアイコン等を編集する時にとても便利な埋め込み配置です!
僕はイラストやアイコンをデザインする時、Illustratorで作ってそれをPhotoshop上に持ってくるのですが、その後、アイコンを作り終わり他の部分の作業に入って、ふとさっきのアイコンを見てみると、
「このアイコンやっぱりいまいちだな」
とか
「ここの線細いほうがいいな」
となってしまい、Illustratorで修正をしてもう一度Photoshop上にもってきて大きさあわせて……….と時間が………….こんなところで………….。
細かいところの修正をするにも複雑なパスだとPhotoshop上だと時間がかかってしまいます。
ここで登場するのがこの【埋め込み配置】です。(もっと早くに気づいていればよかった…….。)
では実際にどのように作業するのかを見せたいと思います!
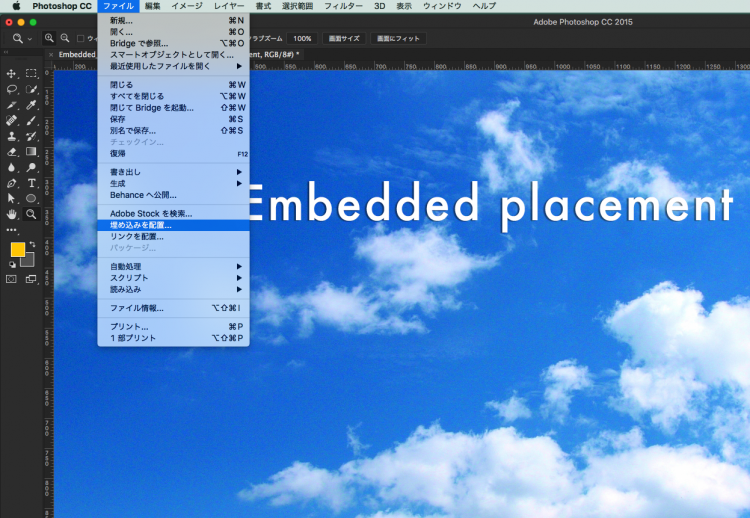
まず配置したいイラストやアイコンをファイル→埋め込み配置を選択して配置します。

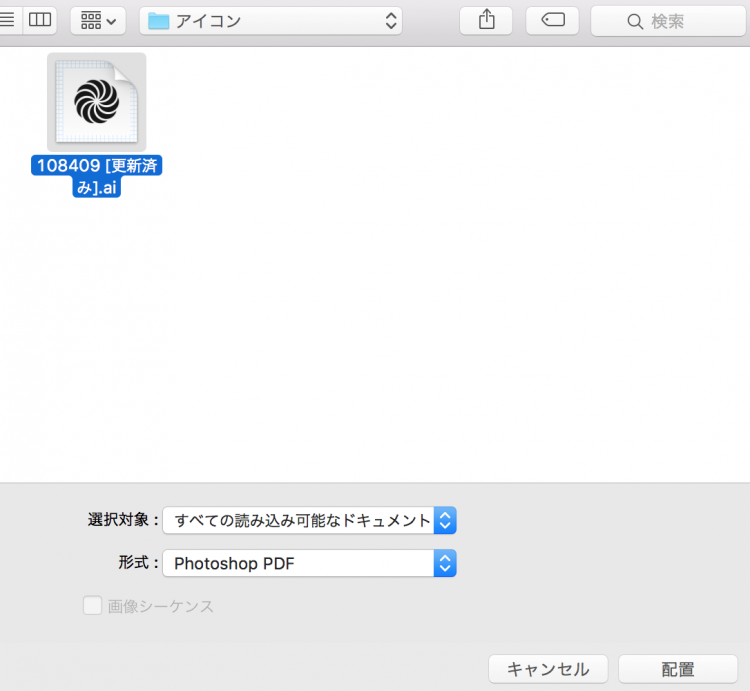
次にPhotoshop内に配置するファイルを選びます。
今回はこのaiデータを配置し、編集してみたいと思います。

するとスマートオブジェクトレイヤーとしてPhotoshop上に配置されるので、大きさ等を調整します。

次に編集方法です。
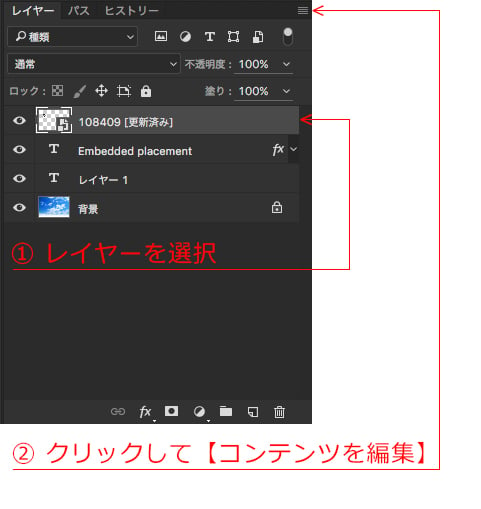
レイヤーを選択し、レイヤーパネルの中のレイヤーオプション→コンテンツを編集を選択します。


するとIllustratorが立ち上がるので、パスを直接編集します。

Illustratorで変更点を変更して、保存しPhotoshopに戻ると変更点が反映されています!

このように、Photoshop上では編集しづらい複雑なパスもとても簡単に素早く編集出来ました!
今回のさりげないけど大きいPhotoshop機能いかがだったでしょうか?
イラストやアイコンはデザインする機会が多いかと思うのでみなさんも是非ご活用してみてください!
以上、デザイナーの小河原でした!











