インソースマーケティングデザイン
2016.03.10 デザイン
「ホームページの作り方」デザインコンセプトについて 〜関係者全員がイメージを共有するために〜
気がついたらもう3月でいろいろと慌てております、デザイナーの馬淵です。
さて、本日はホームページづくりにおけるデザインコンセプトの立て方、共有方法についてお話ししたいと思います。
自分のホームページを自分ひとりで作るのなら、それを構築する技術さえあれば問題ありません。
しかし、会社のホームページや、お店のホームページを作るとなったらたくさんの人が関わります。
どんなユーザーに向けて、どんなコンテンンツを、どんなイメージで展開していくのか。
多くの項目を決めていかなければなりません。
言葉で共有できる項目はひとつひとつ擦り合わせていけば問題ありませんが、難しいのはデザインコンセプトです。
デザインコンセプトはいくら言葉で共有しあっても、それぞれの頭の中にイメージされたものがぴったり合うことはありません。
コンセプトそのもの最終的にはクライアントさんが決めることです。
ただ、具現化するのは制作チームなのでそこにイメージのズレが生じないようにしなければなりません。
「かっこいい感じ」といっても、ひとりひとりが思い描く「かっこいい」は異なります。
「ブルー」といっても、ひとりひとりその色味は水色だったり、鮮やかな5月の空色だったり、リゾート地の海の色だったりと異なります。
デザインコンセプトをどのように立て、どのように共有するか。
では、去年からじわじわ流行りだしているという生パウンドケーキがウリのカフェのWebサイト制作と仮定しデザインコンセプトを準備してみましょう。
カフェのブランドコンセプトは
「おいしい生パウンドケーキとともにお届けする至福のリラックス空間」です。
理解する
1. 誰がどんな気持ちで訪れるサイトなのかを理解する
想定するターゲットユーザーは20代〜30代女性。
甘いもの好き、流行りもの好き、新食感好き。
・表向き心理
→生パウンドケーキってどんなもの!? 食べてみたい!
・深層心理
→友達に自慢したい。インスタグラムにアップしたい。おしゃれなカフェにいる自分ってアガる!
2. クライアントがWebサイトに訪れたユーザーに感じてもらいたいことを理解する
おいしい生パウンドケーキに興味を持って欲しい。(テイクアウトもできる)
ドリンクメニューも充実していることを知って欲しい。
ひとりでもゆったりくつろげるし、貸切パーティなども対応できることを知って欲しい。
イメージに紐づくキーワードを出す
お店の立地や雰囲気、ロゴ、メニュー等を考慮します。
おいしい、おしゃれ、かわいい、シンプル、憧れ、ハッピー、ナチュラル、ホワイト、グリーン…etc
デザインコンセプトを決める
ブランドコンセプトやクライアントの想いを汲み、出てきたキーワードをもとにデザインコンセプト決めます。
「リラックス×シンプル」をテーマとして実際にお店を訪れたようにリラックスを体感してもらうイメージを目指す。
ex)・店内のソファに座って一息ついた時に視界に広がる空間をWebサイトでも再現する
・生パウンドケーキを目の前に置かれたような迫力とシズル感を伝える 等
来店したお客様の目線を軸にイメージを展開する
ビジュアルイメージを集める

キーワードから紐づくイメージの近いWebサイトや、写真、イラスト等を集めます。
この時にイメージとは正反対なものや、近いように見えるけどちょっと違うものなども集めておくと精度が高まります。
イメージ通りと思っていても、別のメンバーには違うとカテゴライズされることもあるからです。
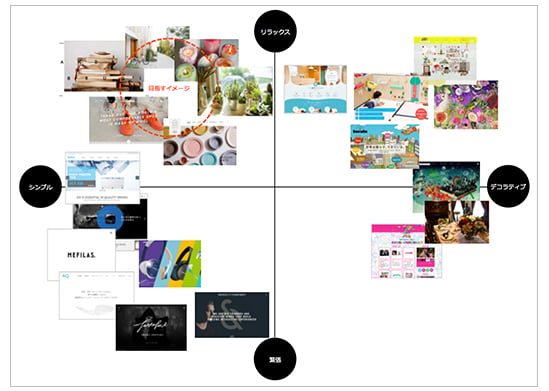
イメージボードを作る
集めたビジュアル素材でイメージボードを作ります。
ジャンル別のマトリックスにすると比較しやすいのではないかと思います。
目指すイメージは「リラックス×シンプル」なので、対となる「緊張」「デコラティブ」というキーワードを当てはめます。

デザインコンセプトとイメージボードをもとにイメージを共有する
ここで「かわいい」や「おしゃれ」等、抽象的な表現がメンバーによって違うことが明らかになります。
あるメンバーはかわいい、と思っても別のメンバーは「かわいくない」または「かわいいよりは、かっこいい」だ、と捉え方が異なります。クライアントさんのイメージの捉え方や好み等も見えてきます。
ここでの擦り合わせにより、関係者全員が近いイメージを共有できるのではないかと思います。
頭をパカッと開けて、イメージしていることを見せ合えらたいいのですが・・・。
デザインコンセプトが決まり、共有できたらそのコンセプトがWebサイトのどのページにおいてもぶれないようにルール化していきます。
そのルールについてはまた次回・・・。
〜つづく〜



