2016.03.18 デザイン
Adobe Capture CC:手書き風アイコンの作り方
こんにちはデザイナーの小島です。
ぼちぼち釣りに行きたい季節になってきましたが
公私ともに忙しくて全然行けません。
以前、Adobeが提供するスマホアプリのAdobe Brush CCを紹介しました。
→枯れた盆栽と花を咲かせるアプリ
今回は姉妹アプリ(?)のAdobe Shapeを紹介しようと思ったのですがいろいろと統合されてAdobe Capture CCに生まれ変わっていました。

ちなみに統合されたのはこちら
・Adobe Color
・Adobe Brush
・Adobe Shape
・Adobe Hue ※looksに変わったっぽい
統合はされたけど使い方は同じなので、改めてAdobe Capture CCのSHAPES機能をご紹介します。
みなさん
Webデザインをしていて手書き風アイコンを使いたくて素材を探すけど、「この形が見つからない!」って時や、いっそ手書きでスキャンしようと思ったけど、トレースめんどい!って時、ありませんか?
私はありません。

それはAdobe Capture CCのSHAPES機能を使えば簡単に出来るからです!
※ここだけの話し、手書き風アイコンをあまり使おうとしないからというのもあります。
それでは実際に作り方をご説明いたします。
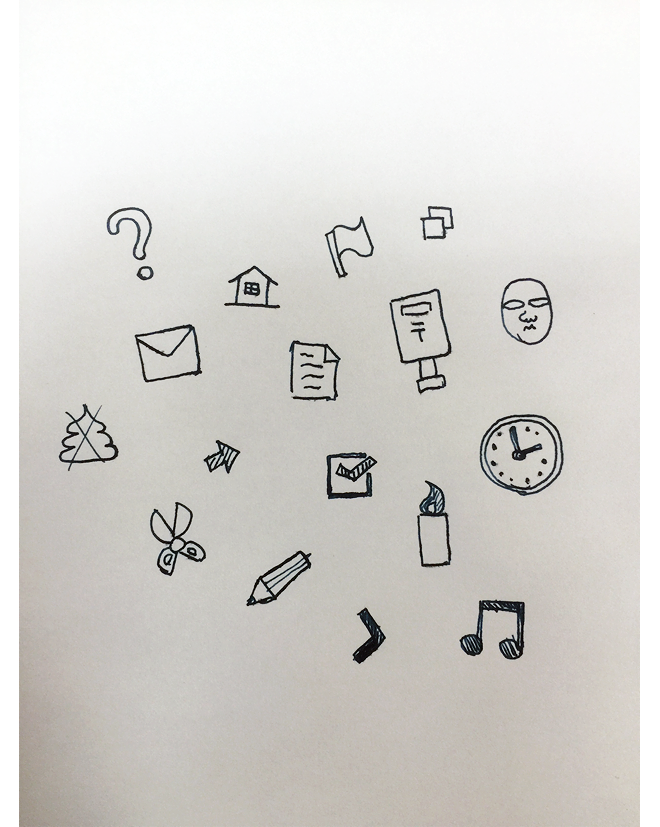
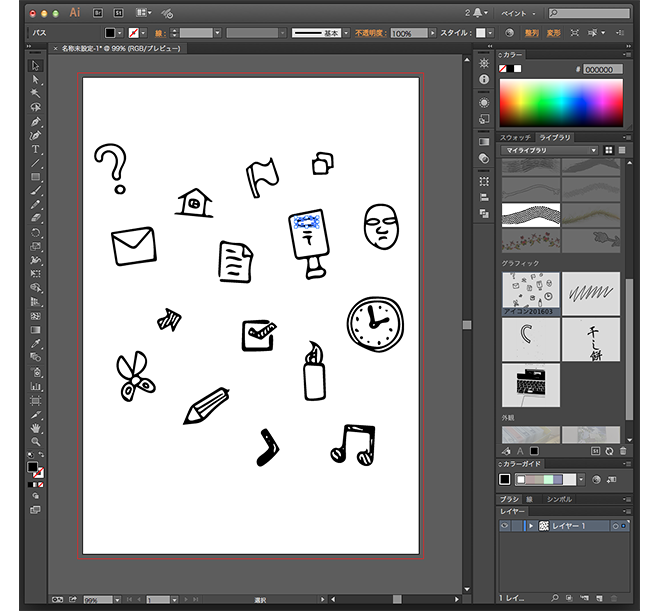
絵を描く

とりあえず必要なアイコンを描きます。
失敗しても大丈夫です。
多少間隔を空けて描いてください。
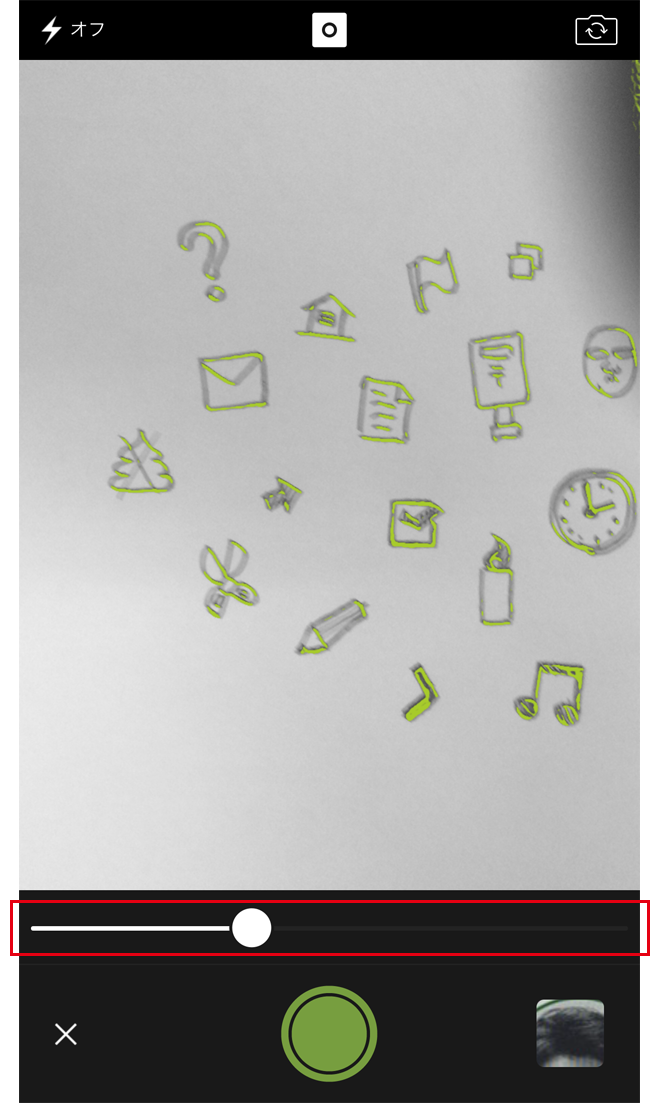
Adobe Capture CCに取り込む

Adobe Capture CCを開いてSHAPESをタップすると、こんな画面になります。
イラストを縁取るように色がついているところが読み込まれる部分です。
下のスライダーを動かして濃すぎず薄すぎず良い感じのところで、下の●をタップすると写真が撮られます。
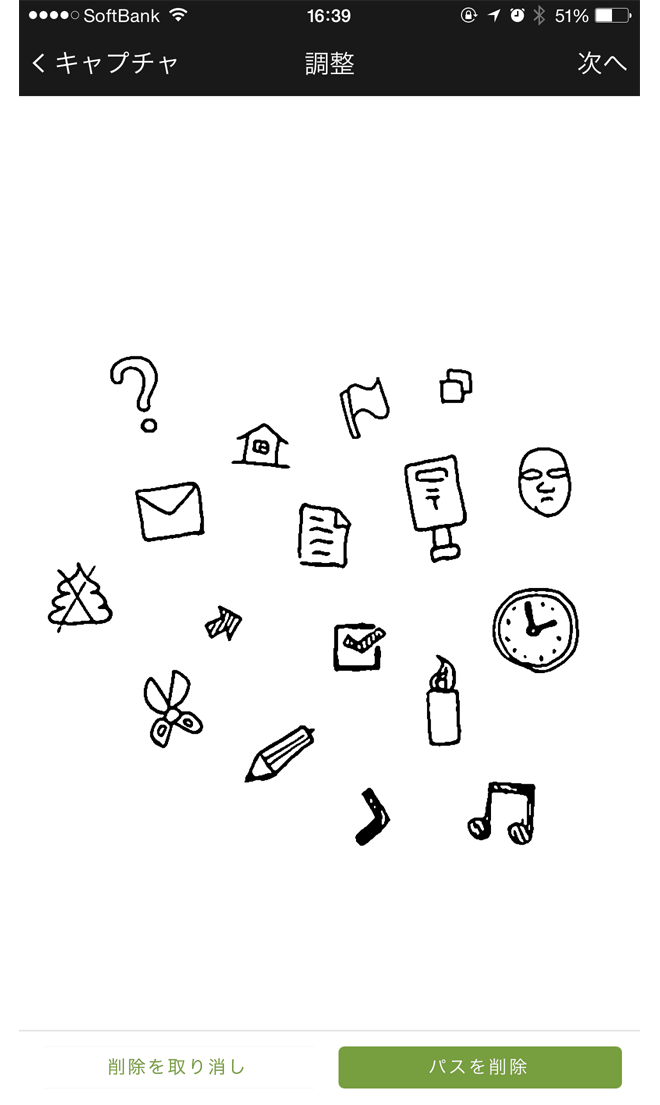
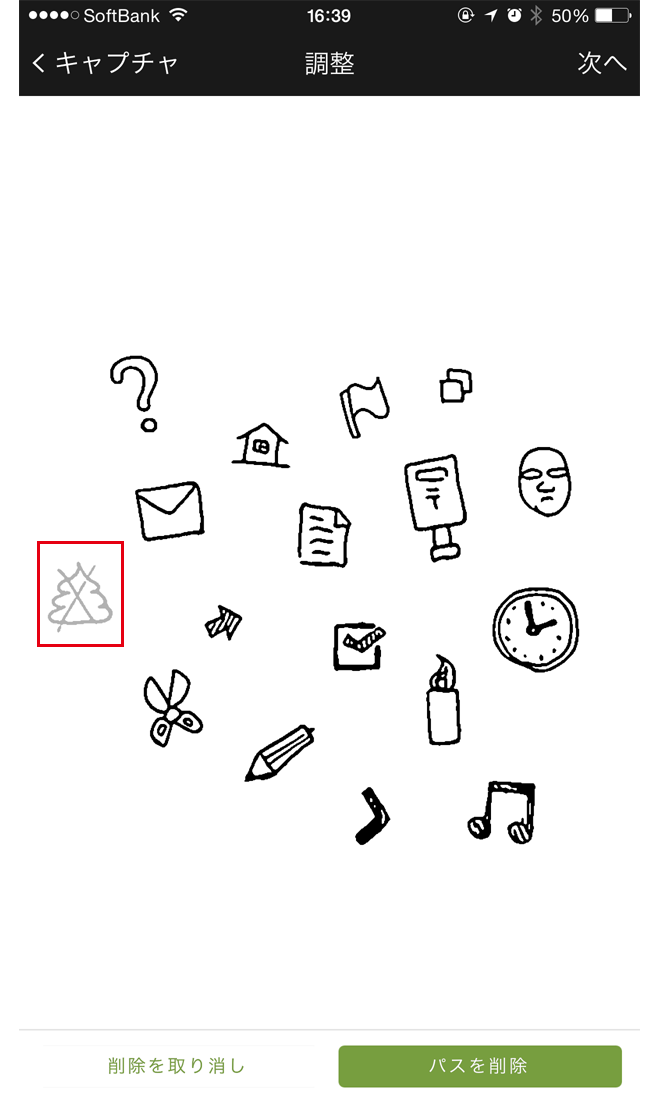
調整

するとこんな感じの画面になるので、いらない所をなぞると…
いらないところをなぞる

薄くなります。
薄くなったところは読み込まれなくなります。
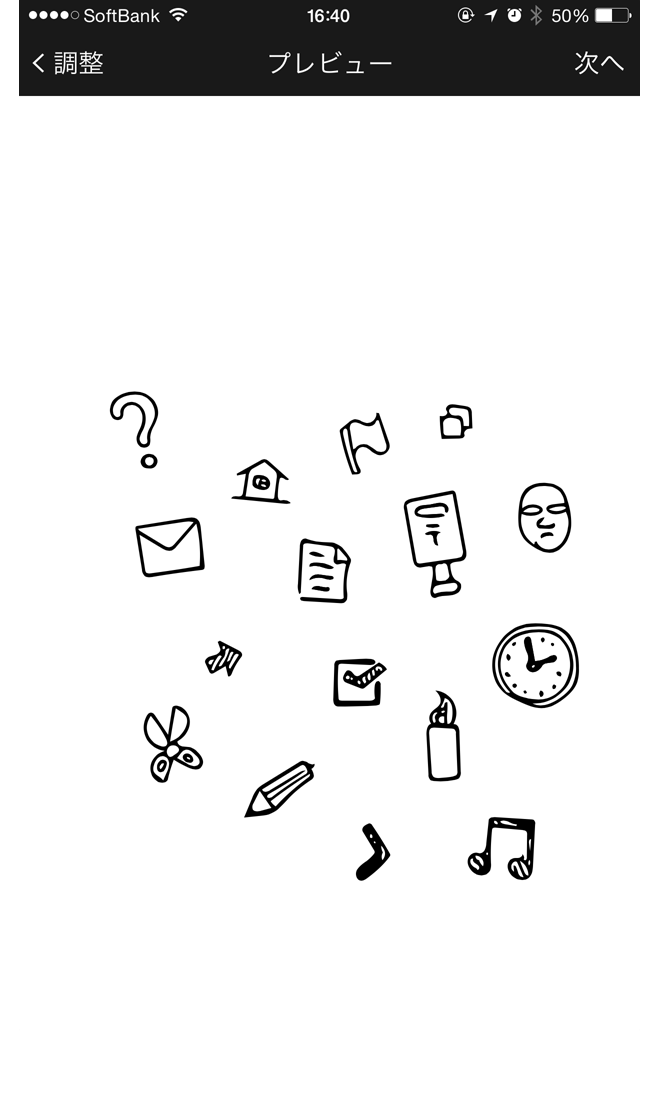
プレビューで確認

次へをタップしてプレビューで確認します。
※ちゃんとウンチも消えてます。
大丈夫なら次へ
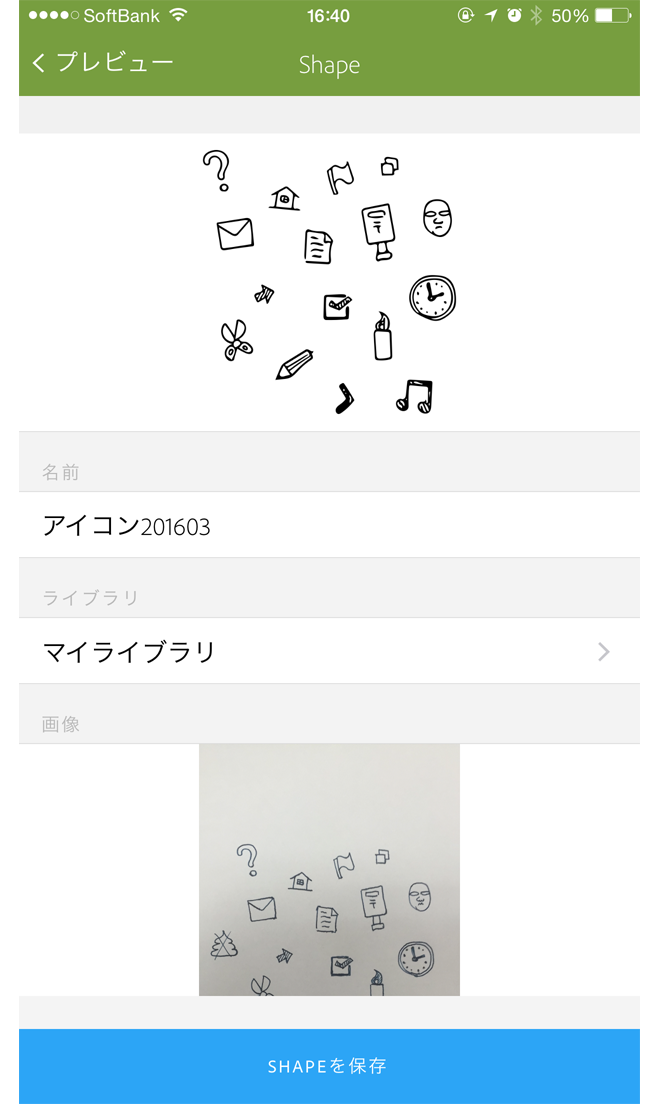
SHAPEを保存

わかりやすい名前を付けたらSHAPEを保存をタップします。
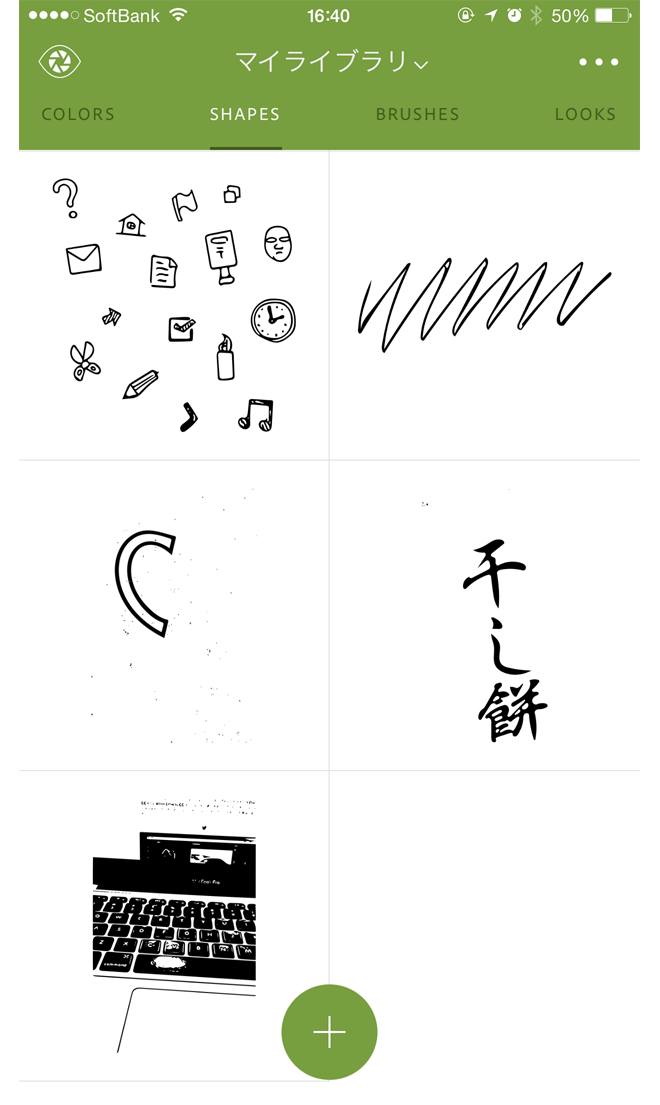
ライブラリに追加

ライブラリに追加されるので、Creative Cloudの同期設定が出来ていれば、Illustrator上に保存されます。
Illustrator上で編集

ライブラリからドラッグすると使えます。
シェイプになっているので微調整もここで出来ます。
このようにかなり簡単に手書きアイコンが作れるので、是非使ってみてください。














