インソースマーケティングデザイン
2016.04.04 デザイン
さりげないけど大きいPhotoshopの便利機能! 第4弾!【写真編集編】
みなさん、こんにちは!
最近、G-SHOCKの5600系(スピードモデル)集めにハマっているデザイナーの小河原です。
G-SHOCKなのにゴツすぎず、可愛すぎないさりげなさがたまらない5600系。
この間も生産終了してしまい、手に入らなくなったモデルが新品で売られていたので買ってしまいました。
さて、本題にもどり今回は第4弾【写真編集編】をお送りします!
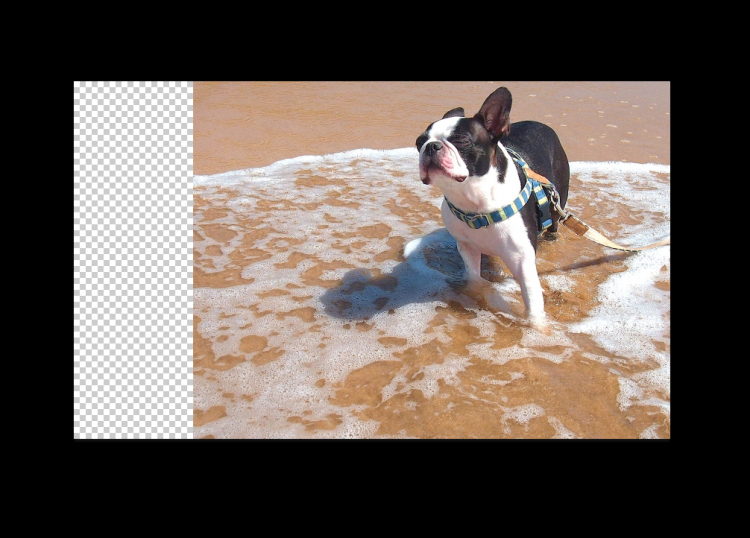
みなさんは写真や画像パーツを編集していて以下の画像のような場面に出くわしたことはありませんか?

写真の大きさが足りない。。。

大きくしたけど、被写体はみ出ちゃうし、写真の画質は荒くなるし。。。
背景を水増ししようにも模様が複雑でできない。。。
こんな時、小さいけれどとても役立つ機能があります。
「コンテンツに応じて拡大・縮小」です!
この機能は写真の被写体だけを保護しながら、背景だけを大きく出来ます!
実際にやってみましょう!!
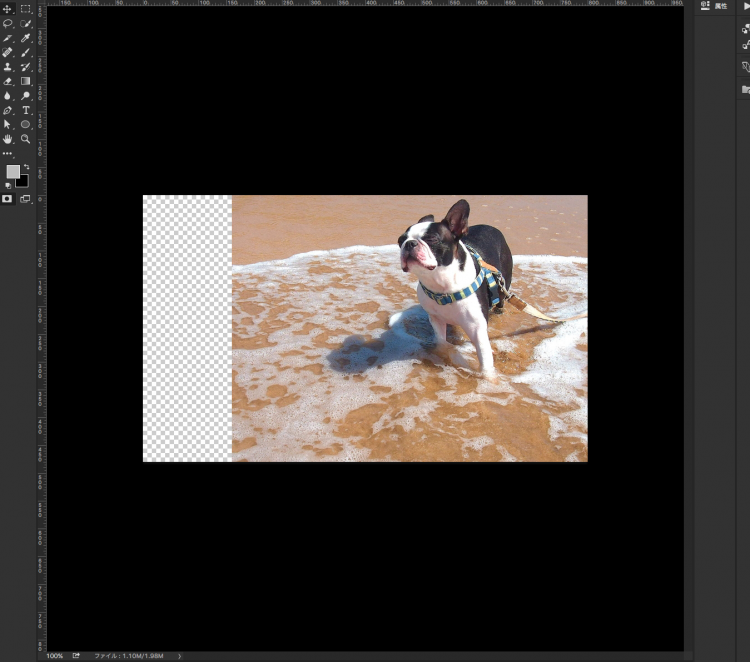
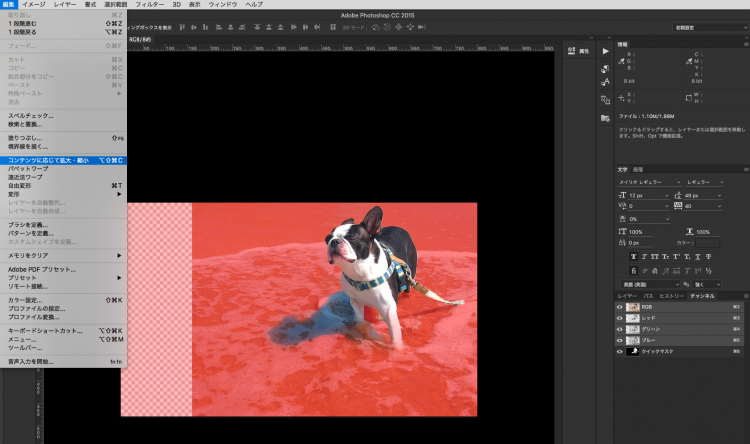
まず写真をPhotoshopで開き、「レイヤー」パネルで「背景」をダブルクリックして、レイヤーに変換します。
そして、「イメージ」メニュー → 「カンパスサイズ」を選択し、画像サイズを任意・規定のサイズに変更します。

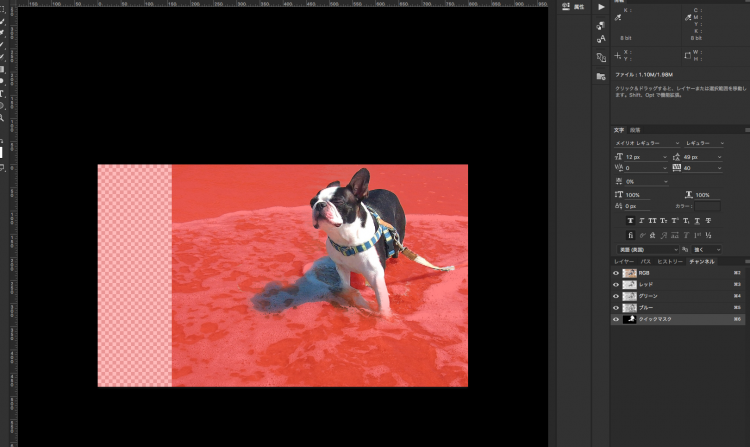
そしたら、「クイックマスクモード」にし、写真の中の被写体を「クイック選択ツール」や「自動選択ツール」を使い選択。
選択範囲を作り、それを「チャンネル」パネルに保存しておきます。

「編集」→「コンテンツに応じて拡大・縮小」を選択します。

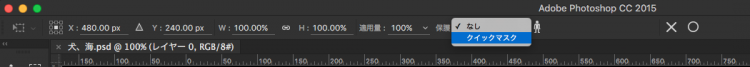
被写体を保護する為に「保護」を選択し、先ほど作成した「クイックマスク」を設定します。

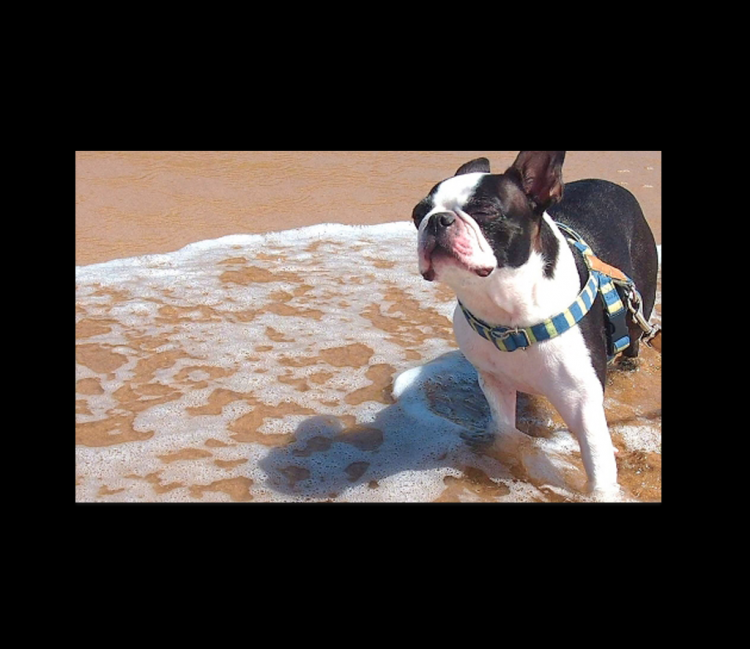
後は、足りない部分を拡大しましょう!

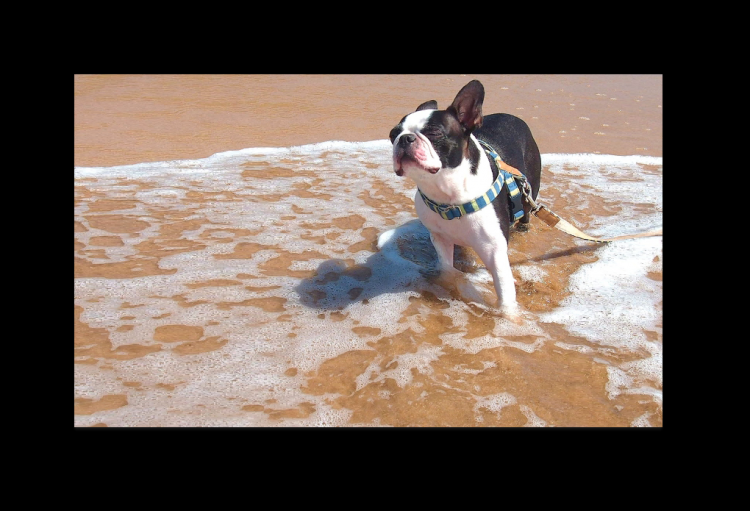
すると、被写体が保護され、自然な印象で拡大ができました!

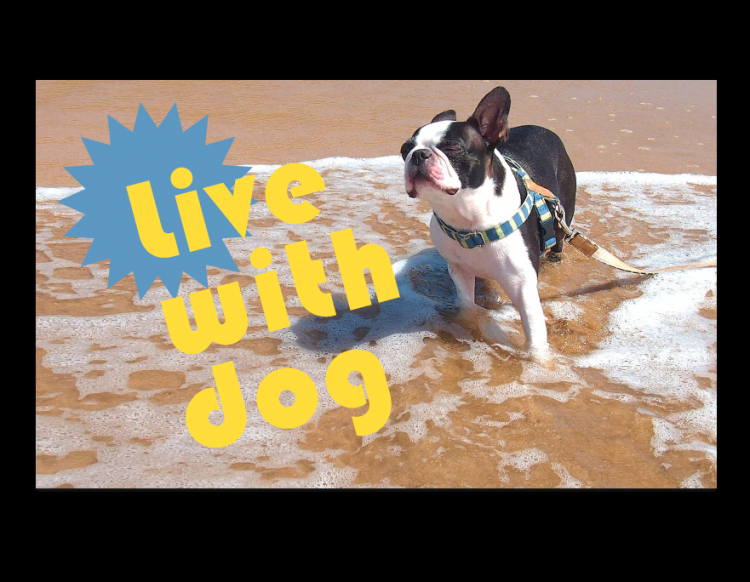
これで、文字を乗せたりレイアウトも取りやすくなりましたね!
ちなみに、人物写真をこの方法で拡大すると、形が崩れてしまう場合があるので、
その時はオプションバーの「スキントーンを保護」を選択して拡大してください。
肌色を検出して人物を保護しながら拡大・縮小してくれます!
以上、今回はいかがだったでしょうか。
さりげないけど大きい「コンテンツに応じて拡大・縮小」機能。
使いこなして、難しい修正や編集もちゃちゃっとスマートに行いたいですね!
それでは、デザイナーの小河原でした!








