インソースマーケティングデザイン
2016.04.05 コーディング
ページ開いたら一息遅れてレイアウトが!?
どうも、いつも難しいこと書いてる飯岡です。
最近、個人で制作されたページを見ていて
jQueryの動きに関して不思議な事が起きていたりしたので
そんな感じの記事を書かせていただきます。
ページを開くと、ドキュメントのロードが終わってから
ヌルっと高さが変わったり、いきなりボックスが出現したり
せっかくクリックしようとしてたのに、高さが変わったせいで
違うところクリックしちゃったり・・・
あーもう!!ってなりますね。
周りの高さに合わせて他の要素の高さを合わせる等の仕組みでは
ページが完全にロードされてからでないと高さが取れないため
完全にロードされた地点からプログラムが開始され
高さを揃えたりするので、動きが目に見えてしまいます。
これを回避するにはCSSなどを用いて綺麗にコーディングするしかないです。
ただ、そういった手法が使えない場合というのがあるので
その時だけは、jQueryのお力を借りるというわけです。
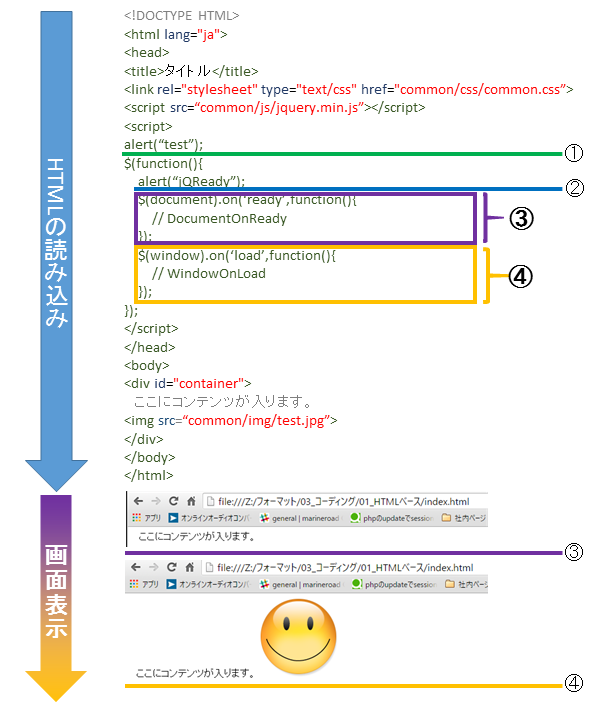
下記に社内教育用に作った画像を貼ります。

おわかりだろうか?
まぁこれだけじゃわからないですよね。
それぞれ説明していきます。
①読まれた直後に実行される
HTMLの内容を書き換えたりはできませんが、共通で使いたい変数の初期化などは
ここで定義する必要があります。
私はよく、WordpressのホームURLをここで定義したりします。
②jQueryの読み込みが完了したら実行される
DocumentのReadyと何が違うの?ってなると思いますが
実際はHTMLのソースが全て読み込まれているとは限りません。
あくまで、jQueryがロードし終わったら実行されます。
③テキストのみ読み込まれた状態
HTMLのソースがブラウザに解析されて、とりあえずテキストだけ表示が
整った時に実行されます。
テキストとかタグがロードされているので、CSSを付け替えたり
クラスをつけたり、イベントを定義したりできます。
④全コンテンツが読み込まれた状態
HTMLのソース及び、画像など一般的なコンテンツがすべてロードされた状態の時に
実行されます。
ここまで来て初めて画像などがロードされるため、
コンテンツ内にメディアを含む場合は、この時点でないと高さが取れません。
わかりましたか?
とりあえずなんとなくわかればいいと思います。
ただ、こういうものを踏まえて
UI設計やデザインなどしていかなければなりません。
画像を含む要素をリスト表示する場合などは結構めんどうなのです。
こういった基礎的な部分においては
知ってて当然と思いきや、実は結果しか見ておらず
今の今まで知らなかった!!なんて人もいるのが現実ですね。
結果が変わらなければ、過程はどうでもいいかといったら
それは違うと思いますので、当社としては
違和感のないWebコンテンツを制作するように心がけていますので
どうぞよろしくお願い申し上げます!
以上、飯岡でした!











