インソースマーケティングデザイン
2016.04.08 システム
InstagramをInstafeed.jsを使って表示する2016
こんにちは
バックエンドエンジニアの伊澤です。
お品書きは以下の通りになっております。
①Instagram(インスタグラム)をご存知でしょうか?
巷で人気の写真に特化したSNSです。
写真版のツイッター的な位置付けと思っております。
そんなInstagramを扱う機会がありまして色々調べた所
Webに取り付ける際には普通「Instagram API」が必要のようです。
2015年11月17日より「Instagram API」は審査を通らなければ使用制限がかかるようになりました。【←重要!】
(審査は相当厳しい模様)
更に2016年の6月に見直されて今まで許可されていたアプリも承認がされていない場合サンドボックスモードに設定されます。とのこと。
この出来事も最近のため記事も少なくて困りました。
審査について(英語)
https://www.instagram.com/developer/review/
じゃあ誰でも簡単にはinstagramをhtmlに取り付けるのは出来なくなってしまったのか?
そんなことありません。
制限付きですが、審査が通らなくてもサンドボックスモードで使用可能です。
今回はサンドボックスモードでもinstafeed.jsを使って比較的簡単にInstagramをhtmlに組み込む方法をご紹介させて頂きます。
サンドボックスモードとは?
サンドボックスモードで付いている制限は以下の通り
・10ユーザーに制限
・10ユーザーのそれぞれ20最新のメディアに制限
・APIのレート制限
となっておりますが、取りあえず気にせず使っていきましょう。
(意訳に近い翻訳を行っておりますので、扱う際にはご注意を)
②アプリケーション登録を行います。
https://www.instagram.com/developer/
入れる内容はざっくり言うとこんな感じです。
・アプリケーションの名前・説明
・WebサイトのURL
・連絡先メールアドレスなどを入力していきます。
登録後はサンドボックスモードですので、何か特別なことをする訳でもありません。
これからinstafeed.jsで使用する情報を。③と④で集めていきましょう。
③アクセストークンの取得
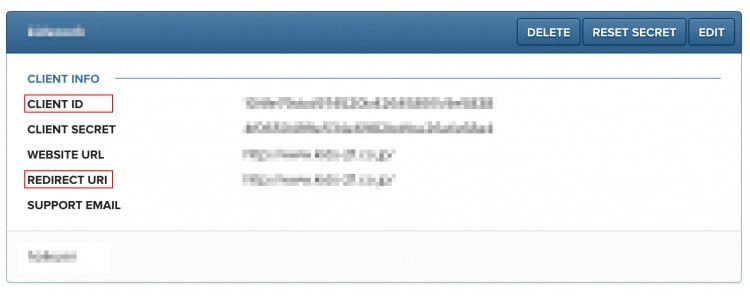
登録後、このような情報が手に入ります。

赤枠で囲った内容を以下に入れてアクセストークンを取得します。
▪︎アクセストークンを入手
https://api.instagram.com/oauth/authorize/?client_id=「CLIENT ID」&redirect_uri=「REDIRECT URI」&response_type=token
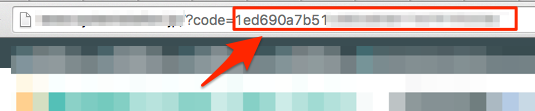
アクセスするとリダイレクト先のページが表示されます。表示されたページのURL内に記載されたアクセストークンをメモっておきましょう。

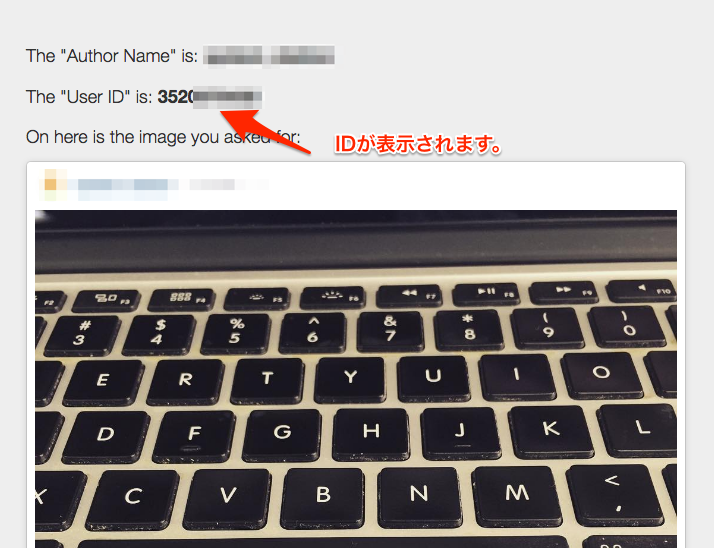
④ユーザーIDの取得
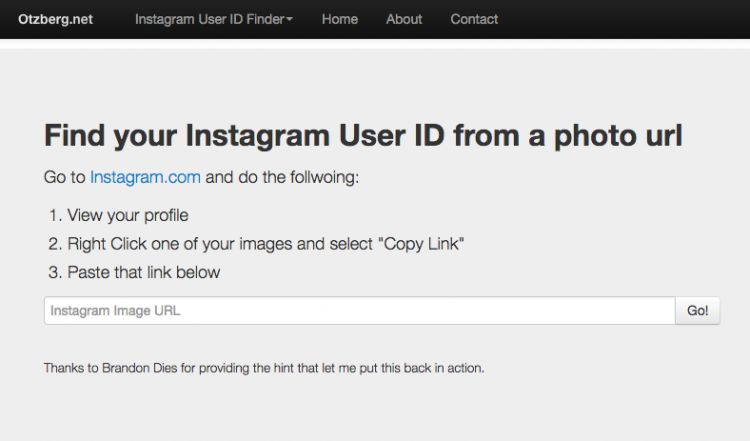
登録したインスタグラムの名前からユーザーIDを見つけてくれるサービスです。
Find an Instagram User ID
http://www.otzberg.net/iguserid/

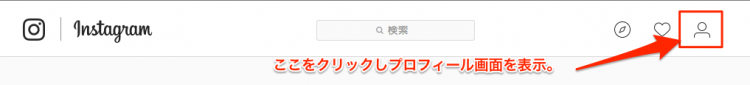
「Instagram Image URL」は、まず自分のInstagramプロフィール画面を表示した後、投稿した写真を右クリックして写真のURLをコピーします。
コピーしたURLを上記に貼り付け[GO!]をクリックするとIDが表示されます。



数字だけの情報を取って来ましょう。
⑤instafeed.jsを使う
ここから先はこのUser IDとアクセストークンが必要になります。
「instafeed.js」の出番です。
instafeed.js
http://instafeedjs.com/
jqueryとinstafeed.jsを読み込んでおいてください。
一番シンプルな使い方が以下のサンプルです。
get: ‘〜’は必須なので、とりあえずuserで書いておきます。
あとは先ほど取得したユーザーIDとアクセストークンを入手出来れば、完成です。
<script type=”text/javascript”>
var userFeed = new Instafeed({
get: ‘user’,
userId: ‘ユーザーID’,
accessToken: ‘アクセストークン’
});
userFeed.run();
</script>

画像が並びました。
⑥サンプルにちょい足し。
タグでくくりたい事もあると思いますので、templateオプションなどを使ってカスタマイズすると良いでしょう。
DIVでくくったサンプルがこちら。
<script type=”text/javascript”>
var userFeed = new Instafeed({
get: ‘user’,
userId: ‘ユーザーID’,
accessToken: ‘アクセストークン’,
template: ‘<div><img src=”{{image}}” alt=”{{caption}}”></div>’,
});
userFeed.run();
</script>
オプションの項目を見比べて色々設定してみてください。
今回は以上です、それでは。








