インソースマーケティングデザイン
2016.05.17 デザイン
「ホームページの作り方」デザインのルール化について
さて、もうGWが終わってしまい、気づけば夏の陽気。
あれ、冬のコートやセーターがまだ部屋のそこここにあるけど・・・。
前回のブログを見ると、気づいたらもう3月と慌てていました。
せっかちなのに季節は先取りできずいつも慌てています。馬淵です。
今回は、デザインコンセプトに合わせてホームページを作る方法をお話しします。
ビジュアル/レイアウトをつくる
まずはコンセプトに合わせてビジュアルを作ります。
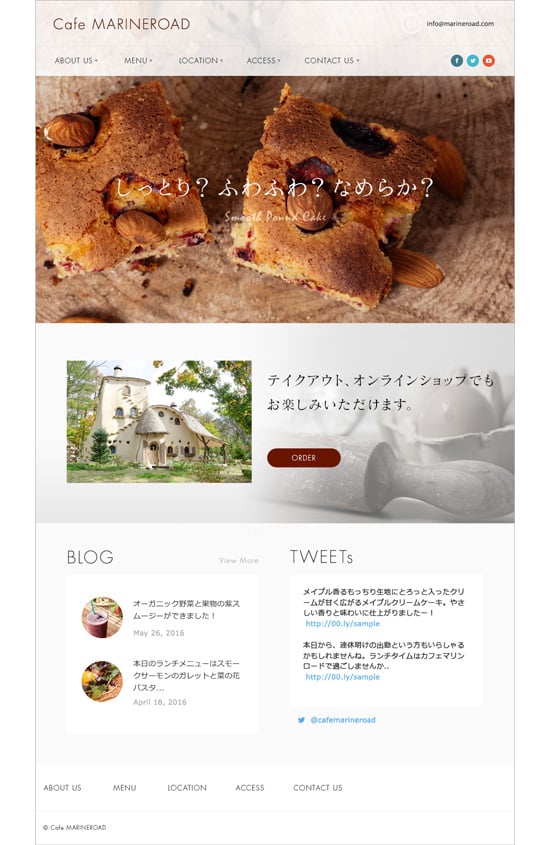
前回コンセプトを決めたとき同様、去年からじわじわ流行りだしているという生パウンドケーキがウリのカフェのWebサイト制作と仮定します。
【カフェのブランドコンセプト】
「おいしい生パウンドケーキとともにお届けする至福のリラックス空間」
【デザインコンセプト】
「リラックス×シンプル」をテーマとして実際にお店を訪れたようにリラックスを体感してもらうイメージ
※ちょっとコンセプトを満たす画像が入手できなかったので説得力にかけますがお付き合いください…。

「このケーキを食べてみたい」「このカフェに行ってみたい」と感じてもらえるように、そそられる写真を大きく使おう。
写真が引き立つよう、余計なカラーは加えず、できるだけ無彩色にした方がいいな。
フォントはすっきり見えるよう細めに、そして癒される印象にしたいので柔らかいイメージの明朝系にしよう。
英語フォントはすっきりと読みやすく、でも主張しすぎない細めのゴシック系の方がいいかな。
余白はこのくらい持たせた方がリッチ感もあるし、読みやすいかな。
などなど、デザイナーはたくさんのことを決めます。
ルール化する
マリンロードでは、Webサイトの設計をする人、デザインをする人、HTML化をする人、システムを組む人がそれぞれいます。
さらに、ひとつのプロジェクトでもデザインを複数のデザイナーで行ったり、HTML化を複数人が担当することがあります。
そのため、見た目におけるルールを決めておかないとページによってバラつきが生じてしまいます。
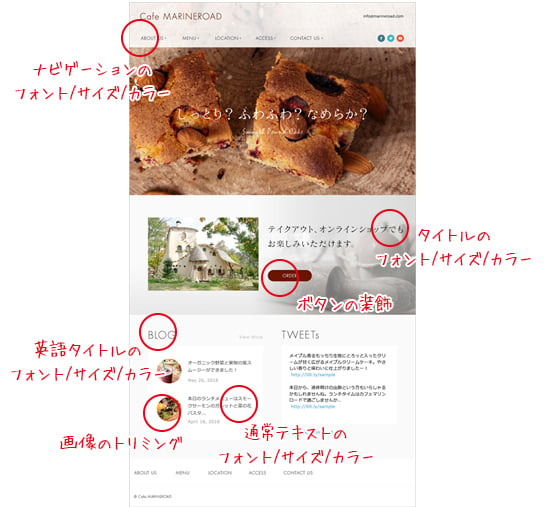
そうならないために、ビジュアル/レイアウトを作るときにデザイナーが決めていったことをルール化します。
・メインイメージのサイズ
・ナビゲーションのフォント/テキストサイズ/カラー
・タイトルのフォント/テキストサイズ/カラー
・その他のフォント/テキストカラー/サイズ
・リンクテキストカラー
・ボタン形状
・コンテンツ幅
・各余白
・その他装飾パーツ

ルールに沿ってページを作ることでデザインコンセプトからずれることなくホームページが完成します。
ホームページを最初に作るときもそうですが、ホームページ公開後に更新していくときにもルールを守って制作していくことで初期のデザインコンセプトからはずれることなく運用できます。
サイト全体が統一されていると、読みやすくなります。
興味を持ってたどり着いたページなのに統一感がなくて読みにくい、という理由でお客様が離れてしまったらもったいないですよね。











