インソースマーケティングデザイン
2016.06.17 Webプロモーション
Googleタグマネージャを設定してみよう!(初めてのGoogleタグマネージャ)
こんにちは!
ディレクターをやっております籐です。
今年は記録的な猛暑になるそうで・・猛暑って響きが怖いですよね。(^_^;)
・・というか
よくよく思い返してみると毎年毎年「今年は猛暑」って言ってないですかね。
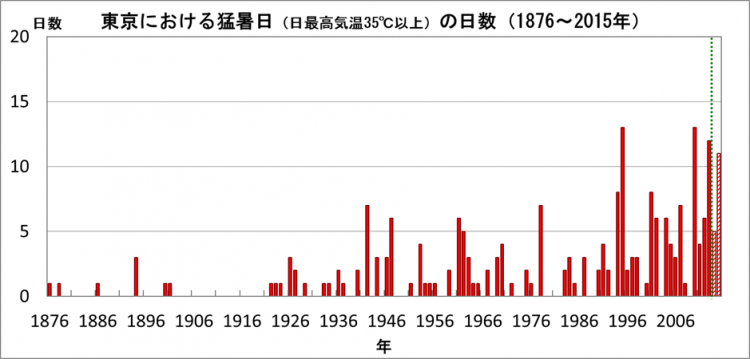
と思って猛暑日の年間日数を調べてみたら、やっぱり右肩上がりのグラフになってました。

http://www.jma-net.go.jp/tokyo/sub_index/tokyo/kikou/t_ts/t_ts.html
(引用:東京管区気象台ホームページから)
これってなんか怖くないですか?
やっぱり温暖化ってやつの影響なんでしょうか。
こういったデータから何かしらの「気づき」が得られるのは素晴らしいですよね。
っということで、今日はホームページの「アクセス解析」を行う上での初期設定となる「Googleタグマネージャ」の話をしていきたいと思います。
Googleタグマネージャアカウント作成
まず、
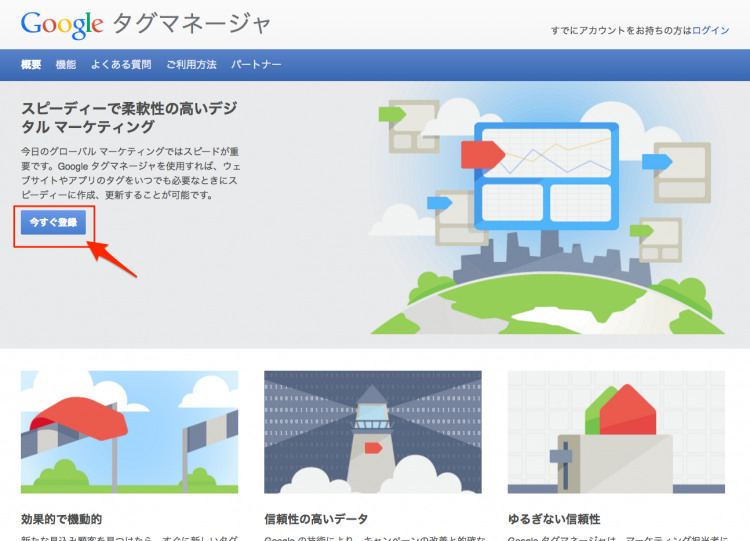
「Googleタグマネージャ」と検索するか、以下のURLでGoogleタグマネージャのサイトへアクセスしてください。
https://tagmanager.google.com

次にアカウントの作成を行います。
「今すぐ登録」をクリックしてください。この時、Googleアカウントへのログインをしていない場合は、Googleへのログインを求められます。
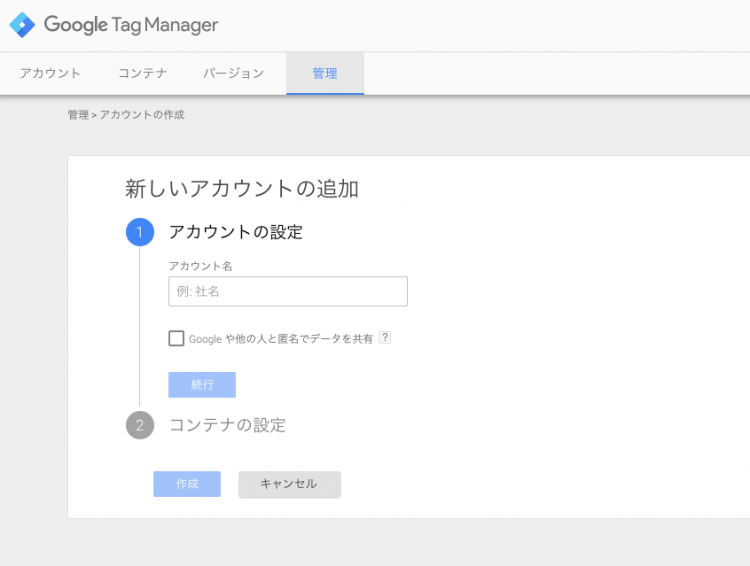
Googleタグマネージャのアカウント作成画面が表示されましたら、まずアカウント名を入れます。社名などが一般的でしょうか。

※Googleや他の人と匿名でデータを共有へのチェックはどちらでも良いみたいです。
アカウント名を入れたら「続行」をクリックします。
コンテナの設定/Googleタグマネージャのインストール
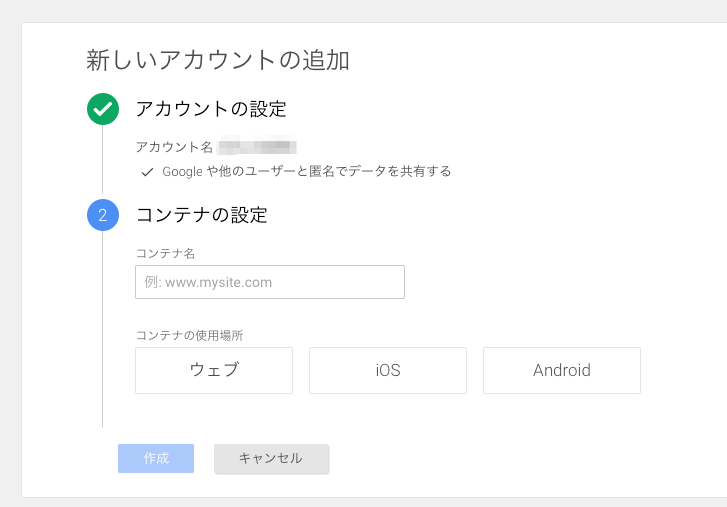
次にコンテナの設定として、コンテナ名を入れます。

サイト名やURLなどが良いでしょうか。
そして、コンテナの使用場所を選択します。ウェブサイトの場合は「ウェブ」、アプリの場合は「iOS」「Android」を選択するようです。
今回はホームページとして設定したいので「ウェブ」を選択します。
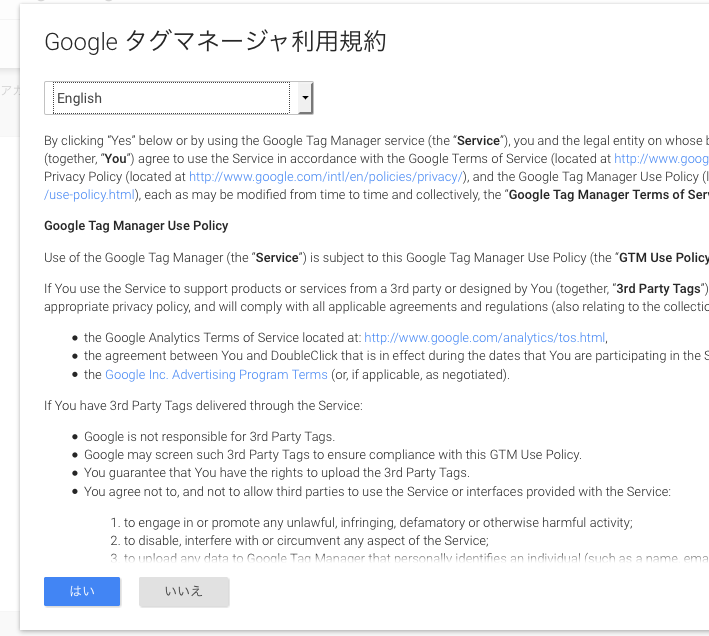
次に進むと、利用規約への同意が求められるので、確認しOKなら「はい」をクリックします。

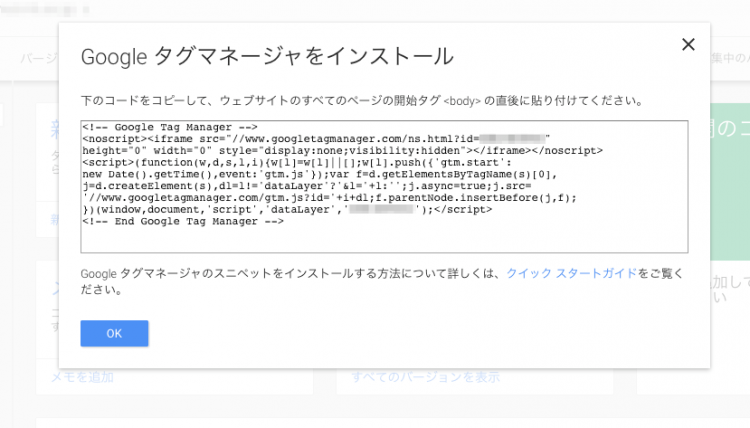
利用規約に同意し先に進むと「Googleタグマネージャをインストール」という画面が表示されるかと思います。

インストールと書いてありますが、ソフトをPCに入れるというわけではないです。
ここでは、表示されているソースコードをホームページ内の全てのページの<body>タグの直後に貼り付けるという作業を行います。
WordPressやMovableTypeなどのCMSを利用している場合は、headerテンプレートなどに設定していくわけですね。
ここまでが準備段階となります。そしてここで行うソースコードの設定(Googleタグマネージャのインストール)がポイントになりますね。
この作業はちょっと面倒かもしれませんが、この先何かタグの追加を行う際は、今までのようにソースコードを編集する必要がなくなるので、すっごく便利になるはずです。
タグの設定(Google Analytics)
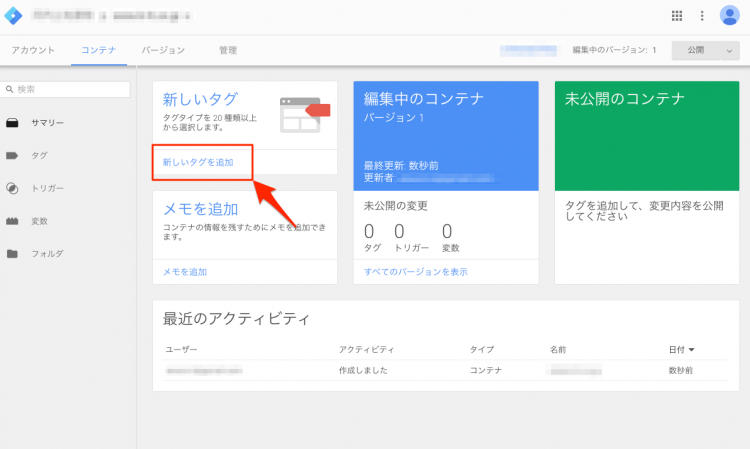
次に進むと、管理画面(ダッシュボード)が表示されるかと思います。
それでは、最初のタグ設定としてアクセス解析でお馴染みの「Google Analytics」を設定してきたいと思います。

まず初めに「新しいタグを追加」をクリックします。
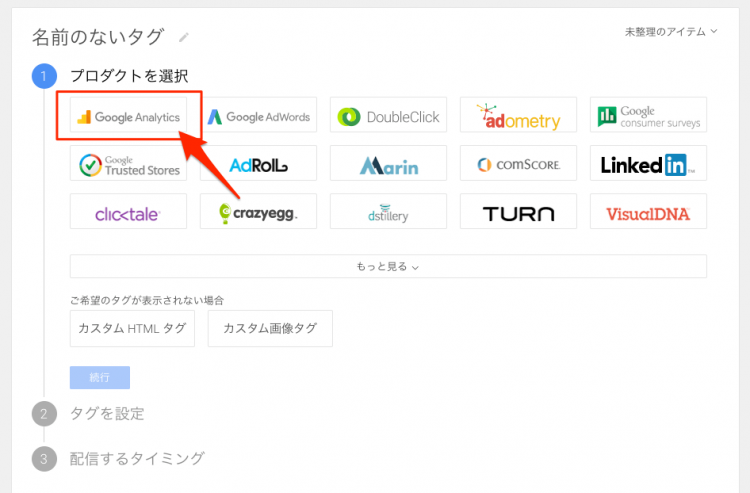
タグの設定画面が表示されましたら、「Google Analytics」を選択します。

タグの種類を選択が求められるので、「ユニバーサル アナリティクス」を選択し「続行」をクリックしてください。

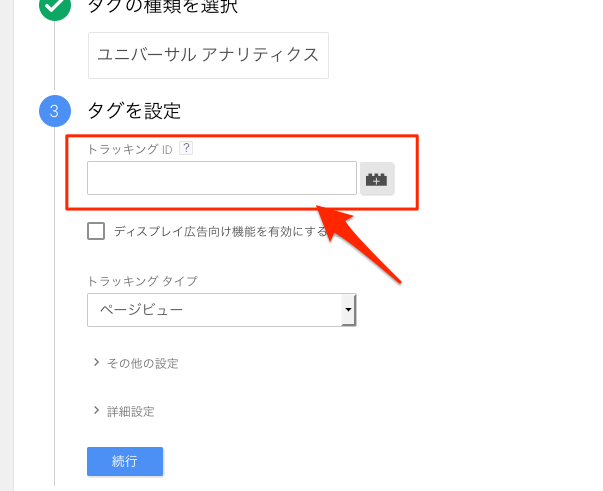
次に、タグを設定としてトラッキングIDの入力を求められるので、「Google AnalyticsのトラッキングID」を入力ください。

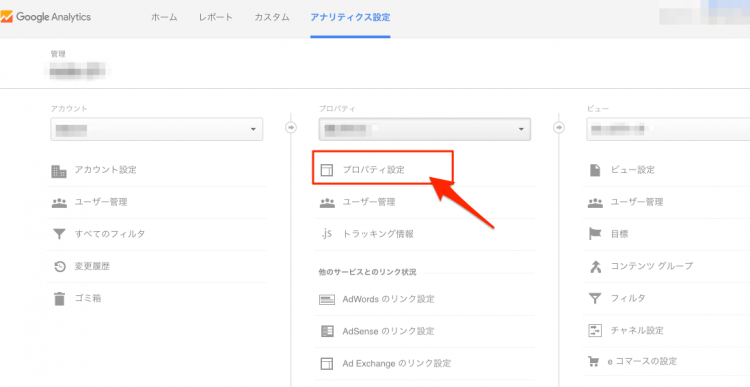
トラッキングIDはGoogle Analyticsの管理画面(アナリティクス設定 > プロパティ設定)から確認できます。通常はUA-から始まるIDになっているはずです。

トラッキングタイプについても選択できます。今回は「ページビュー」を選択して「続行」ボタンをクリックします。
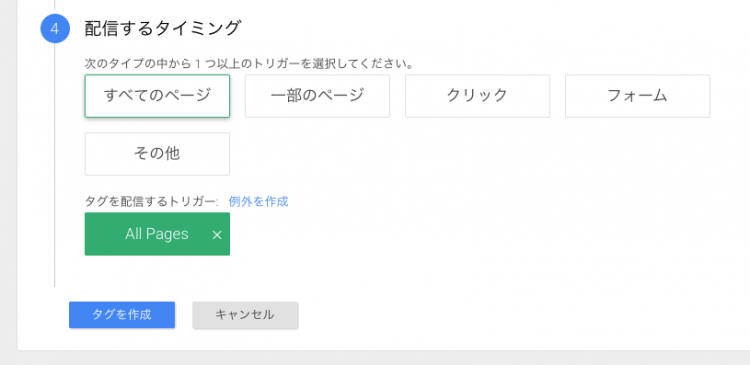
次に配信するタイミングを求められます。いくつかのトリガー(発火タイミング)を選ぶことが出来ます。このトリガーもGoogleタグマネージャの便利なところです。
例えば「お問い合わせが完了したタイミングだけ」とか、「◯◯サービスページが見られた時だけ」といったタイミングの設定ができるわけです。
今回は通常のアクセス解析を行いたいので「すべてのページ」を選択して最後に「タグを作成」をクリックします。

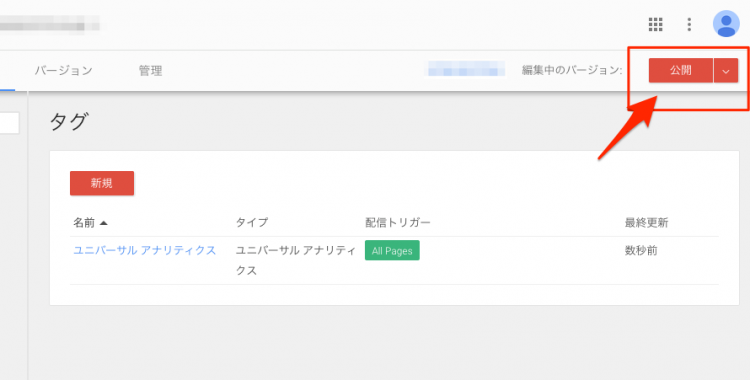
これでタグの設定が完了しました。
ただ、この状態ではまだ配信はされていません。配信をする場合は、右上に表示されている「公開」をクリックして公開処理を行います。

※この処理は結構忘れがちです。
ウェブ解析の基本Googleタグマネージャ設定
どうでしょうか?最初のソースコードを全ページに入れる部分がちょっと面倒ですが、後はポチポチやっていくだけなので比較的簡単に設定できたんじゃないかと思います。
Googleタグマネージャは、ホームページのアクセス解析を始めとするウェブ解析を行う上で必須ともいえる設定で、しかも後々楽になるので是非チャレンジしてみてください。
<Googleタグマネージャ関連の記事>
・Googleタグマネージャーで様々な要素を取得する方法。
・jQuery Scroll DepthとGoogleタグマネージャでページのスクロール量を計測してみる。
・超便利!GoogleタグマネージャでGoogleアナリティクスの「イベント設定」をしてみる。
・タグマネージャーで、ページの要素を判別してタグを配信する方法











