インソースマーケティングデザイン
2016.07.22 システム
GoogleMapAPIで「MissingKeyMapError 」と突然出た時に読む記事
こんにちは、バックエンドエンジニアの伊澤です。
GoogleMapAPI(現時点ではv3)を使った事はありますでしょうか?
地図を表示する際には鉄板ですよね。
アイコンとか置けたり、色が変更出来たり、カスタマイズ性が高いのが魅力です。
そんなGoogleMapAPIですが。
2016年6月22日よりGoogleMapAPIの仕様の変更があったようです。
「APIキー」が無い場合エラーが出るようになり、GoogleMapが表示出来なくなりました。
(なおローカルで作業する場合は「APIキー」は不要です。)
そこで今回は「APIキーを入手方法」と、「APIキーの入力方法」ご紹介いたします。
それから規約について少し触れます。
兎に角、APIキーを入手しましょう。
更にその前にまずはGoogleアカウントを作りましょう。
(googleアカウントの作成方法は割愛します、大丈夫ですよね?)
GoogleMapAPIの「APIキー」を手にいれるまで
①プロジェクトを作ろう
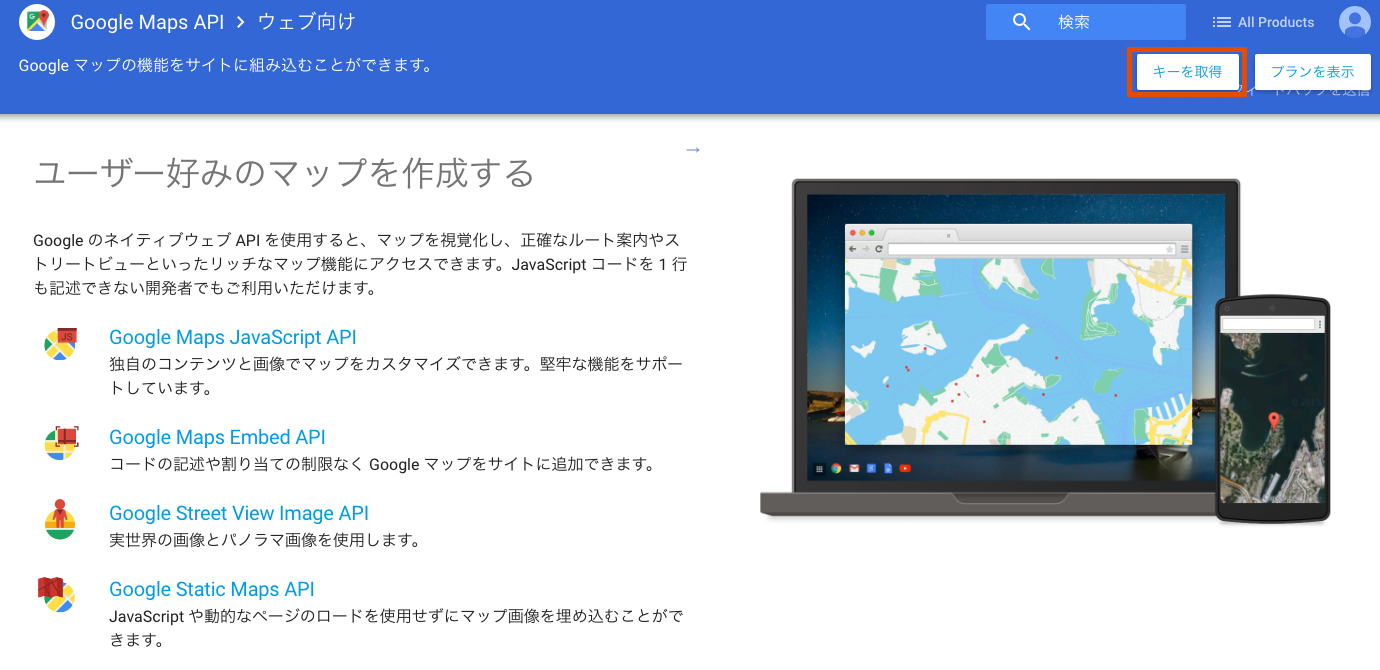
https://developers.google.com/maps/web/
こちらにアクセスして、それからプロジェクトを作成しましょう。
画像の通りクリックしていきましょう。
画像1

画像2

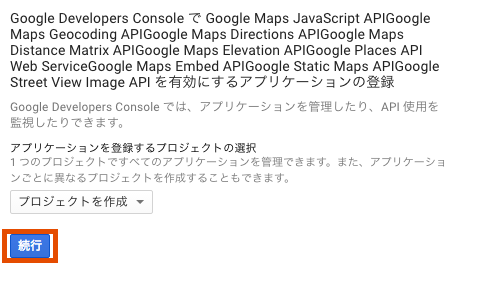
②APIの有効範囲を決めよう
少し待つと以下のような画面がでます。
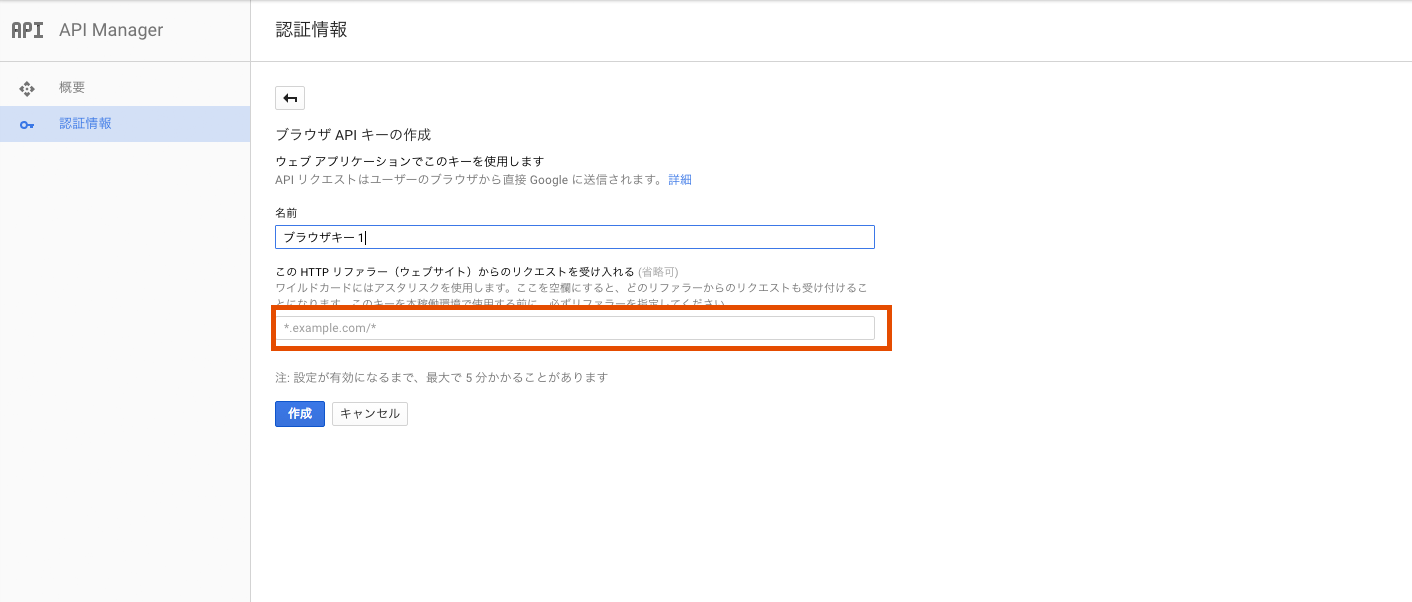
仮に「insource-mkd.co.jp」とその下の階層にAPIを効かせたい場合は入力エリアにこのように入力します。
↓
*.insource-mkd.co.jp/*
「insource-mkd.co.jp」であればこうします。
↓
insource-mkd.co.jp/*
画像3
wwwと無し両方に効かせたい場合は両方入れましょう。
ブラウザキーは分かればなんでもいいです。
その後しっかりと作成ボタンをおしましょう。
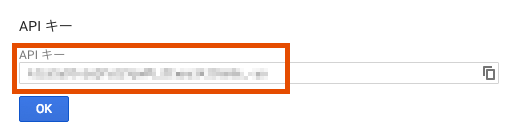
③ねんがんの「APIキー」をてにいれた
手に入れたAPIキーをコピーしてGoogleMapAPIの記述に書き加えましょう。
従来の記述がこれ
<script src=”http://maps.google.com/maps/api/js”></script>
↓
新しい記述がこれ
<script src=”http://maps.google.com/maps/api/js?key=生成された「APIキー」を入れましょう”></script>
画像4

お疲れ様でした。
無事MAPが表示されたかと思います。
反映まで数分かかるので、すぐ出来なくても慌てない。
④規約について
規約も変わったといいましたが、英語なので理解に少し時間を要しました。
規約について拙いながら翻訳してみると
https://developers.google.com/maps/faq
『Googleマップの埋め込みAPIは「APIキー」不要』
『2016年6月22日以降に作られたMAPについては「APIキー」が必要』
『現行のGoogleMapAPIについて2016年10月12日まで許可』
ほんの一部ですがこんな感じの事が書いてありますね。
後でいままでのMAPのAPIキーを生成しないといけなそう・・・?
料金形態などもあるので、一度目を通しておくことを強くお勧めします。
それでは。